
































1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 display: flex; 10 flex-direction: row; 11 } 12 figure{ 13 width: 50%; 14 text-align: center; 15 } 16 figure:nth-child(2){ 17 filter: grayscale(100%); 18 -webkit-filter: grayscale(100%); 19 } 20 </style> 21 </head> 22 23 <body> 24 <div> 25 <figure> 26 <img src="worker.png" alt=""> 27 <figcaption>原始图片</figcaption> 28 </figure> 29 <figure> 30 <img src="worker.png" alt=""> 31 <figcaption>使用灰度图片</figcaption> 32 </figure> 33 </div> 34 35 </body> 36 37 </html>


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 display: flex; 10 flex-direction: row; 11 } 12 figure{ 13 width: 50%; 14 text-align: center; 15 } 16 figure:nth-child(2){ 17 filter: sepia(100%); 18 -webkit-filter: sepia(100%); 19 } 20 </style> 21 </head> 22 23 <body> 24 <div> 25 <figure> 26 <img src="worker.png" alt=""> 27 <figcaption>原始图片</figcaption> 28 </figure> 29 <figure> 30 <img src="worker.png" alt=""> 31 <figcaption>使用灰度图片</figcaption> 32 </figure> 33 </div> 34 35 </body> 36 37 </html>



1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 display: flex; 10 flex-direction: row; 11 } 12 figure{ 13 width: 50%; 14 text-align: center; 15 } 16 figure:nth-child(2){ 17 filter: saturate(250%); 18 -webkit-filter: saturate(250%); 19 } 20 </style> 21 </head> 22 23 <body> 24 <div> 25 <figure> 26 <img src="worker.png" alt=""> 27 <figcaption>原始图片</figcaption> 28 </figure> 29 <figure> 30 <img src="worker.png" alt=""> 31 <figcaption>使用灰度图片</figcaption> 32 </figure> 33 </div> 34 35 </body> 36 37 </html>


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 display: flex; 10 flex-direction: row; 11 } 12 figure{ 13 width: 50%; 14 text-align: center; 15 } 16 figure:nth-child(2){ 17 filter: hue-rotate(90deg); 18 -webkit-filter: hue-rotate(90deg); 19 } 20 </style> 21 </head> 22 23 <body> 24 <div> 25 <figure> 26 <img src="worker.png" alt=""> 27 <figcaption>原始图片</figcaption> 28 </figure> 29 <figure> 30 <img src="worker.png" alt=""> 31 <figcaption>使用灰度图片</figcaption> 32 </figure> 33 </div> 34 35 </body> 36 37 </html>

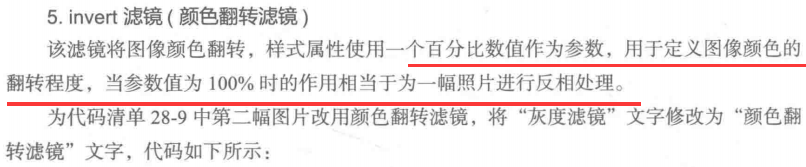
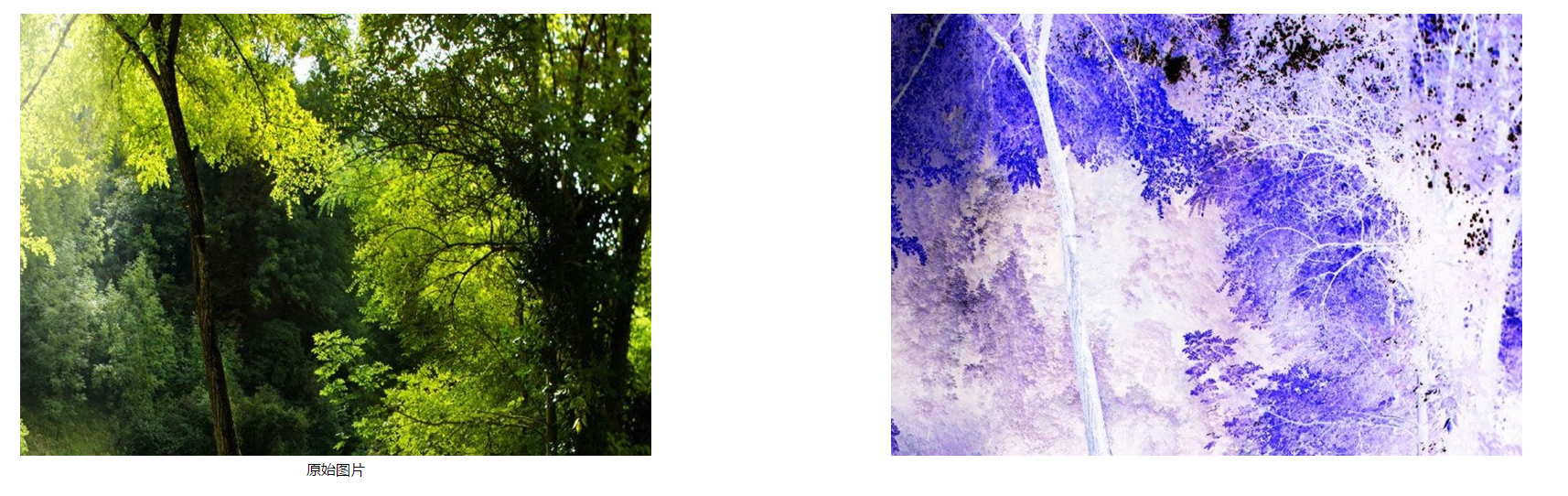
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 display: flex; 10 flex-direction: row; 11 } 12 figure{ 13 width: 50%; 14 text-align: center; 15 } 16 figure:nth-child(2){ 17 filter: invert(100%); 18 -webkit-filter: invert(100%); 19 } 20 </style> 21 </head> 22 23 <body> 24 <div> 25 <figure> 26 <img src="worker.png" alt=""> 27 <figcaption>原始图片</figcaption> 28 </figure> 29 <figure> 30 <img src="worker.png" alt=""> 31 <figcaption>使用灰度图片</figcaption> 32 </figure> 33 </div> 34 35 </body> 36 37 </html>


