一、下载/安装/配置
1.1下载并安装Charles.
mac版和window版都有,下载可以去Charles官网(http://www.charlesproxy.com/download/),下载下来的是试用版(截止2013.08.25最新版本是3.7),虽然只是试用版有一定限制,比如开机delay10s,每隔5分钟提示你转为试用版,30分钟后强行关闭,但鉴于他强大的功能,30分钟其实已经足够.目前3.6在百度上有破解版,自行百度之.
1.2 配置Charles
1)打开charles后,在proxy标签项关闭自身代理,此选项开启会抓取电脑的网络请求,影响我们测试。实际上我们在测试手机app并不需要,故关闭。如下:
2)设置pc端代理。如下图选择proxy setting.如下图所示:
Proxies一项设置如下,默认端口为8888,用于手机连上代理的端口.
接下来SSL一项如下设置:
即允许ssl代理,下方的*.*是要通过add按钮添加进去的。在按”add”按钮之后两个输入框均输入”*”,”*”即可.
3) 设置允许代理的ip地址范围。打开proxy->access control setting,如下:
将你允许的ip地址段填写进去。如下图:
确定自己要填的ip地址段,
简单的方式:点击菜单栏,选择help---》右击,选择Local IP Address,即可查看到本机的IP
笨办法:window使用cmd命令行 输入ipconfig回车 即可看到自己目前所在的ip,如192.168.0.108(首先这个ip地址最好是无线路由分配的),即可以设置为192.168.0.0/24.如此设置之后192.168.0.0~192.168.0.255的地址均可以访问你的电脑,通过你的电脑进行代理上网。如下图:
1.3设置手机端的相关参数
前提注意事项:
ios 抓包https网页(如未配置,会显示unknown),那么如何处理此问题呢?
- 手机和电脑在同一wifi下,手机wifi配置http代理,ip是电脑ip,端口一般默认8888
- 安装SSL证书到手机,Help -> SSL Proxying -> Install Charles Root Certificate on a Mobile Device
- 在手机上输入弹窗提示网址后,下载安装证书
- charles,Proxy -> SSL Proxying Settings
- 点击add: host(写你要抓的网址url);端口443
iOS:点击链接wifi后方的“i”进入详情页,拉倒最下方“http代理”处,点击“手动”并填写IP和端口号
Android:在wifi界面,长按所连接wifi弹出菜单中选择“代理设置”后填写IP和端口保存。
Android手机Charles证书如何处理?
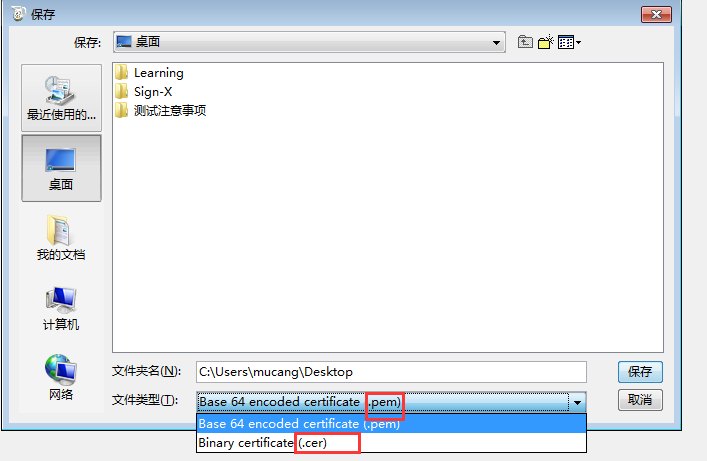
- Help -> SSL Proxying -> Save Charles Root Certificate...,将这个保存到桌面(只要记住在哪里即可),选择哪个格式的都可以,命名为1.cer

将1.cer文件发送到Android手机上
- 再次进入手机设置,点击“安全和隐私----更多安全设置->从存储设备安装->Download->.crt文件->确定”,在弹出窗,对证书命名为:Charles,点击确定(首次安装证书会让输入锁屏密码)。至此证书安装成功!立即在电脑端对手机网络进行抓包吧!
