


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script src="../../js/doT.js" type="text/javascript" charset="utf-8"></script> 8 </head> 9 10 <body> 11 <script> 12 function calculate(){ 13 var num=parseInt(document.getElementById("num").value,10); 14 var result=0; 15 //循环计算求和 16 for(var i=0;i<=num;i++){ 17 result+=i; 18 } 19 alert("合计值为"+result+"."); 20 } 21 </script> 22 <h1>从1到给定数值的求和示例</h1> 23 输入数值:<input type="text" id="num" /> 24 <button onclick="calculate()">计算</button> 25 </body> 26 27 </html>

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script src="../../js/doT.js" type="text/javascript" charset="utf-8"></script> 8 </head> 9 10 <body> 11 <script type="text/javascript"> 12 var worker=new Worker("SumCalculate.js"); 13 14 worker.onmessage=function(event){ 15 alert("合计值为"+event.data+"。"); 16 } 17 function calculate(){ 18 var num=parseInt(document.getElementById("num").value,10); 19 worker.postMessage(num); 20 } 21 </script> 22 <h1>从1到给定数值的求和示例</h1> 23 输入数值:<input type="text" id="num" /> 24 <button onclick="calculate()">计算</button> 25 </body> 26 27 </html>

onmessage=function(event){ var num=event.data; var result=0; for(var i=0;i<=num;i++){ result+=i; } postMessage(result); }



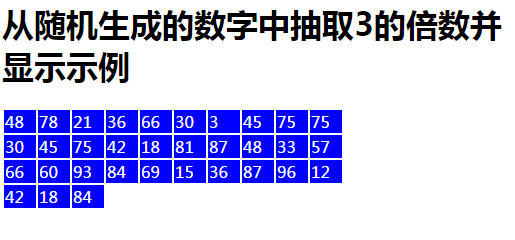
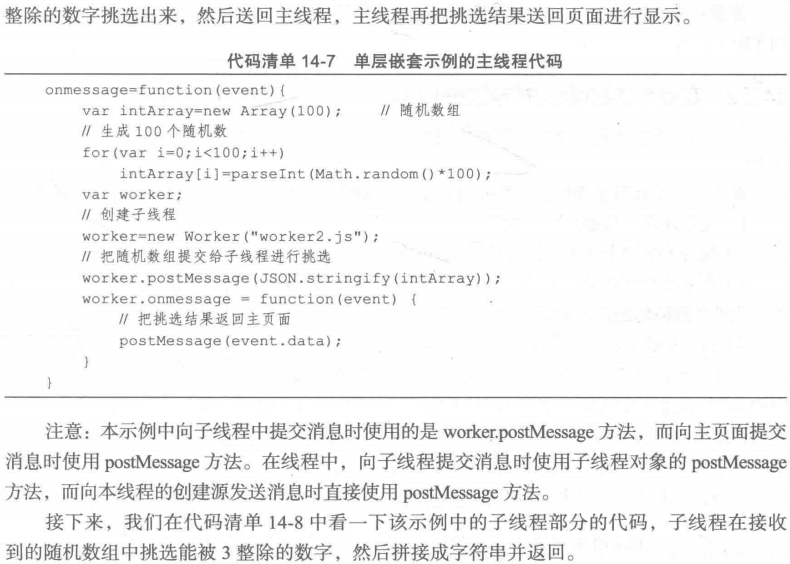
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script src="../../js/doT.js" type="text/javascript" charset="utf-8"></script> 8 </head> 9 10 <body> 11 <script type="text/javascript"> 12 var intArray=new Array(100);//随机数组 13 var intStr=""; //将随机数组用字符串进行连接 14 //生成100个随机数 15 for(var i=0;i<100;i++){ 16 intArray[i]=parseInt(Math.random()*100); 17 if(i!=0) 18 intStr+=";"; //用分号作随机数组的分隔符 19 intStr+=intArray[i]; 20 } 21 //向后台线程提交随机数组 22 var worker=new Worker("script.js"); 23 worker.postMessage(intStr); 24 worker.onmessage=function(event){ 25 if(event.data!=""){ 26 var j; //行号 27 var k; //列号 28 var tr; 29 var td; 30 var intArray=event.data.split(";"); 31 var table=document.getElementById("table"); 32 for(var i=0;i<intArray.length;i++){ 33 j=parseInt(i/10,0); 34 k=i%10; 35 //该行不存在 36 if(k==0){ 37 //添加行 38 tr=document.createElement("tr"); 39 tr.id="tr"+j; 40 table.appendChild(tr); 41 } 42 //该行已经存在 43 else{ 44 //获取该行 45 tr=document.getElementById("tr"+j); 46 } 47 //添加列 48 td=document.createElement("td"); 49 tr.appendChild(td); 50 //设置该列内容 51 td.innerHTML=intArray[j*10+k]; 52 //设置该列背景色 53 td.style.backgroundColor="blue"; 54 //设置该列字体颜色 55 td.style.color="white"; 56 //设置列宽 57 td.width="30"; 58 } 59 } 60 } 61 62 </script> 63 <h1>从随机生成的数字中抽取3的倍数并显示示例</h1> 64 <table id="table"> 65 </table> 66 </body> 67 68 </html>

