1.我早先下载了Anaconda35.0.1。但是Anaconda自带的编辑器Spyder我用的不太熟练。所以还是使用Pycharm来编辑代码。我的Pycharm试用期已经到了,所以需要注册码来使用Pycharm。
(1)先把Pycharm关闭。
(2)然后打开c:windowssystem32driversetc文件夹中的host文件。
(3)将0.0.0.0 account.jetbrains.com添加到hosts文件最后
(4) 保存关闭。因为权限问题无法修改时,重新创建一个hosts文件,然后覆盖原来的hosts文件。
(5) 打开http://idea.lanyus.com/。得到注册码。
(6)打开Pycharm输入注册码。继续使用Pycharm.
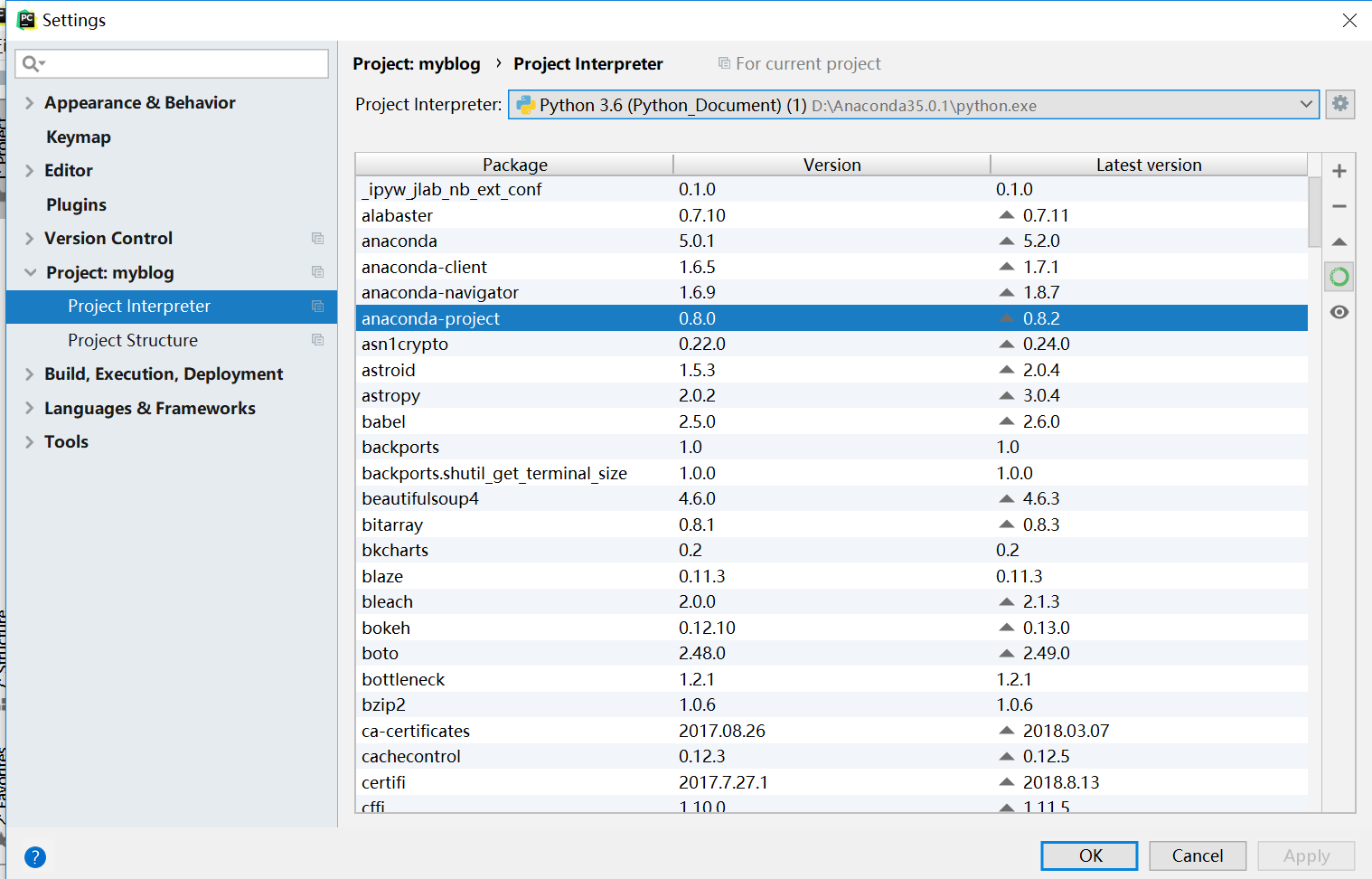
2.打开Pycharm。配置Pycharm的python环境,让Pycharm使用Anaconda35.0.1中的库。