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 display: flex; 10 flex-direction: row; 11 } 12 figure{ 13 width: 50%; 14 text-align: center; 15 } 16 figure:nth-child(2){ 17 filter: opacity(50%); 18 -webkit-filter: opacity(50%); 19 } 20 </style> 21 </head> 22 23 <body> 24 <div> 25 <figure> 26 <img src="worker.png" alt=""> 27 <figcaption>原始图片</figcaption> 28 </figure> 29 <figure> 30 <img src="worker.png" alt=""> 31 <figcaption>使用灰度图片</figcaption> 32 </figure> 33 </div> 34 35 </body> 36 37 </html>


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 display: flex; 10 flex-direction: row; 11 } 12 figure{ 13 width: 50%; 14 text-align: center; 15 } 16 figure:nth-child(2){ 17 filter: contrast(200%); 18 -webkit-filter: contrast(200%); 19 } 20 </style> 21 </head> 22 23 <body> 24 <div> 25 <figure> 26 <img src="worker.png" alt=""> 27 <figcaption>原始图片</figcaption> 28 </figure> 29 <figure> 30 <img src="worker.png" alt=""> 31 <figcaption>使用灰度图片</figcaption> 32 </figure> 33 </div> 34 35 </body> 36 37 </html>


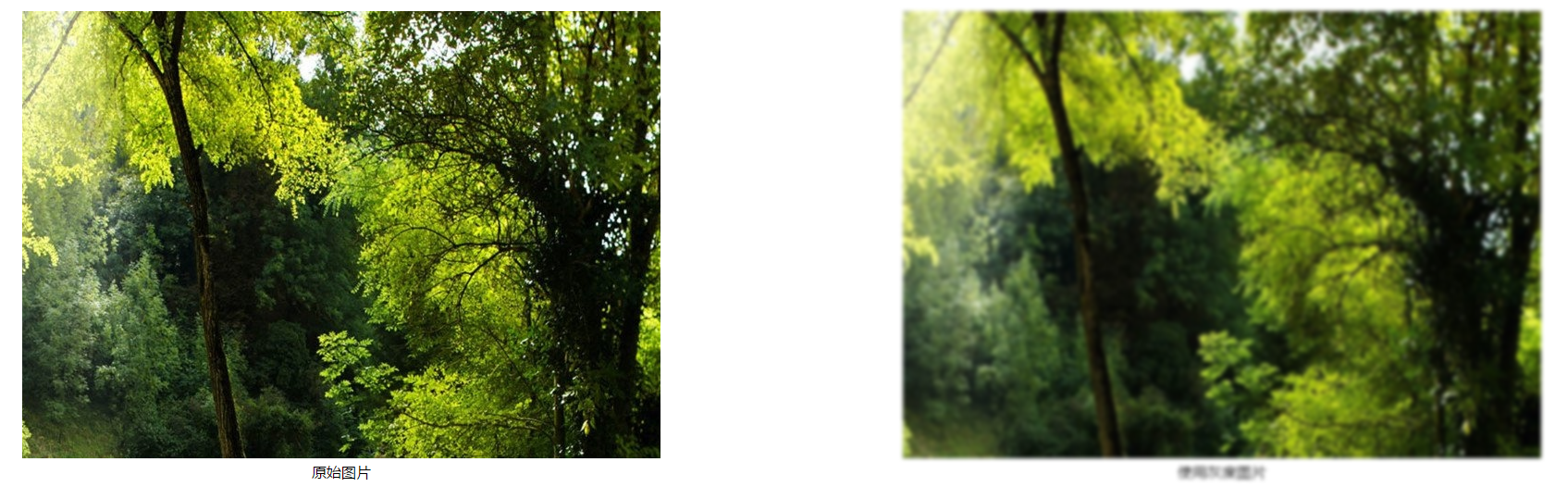
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 display: flex; 10 flex-direction: row; 11 } 12 figure{ 13 width: 50%; 14 text-align: center; 15 } 16 figure:nth-child(2){ 17 filter: blur(2px); 18 -webkit-filter: blur(2px); 19 } 20 </style> 21 </head> 22 23 <body> 24 <div> 25 <figure> 26 <img src="worker.png" alt=""> 27 <figcaption>原始图片</figcaption> 28 </figure> 29 <figure> 30 <img src="worker.png" alt=""> 31 <figcaption>使用灰度图片</figcaption> 32 </figure> 33 </div> 34 35 </body> 36 37 </html>