1 onmessage=function(event){ 2 var data=event.data; 3 var returnStr; //将3的倍数拼接成字符串并返回 4 var intArray=data.split(";"); //返回字符串数字分隔符; 5 returnStr=""; 6 for(var i=0;i<intArray.length;i++){ 7 8 if(parseInt(intArray[i]%3)==0){//能否被3整除 9 if(returnStr!="") 10 returnStr+=";"; 11 returnStr+=intArray[i]; 12 } 13 } 14 postMessage(returnStr); //返回3的倍数拼接成的字符串 15 }

















1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script type="text/javascript"> 8 function window_onload(){ 9 var worker=new SharedWorker("test.js"); 10 var div=document.getElementById("div1"); 11 worker.port.onmessage=function(e){ 12 div.innerHTML=e.data; 13 } 14 } 15 </script> 16 </head> 17 18 <body onload="window_onload()"> 19 <h1>单个页面中使用ShareWorker</h1> 20 <div id="div1"></div> 21 </body> 22 23 </html>

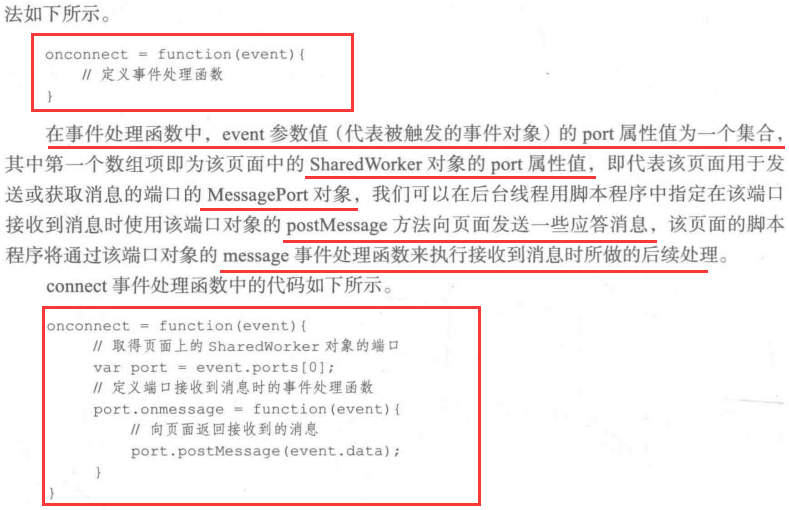
onconnect = function(event) { var port=event.ports[0]; port.postMessage("你好"); }



1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script type="text/javascript"> 8 function window_onload() { 9 var worker = new SharedWorker("test.js"); 10 var div = document.getElementById("div1"); 11 worker.port.addEventListener("message", function(e) { 12 div.innerHTML = e.data; 13 }, false); 14 worker.port.start(); 15 worker.port.postMessage(1); 16 } 17 </script> 18 </head> 19 20 <body onload="window_onload()"> 21 <h1>在两个页面中共享后台线程</h1> 22 <div id="div1"></div> 23 </body> 24 25 </html>

1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script type="text/javascript"> 8 function window_onload() { 9 var worker = new SharedWorker("test.js"); 10 var div = document.getElementById("div1"); 11 worker.port.addEventListener("message", function(e) { 12 div.innerHTML = e.data; 13 }, false); 14 worker.port.start(); 15 worker.port.postMessage(2); 16 } 17 </script> 18 </head> 19 20 <body onload="window_onload()"> 21 <h1>在两个页面中共享后台线程</h1> 22 <div id="div1"></div> 23 </body> 24 25 </html>

onconnect = function(event) { var port=event.ports[0]; port.onmessage=function(e){ port.postMessage(e.data*e.data); } }






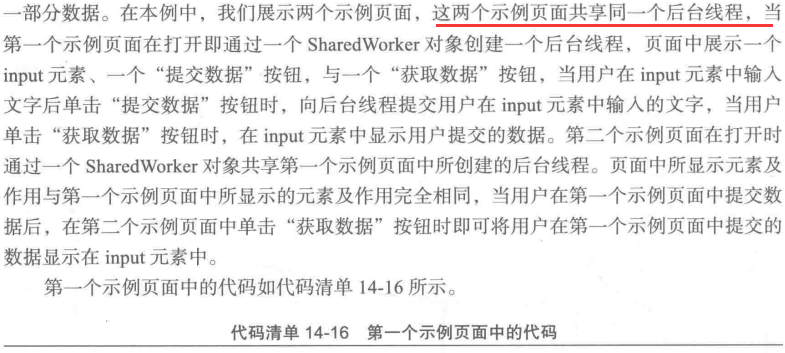
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <script type="text/javascript"> 8 var worker; 9 function window_onload() { 10 worker = new SharedWorker("test.js"); 11 var div = document.getElementById("div1"); 12 worker.port.addEventListener("message", function(e) { 13 document.getElementById("text").value = e.data; 14 }, false); 15 worker.port.start(); 16 } 17 18 function sendData() { 19 worker.port.postMessage(document.getElementById("text").value); 20 } 21 22 function getData() { 23 worker.port.postMessage("get"); 24 } 25 26 </script> 27 </head> 28 29 <body onload="window_onload()"> 30 <h1>在多个页面中通过共享后台线程来共享数据</h1> 31 <input type="text" id="text" /> 32 <button onclick="sendData()">提交数据</button> 33 <button onclick="getData()">获取数据</button> 34 </body> 35 36 </html>


var data; onconnect = function(event) { debugger; var port=event.ports[0]; port.onmessage=function(e){ if(e.data=="get"){ port.postMessage(data); }else{ data=e.data; } } }