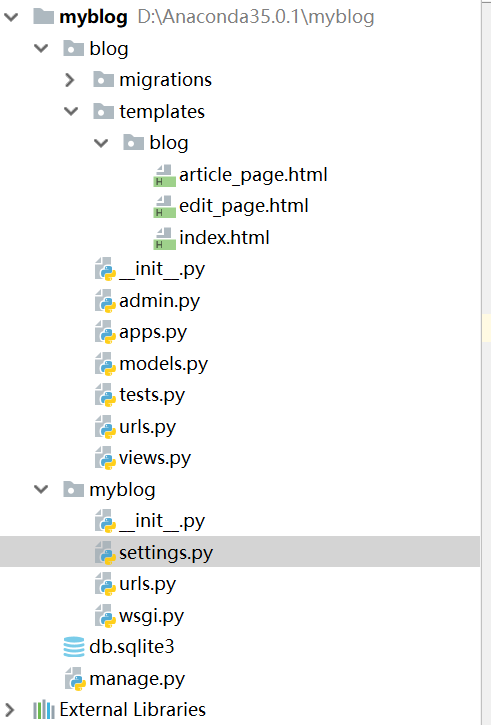
3.新建dango项目myblog。

models.py:
from django.db import models # 类 class Article(models.Model): title=models.CharField(max_length=32,default='title') content=models.TextField(null=True) def __str__(self): return self.title
urls.py:

from django.contrib import admin from django.urls import path,include urlpatterns = [ path('admin/', admin.site.urls), path('blog/', include('blog.urls')),

from django.urls import path from . import views #页面路径 urlpatterns = [ path('index/',views.index), path('article/<int:article_id>/', views.article_page,name='article_page'), path('edit/<int:article_id>/', views.edit_page,name='edit_page'), path('edit/action', views.edit_action,name='edit_action'), ]
article_page.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ article.title }}</h1>
<br/>
<h3>{{ article.content }}</h3>
<br/>
<br/>
<a href="{% url 'edit_page' article.id %}">修改文章</a>
</body>
</html>
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>{{ article.title }}</h1> <br/> <h3>{{ article.content }}</h3> <br/> <br/> <a href="{% url 'edit_page' article.id %}">修改文章</a> </body> </html>
edit_page.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Edit_page</title> </head> <body> <form action="{% url 'edit_action' %}" method="post"> {% csrf_token %} {% if article %} <input type="hidden" name="article_id" value="{{ article.id }}"> <label>文章标题</label> <input type="text" name="title" value="{{ article.title }}"/> <br/> <label>文章内容</label> <input type="text" name="content" value="{{ article.content }}"/> <br/> {% else %} <input type="hidden" name="article_id" value="0"> <label>文章标题</label> <input type="text" name="title" value=""/> <br/> <label>文章内容</label> <input type="text" name="content" value=""/> <br/> {% endif %} <input type="submit" value="提交"/> </form> </body> </html>
views.py:
from django.shortcuts import render from django.http import HttpResponse from . import models #响应函数 def index(request):#函数名,目录页面 articles=models.Article.objects.all()#得到全部的数据库中的article return render(request, 'blog/index.html', {'articles': articles})#跳转到目录页面,跳转页面的参数 def article_page(request,article_id):#查看文章 article=models.Article.objects.get(pk=article_id)#得到数据库中id为article_id的article数据 return render(request,'blog/article_page.html',{'article':article}) def edit_page(request,article_id):#编辑文章 if str(article_id)=='0':#如果article_id为0,则为新文章 return render(request,'blog/edit_page.html')#跳转到文章编辑页面 article=models.Article.objects.get(pk=article_id)#否则article为相应id的文章 return render(request, 'blog/edit_page.html', {'article': article})#编辑该文章 def edit_action(request):#编辑文章提交函数 title=request.POST.get('title','TITLE')#接受action的参数 content=request.POST.get('content','CONTENT') article_id=request.POST.get('article_id','0')#得到编辑文章的id if article_id=='0':#如果i编辑的文章id为0 models.Article.objects.create(title=title,content=content)#在数据库中新增article数据 articles = models.Article.objects.all()#得到全部的数据库中的article return render(request, 'blog/index.html', {'articles': articles})#跳转到目录页面,跳转页面的参数 #获得对象 article=models.Article.objects.get(pk=article_id) #修改数据库数据 article.title=title article.content=content article.save() #跳转到文章页面 return render(request, 'blog/article_page.html', {'article': article})
全部源代码网址:https://github.com/wangli-wangli/python/tree/master/myblog
dango框架使用mysql教程:https://www.cnblogs.com/fengri/articles/django5.html
