HTML5 拖放
版权声明:未经博主授权,内容严禁转载
WEB 拖放
在桌面应用程序上,可以将一个元素从一个位置拖放到另一个位置,但是在 WEB 中,没有一种能够实现这种操作的标准技术,从而 WEB 上实现这个功能并不容易。
在 HTML5 标准中引入了拖放 API,从而我们可以开发出和桌面应用程序完全相同的 WEB 应用程序。
源元素事件
在拖放 API 中引入了一些新的事件,其中一些元素是由源元素(拖动的元素)触发,称之为源元素事件。另一些事件有目标元素触发(源元素投放的元素)。
源元素事件
- dragstart:拖动操作开始时触发。
- drag:与 mouseover 相似,是元素发生拖动时触发。
- dragend:拖动结束时触发。


简单的拖拽案例
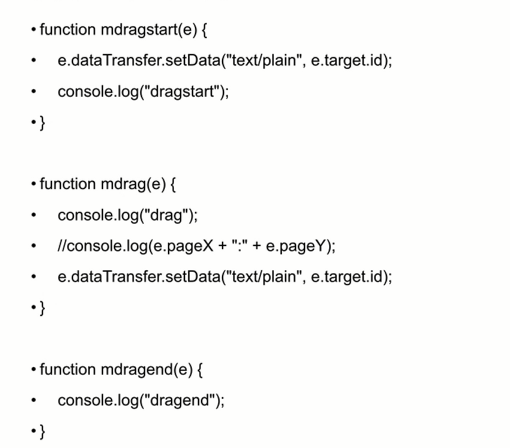
<style media="screen"> #divTarget{ width: 600px; height: 450px; border: 3px solid #999999; } </style> <img src="1.jpg" id="imgSource1" width="200" alt="01" draggable="true" alt=""> <img src="2.jpg" id="imgSource2" width="200" alt="02" draggable="true" alt=""> <div id="divTarget"> </div> <script type="text/javascript"> var img1 = document.getElementById("imgSource1"); var img2 = document.getElementById("imgSource2"); var div = document.getElementById("divTarget"); img1.addEventListener("dragstart", mdragstart,false); img1.addEventListener("drag", mdrag,false); img1.addEventListener("dragend" ,mdragend,false); // 开始被拖动 关键词dragstart 调用 mdragstart函数 img2.addEventListener("dragstart", mdragstart,false); // 拖动过程中 img2.addEventListener("drag", mdrag,false); // 拖动结束 img2.addEventListener("dragend", mdragend,false); //开始拖动 function mdragstart(e) { e.dataTransfer.setData("text/plain",e.target.id); console.log("开始拖拽"); } // 拖动过程中 function mdrag(e) { // e.dataTransfer.setData("text/plain",e.target.id); console.log("拖拽过程中"); } // 拖动停止 function mdragend(e) { // e.dataTransfer.setData("text/plain",e.target.id); console.log("拖拽结束"); } </script>

目标元素事件
下面是目标元素触发事件
- dragenter:鼠标第一次进入目标元素区域时触发。
- dragover:对象拖动到目标对象时触发(重复)。
- drop:源元素在目标对象上投放时触发。
- dragleave:源元素离开目标对象时触发。
- 以上方法需要通过 e.preventDefault() 函数阻止页面默认行为。
一下方法也可以取消页面默认行为:

目标元素事件
- div.addEventListener("dragenter",mdragenter,false);
- div.addEventListener("dragover",mdragover,false);
- div.addEventListener("drop",mdrop,false);
- div.addEventListener("dragleave",mdragleave,false);