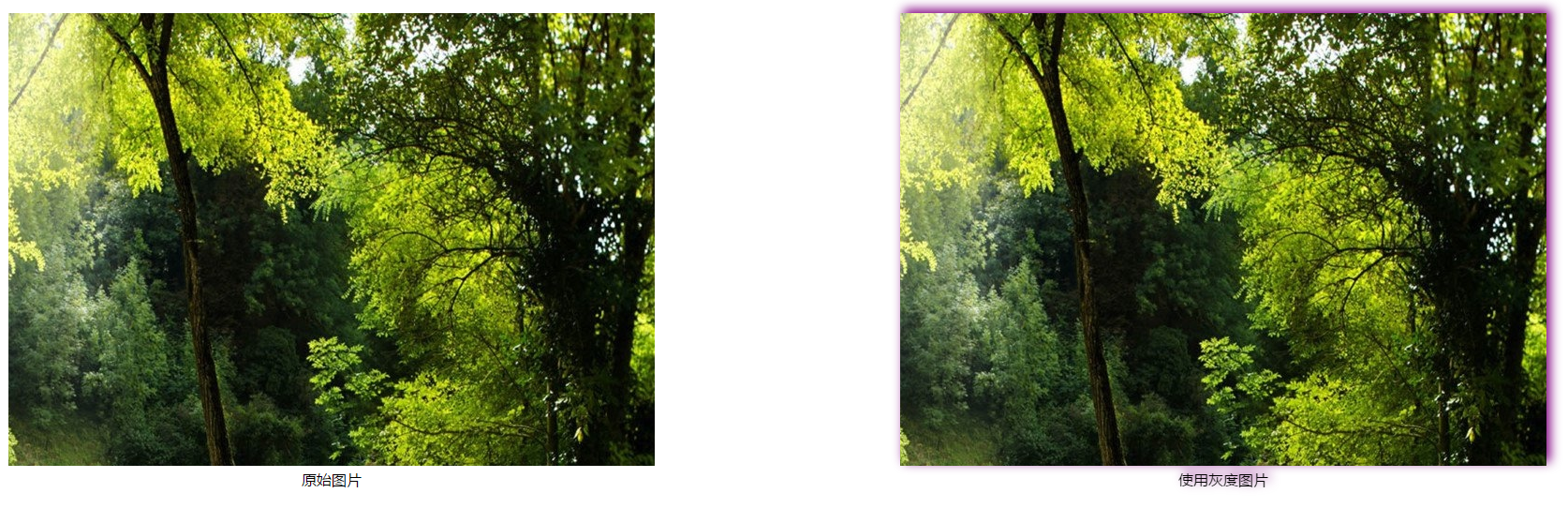
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 display: flex; 10 flex-direction: row; 11 } 12 figure{ 13 width: 50%; 14 text-align: center; 15 } 16 figure:nth-child(2){ 17 filter: drop-shadow(4px -4px 6px purple); 18 -webkit-filter: drop-shadow(4px -4px 6px purple); 19 } 20 </style> 21 </head> 22 23 <body> 24 <div> 25 <figure> 26 <img src="worker.png" alt=""> 27 <figcaption>原始图片</figcaption> 28 </figure> 29 <figure> 30 <img src="worker.png" alt=""> 31 <figcaption>使用灰度图片</figcaption> 32 </figure> 33 </div> 34 35 </body> 36 37 </html>