- 上述步骤不同厂商的手机还是稍微有些区别的
- 在Android手机上找到1.cer文件,打开手机的密码,然后重新命名1.cer文件即可。
然后关闭pc端的防火墙,测试是否连接电脑成功。(此步骤很重要)
测试方法:点击随便一个应用,看charles的Structure栏中有没有出现一些文件夹,类似下图,如果有则成功;
1.4如何安装破解版
先安装里面的原版,然后copy charles.jar覆盖到安装目录下的lib目录即可
二、charles常用的一些功能介绍
2.1 忽略请求功能
由于某些时候我们只需要关注某一个应用的请求,所以过滤掉其他不需要显示的请求可以让我们集中精力在该应用.点击某行右键选择ignore(如下图),可以将此链接忽视,将干扰的网络请求屏蔽,防止影响我们测试:
2.2 复制原链接
此功能可以复制请求的原链接,只要你使用Chrome浏览器安装了son viewer的插件,黏贴上去回车即可看到返回的数据结构。同时也方便于发给服务器的开发人员调试用。如下:
2.3 清空捕获的网络请求
正常状态下在structure栏里按ctrl+a,然后按delete键,就可以清除所有捕获的网络请求,
2.4查看请求的相关数据
如下图,overview可以方便的看出请求的时间长短,请求的大小和返回数据的大小,即数据请求的大概情况;
Request用于查看请求的参数是否携带正确。如下图:
而response可以查看返回的数据结构是不是我们想要的,如下图,可以明确的看到拿到的封面数据是否正确。
注:使用代理无法访问一些安全验证网站如新浪微博绑定页面,目前android版使用代理直接访问在某些机器上会直接闪退关掉该页面,故需要绑定时请关闭代理之后再连接上代理验证。
2.5分区介绍
Client 头域
|
Accept |
浏览器端可以接受的媒体类型 |
|
Accept-Encoding |
浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate) |
|
Accept-Language |
浏览器申明自己接收的语言 |
|
User-Agent |
告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本. |
Transport 头域
|
Connection |
Connection: keep-alive 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接 |
|
Host |
主要用于指定被请求资源的Internet主机和端口号,它通常从HTTP URL中提取出来的 |
Entity头域
|
Content-Length |
发送给HTTP服务器数据的长度。 |
|
Content-Type |
Miscellaneous 头域
|
Referer |
提供了Request的上下文信息的服务器,告诉服务器我是从哪个链接过来的,比如从我主页上链接到一个朋友那里,他的服务器就能够从HTTP Referer中统计出每天有多少用户点击我主页上的链接访问他的网站。 |
Cookie/Login 头域
|
Cookie |
最重要的header, 将cookie的值发送给HTTP 服务器 |
Cache 头域
|
If-Modified-Since |
把浏览器端缓存页面的最后修改时间发送到服务器去,服务器会把这个时间与服务器上实际文件的最后修改时间进行对比。如果时间一致,那么返回304,客户端就直接使用本地缓存文件。如果时间不一致,就会返回200和新的文件内容。客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示在浏览器中。 |
|
If-None-Match |
If-None-Match和ETag一起工作,工作原理是在HTTP Response中添加ETag信息。 当用户再次请求该资源时,将在HTTP Request 中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变(该资源没有更新),将返回一个304状态告诉客户端使用本地缓存文件。否则将返回200状态和新的资源和Etag. 使用这样的机制将提高网站的性能 |
|
Pragma |
防止页面被缓存 |
|
Cache-Control |
这个用来指定Response-Request遵循的缓存机制。各个指令含义如下: |
三、关键词解释
3.1 session
Charles有个会话(session,不是指http中的session)的概念,可以理解为浏览器中的tab,这个功能在需要调试多个站点页面时很实用,当你刷新页面的时候,只会在当前session中捕获请求。(PS:ctrl+N创建个新的session,ctrl+W关闭当前session)
3.2 Structure/Sequence
Structure是树状结构显示,Sequence是水平结构显示
垃圾桶图标 : 功能是clear,清理掉所有请求显示信息