拖拽操作简单案例
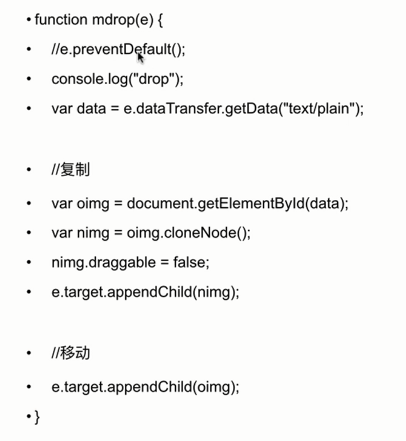
<style media="screen"> #divTarget{ width: 600px; height: 450px; border: 3px solid #999999; } </style> <img src="1.jpg" id="imgSource1" width="200" alt="01" draggable="true" alt=""> <img src="2.jpg" id="imgSource2" width="200" alt="02" draggable="true" alt=""> <div id="divTarget"> </div> <script type="text/javascript"> var img1 = document.getElementById("imgSource1"); var img2 = document.getElementById("imgSource2"); var div = document.getElementById("divTarget"); img1.addEventListener("dragstart", mdragstart,false); img1.addEventListener("drag", mdrag,false); img1.addEventListener("dragend" ,mdragend,false); // 开始被拖动 关键词dragstart 调用 mdragstart函数 img2.addEventListener("dragstart", mdragstart,false); // 拖动过程中 img2.addEventListener("drag", mdrag,false); // 拖动结束 img2.addEventListener("dragend", mdragend,false); div.addEventListener("dragenter",mdragenter,false); div.addEventListener("dragover",mdragover,false); div.addEventListener("drop",mdrop,false); div.addEventListener("dragleave",mdragleave,false); //开始拖动 function mdragstart(e) { e.dataTransfer.setData("text/plain",e.target.id); console.log("开始拖拽"); } // 拖动过程中 function mdrag(e) { // e.dataTransfer.setData("text/plain",e.target.id); console.log("拖拽过程中"); } // 拖动停止 function mdragend(e) { // e.dataTransfer.setData("text/plain",e.target.id); console.log("拖拽结束"); } function mdragenter(e) { e.preventDefault(); // 取消默认事件 console.log("进入目标区域"); } function mdragover(e) { e.preventDefault(); // 取消默认事件 // console.log("在目标区域上移动"); } function mdragleave(e) { e.preventDefault(); // 取消默认事件 console.log("从目标区域移出去"); } function mdrop(e) { e.preventDefault(); // 取消默认事件 console.log("投放元素"); var id = e.dataTransfer.getData("text/plain"); // 获的拖拽的图片的id var oimg = document.getElementById(id); // 找到拖拽的图 var nimg = oimg.cloneNode(); // 将拖拽的图片 复制 给新图片 nimg.draggable = false; // 设置新图片不能拖拽 // 移动 //e.target.appendChild(oimg); // 复制 e.target.appendChild(nimg); } </script>


拖放案例
效果图

工作量小大,坚持,挺住!!!
项目编写主要分为三部分:
1. HTML 代码编写。
2. CSS 样式编写。
3. JavaScript 脚本编写。
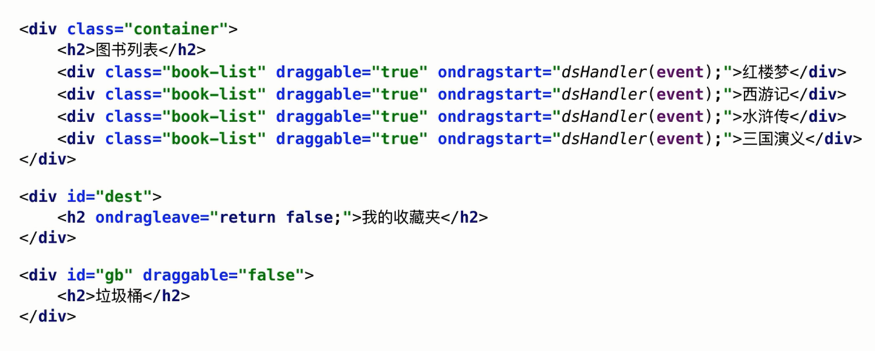
第一部分:HTML 代码编写

案例代码
<div class="container"> <h2>图书列表</h2> <div class="book_list" draggable="true" ondragstart="dsHandler(event);"> 红楼梦 </div> <div class="book_list" draggable="true" ondragstart="dsHandler(event);"> 西游记 </div> <div class="book_list" draggable="true" ondragstart="dsHandler(event);"> 水浒传 </div> <div class="book_list" draggable="true" ondragstart="dsHandler(event);"> 三国演义 </div> </div> <div id="dest"> <h2 ondragleave="return false;">我的收藏</h2> </div> <div id="gb" draggable="false"> <h2>垃圾桶</h2> </div>

··················································
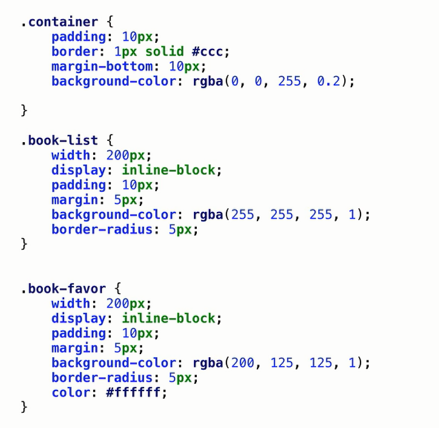
第二部分:CSS 样式编写


案例代码
<style media="screen"> .container{ padding: 10px; border: 1px solid #ccc; margin-bottom: 10px; background-color: rgba(0, 0, 255, 0.2); } .book_list{ width: 200px; display: inline-block; padding: 10px; margin: 5px; background-color: rgba(255, 255, 255, 1); border-radius: 5px; } .book-favor{ width: 200px; display: inline-block; padding: 10px; margin: 5px; background-color: rgba(200,125,125,1); color: #ffffff; } #dest{ width: 65%; height: 400px; padding: 10px; border: 1px solid #ccc; border-radius: 5px; background-color: rgba(0, 255, 0, 0.2); float: left; } #gb{ width: 30%; height: 400px; padding: 10px; border: 1px solid red; border-radius: 5px; background-color: rgba(255, 0, 0, 0.2); float: right; } </style>

