1、在2015年的google大会上,google发布了新的Android Support Material Design库,里面包含了几个新的控件,其中就有一个TabLayout,它就可以完成TabPageIndicator的效果。使用的 android studio进行开发的,所以引用TabLayout很简单,只要在build.gradle中加入compile 'com.android.support:design:23.+'即可。
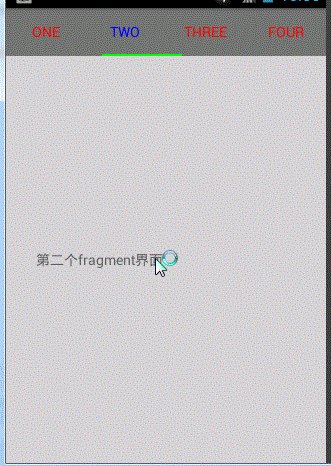
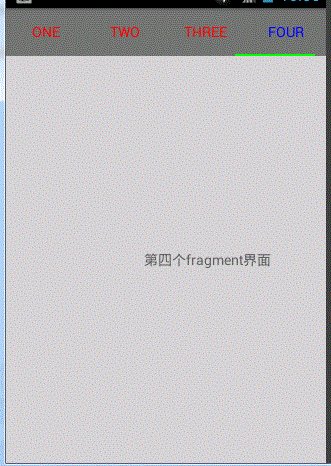
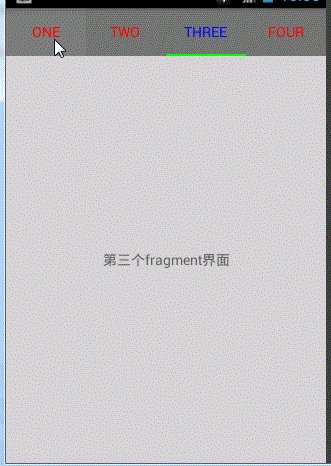
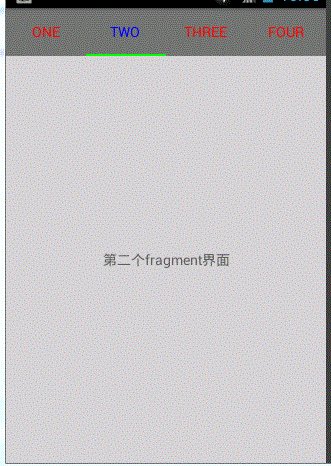
效果图:

2、编写xml的时候注意一下这三个属性
app:tabIndicatorColor="#0f0" 每个tab下方的下划线的颜色 app:tabSelectedTextColor="#00f" 被选中的tab的文本颜色 app:tabTextColor="#f00" 未被选中的tab的文本颜色
布局文件activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#777"
app:tabIndicatorColor="#0f0"
app:tabSelectedTextColor="#00f"
app:tabTextColor="#f00"
/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#cccc"
/>
</LinearLayout>
3、创建MyFragmentOne.java文件
package com.wangjitao.myapptest.fragment;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.wangjitao.myapptest.R;
/**
* Created by wangjitao on 2016/3/7.
*/
public class MyFragmentOne extends Fragment {
public MyFragmentOne(){
};
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_one, container, false);
}
}
4、创建ViewPager的适配器MyAdapter.java
package com.wangjitao.myapptest.adapter;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentStatePagerAdapter;
import java.util.List;
/**
* Created by jh on 2016/3/7.
*/
public class MyAdapter extends FragmentStatePagerAdapter {
private List<Fragment> list_Fragments ;
private List<String> list_Titles ;
public MyAdapter(FragmentManager fm ,List<Fragment> list_Fragments ,List<String> list_Titles ) {
super(fm);
this.list_Fragments = list_Fragments ;
this.list_Titles = list_Titles ;
}
@Override
public Fragment getItem(int position) {
return list_Fragments.get(position);
}
@Override
public int getCount() {
int rec = 0 ;
if (list_Fragments != null && list_Fragments.size() > 0){
rec = list_Fragments.size();
}
return rec;
}
@Override
public CharSequence getPageTitle(int position) {
return list_Titles.get(position);
}
}
5、MainActivity.java
package com.wangjitao.myapptest.activity;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.os.Bundle;
import com.wangjitao.myapptest.R;
import com.wangjitao.myapptest.adapter.MyAdapter;
import com.wangjitao.myapptest.fragment.MyFragmentOne;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity {
public static final String TAG = "MainActivity";
private TabLayout mTabLayout ;
private ViewPager mViewPager ;
private List<Fragment> list_Fragments ;
private List<String> list_Titles ;
private MyAdapter mMyAdapter ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initData() {
list_Fragments = new ArrayList<>();
list_Titles = new ArrayList<>();
for(int i = 0 ; i < 4 ; i++){
list_Fragments.add(new MyFragmentOne());
}
list_Titles.add("one");
list_Titles.add("two");
list_Titles.add("three");
list_Titles.add("four");
mMyAdapter = new MyAdapter(getSupportFragmentManager(),list_Fragments,list_Titles);
mViewPager.setAdapter(mMyAdapter);
mTabLayout.setupWithViewPager(mViewPager);
}
private void initView() {
mTabLayout = (TabLayout)findViewById(R.id.tablayout);
mViewPager = (ViewPager)findViewById(R.id.viewpager);
}
}
补充:TabLayout中的Tab似乎没有占满屏幕的宽度,怎么解决呢?
代码:
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL); tabLayout.setTabMode(TabLayout.MODE_FIXED);
布局文件设置:
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
app:tabGravity="fill"
app:tabMode="fixed"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>