第三部分:JavaScript 脚本编写




案例代码
<script type="text/javascript"> var dest = document.getElementById("dest"); // 开始拖动事件的事件监听器 var dsHandler = function(evt){ // 将被拖动元素的 innerHTML 属性值设置成被拖动的数据 // 获取被拖拽的图书的标题 evt.dataTransfer.setData("text/plain","<item>"+evt.target.innerHTML); } dest.ondrop = function(evt){ var text = evt.dataTransfer.getData("text/plain"); // 如果以<item>开头 if(text.indexOf("<item>") == 0){ // 创建一个新的 DIV 对象 var newEle = document.createElement("div"); // 以当前时间为该元素生成一个唯一的id newEle.id = new Date().getUTCMilliseconds(); // 该元素内容为 拖 过来的数据. newEle.innerHTML = text.substring(6); newEle.className = "book-favor"; // 该元素允许拖动 newEle.draggable = "true"; // 为该元素添加开始拖动监听器 newEle.ondragstart = function(evt){ // 将被拖动元素的id属性设置成被拖动的数据 evt.dataTransfer.setData("text/plain","<remove>"+newEle.id); }; dest.appendChild(newEle); } }; // 当元素被拖到垃圾桶上时触发此事件 document.getElementById("gb").ondrop = function(evt){ var id =evt.dataTransfer.getData("text/plain"); // 如果是以 <remove> 开头 if(id.indexOf("<remove>") == 0 ){ // 根据拖拽过来的数据,获取被拖拽的元素 var target = document.getElementById(id.substring(8)); // 删除拖拽的元素 dest.removeChild(target); } } document.ondragover = function(evt){ // 取消事件默认行为 return false; } document.ondrop = function(evt){ // 取消事件默认行为 return false; } </script>

案例完整代码:
<style media="screen"> .container{ padding: 10px; border: 1px solid #ccc; margin-bottom: 10px; background-color: rgba(0, 0, 255, 0.2); } .book_list{ width: 200px; display: inline-block; padding: 10px; margin: 5px; background-color: rgba(255, 255, 255, 1); border-radius: 5px; } .book-favor{ width: 200px; display: inline-block; padding: 10px; margin: 5px; background-color: rgba(200,125,125,1); color: #ffffff; } #dest{ width: 65%; height: 400px; padding: 10px; border: 1px solid #ccc; border-radius: 5px; background-color: rgba(0, 255, 0, 0.2); float: left; } #gb{ width: 30%; height: 400px; padding: 10px; border: 1px solid red; border-radius: 5px; background-color: rgba(255, 0, 0, 0.2); float: right; } </style> <div class="container"> <h2>图书列表</h2> <div class="book_list" draggable="true" ondragstart="dsHandler(event);"> 红楼梦 </div> <div class="book_list" draggable="true" ondragstart="dsHandler(event);"> 西游记 </div> <div class="book_list" draggable="true" ondragstart="dsHandler(event);"> 水浒传 </div> <div class="book_list" draggable="true" ondragstart="dsHandler(event);"> 三国演义 </div> </div> <div id="dest"> <h2 ondragleave="return false;">我的收藏</h2> </div> <div id="gb" draggable="false"> <h2>垃圾桶</h2> </div> <script type="text/javascript"> var dest = document.getElementById("dest"); // 开始拖动事件的事件监听器 var dsHandler = function(evt){ // 将被拖动元素的 innerHTML 属性值设置成被拖动的数据 // 获取被拖拽的图书的标题 evt.dataTransfer.setData("text/plain","<item>"+evt.target.innerHTML); } dest.ondrop = function(evt){ var text = evt.dataTransfer.getData("text/plain"); // 如果以<item>开头 if(text.indexOf("<item>") == 0){ // 创建一个新的 DIV 对象 var newEle = document.createElement("div"); // 以当前时间为该元素生成一个唯一的id newEle.id = new Date().getUTCMilliseconds(); // 该元素内容为 拖 过来的数据. newEle.innerHTML = text.substring(6); newEle.className = "book-favor"; // 该元素允许拖动 newEle.draggable = "true"; // 为该元素添加开始拖动监听器 newEle.ondragstart = function(evt){ // 将被拖动元素的id属性设置成被拖动的数据 evt.dataTransfer.setData("text/plain","<remove>"+newEle.id); }; dest.appendChild(newEle); } }; // 当元素被拖到垃圾桶上时触发此事件 document.getElementById("gb").ondrop = function(evt){ var id =evt.dataTransfer.getData("text/plain"); // 如果是以 <remove> 开头 if(id.indexOf("<remove>") == 0 ){ // 根据拖拽过来的数据,获取被拖拽的元素 var target = document.getElementById(id.substring(8)); // 删除拖拽的元素 dest.removeChild(target); } } document.ondragover = function(evt){ // 取消事件默认行为 return false; } document.ondrop = function(evt){ // 取消事件默认行为 return false; } </script>