Filter : 过滤
3.3 Overview
overview查看这次请求的详细内容,例如耗时详细列举了请求开始时间、结束时间,响应开始时间、结束时间,总耗时、DNS耗时、网络延时等。
Size:也详细列出了请求头大小、响应头大小、压缩比例等内容。
URL:进行网络请求的链接;
Status:当前状态,complete表示请求完成;
Responce Code:返回码。不同的接口,不同的请求结果,返回码都不同;
Protocol:使用的协议;
Method:请求方式,如GET请求,POST请求等;
Kept Alive:判断当前是否正在链接(活跃);
Content-Type:发送的内容类型,如这里用的是XML文本,以UTF8的方式发送;
Client Address:客户端的IP地址;
Remote Address:远程服务器的IP;
3.4 Timing
Request Start Time:请求开始的时间;
Request End Time:请求结束的时间;
Response Start Time:返回开始的时间;
Response End Time : 返回结束的时间;
Duration : 总时间;
3.5 Size
Request Header :请求的头部大小;
Request Header:返回的头部大小;
Request : 请求发送的大小;
Response:返回数据的大小;
Total:所有数据大小;
Request Compression : 请求压缩;
Response Compression : 返回压缩;
3.6 Request/Response
request查看请求内容(底下的Headers,Query String,Cookies,Raw。)
Headers:发送请求的头部信息;
Query String : 发送参数列表;
Cookies: 浏览器缓存;
Raw:发送的原生数据,包括了头部和参数;
Reponse : 查看响应内容
Headers:是返回的头部信息;
Text:返回信息(除去头部)后的文本;
Hex:返回信息的16进制表示;
XML:我返回的数据是XML。
如果你返回的是JSON,这里就会显示JSON;
XML Text:如果你返回JSON,这里会显示JSON Text;
Raw:返回的所有原生数据,包括头部;
3.7 Summary
查看发送数据的一些简要信息(主机,状态码,数据的类型,header和body大下,加载时间,总时间)
3.8 Chart
Summary中简要信息以图表形式展示
3.9 Notes
其他信息
四、界面功能初探
工具条包含了Charles的大部分功能:
有几个功能比较抽象,后面会详细说明。
右键请求出现菜单,Charles的右键菜单功能比fiddler强大太多了。
双击请求进入列表视图,类似fiddler,方便查看和过滤请求。
Charles的过滤查找功能非常赞,很快速:
请求详情跟fiddler相似,但直观不少:
五、网速模拟功能
throttle功能对于前端来说非常实用,可以看页面在低网速下的表现,从而找出优化的点。
在线上环境通常有些因为网速慢导致的bug,在本机无法重现,那时候就很抓瞎,如果嫌远程麻烦,推荐使用throttle。
首先先配置下throttle。
我们要看页面在3G环境下的表现:
(Charles的预配置对于中国的网络环境并不准确,电信、移动、网通的速度还有有明显差异。)
解析下图上几个配置的含义:
Bandwidth(带宽)、Utilistation(利用百分比)、Round-trip(往返延迟)、MTU(字节)(MTU的说明请看百度百科)。
六、断点功能
Charles另一个非常实用的功能,对于开发者和测试人员来说,堪称神器。Charles能够断到发送请求前(篡改Request)和请求后(篡改Response)。
场景:ajax发送请求,我们需要测试接口的各种边界情况,比如出错、超时等表现,Charles的断点+随意篡改,非常方便测试。
upload.php是我们要测试的上传接口,右键选择“BreakPoints”,开启断点。
小技巧:不用在web界面中操作,使用repeat功能,就可再次发送一样的请求:
断点列表查看
可以指定断点“get”请求还是“post”请求。
七、重复发送请求
repeat功能对于测试同学特别有用,可以检验接口的健壮性。
repeat功对于前端的价值是不需要刷新页面,只需要repeat请求,比如检验代理是否成功,修改请求后执行等。
“repeat”重复发送一次请求。
“repeat Advances”可以自定义重复次数和重复间隔。
八、捕获记录控制
捕获的请求太多,容易产生干扰,Charles可以对捕获记录进行过滤。
然后配置“exclude”:
九、web界面
Charles有个有趣的web界面:
十、Charles目前尚有问题的地方
1.同样设置在一些机器可以捕获到Google Analytics的请求,但有些不行,暂时还找不到原因.
2.暂时无法捕捉到微信等请求,可能因为使用的协议不同所以无法捕获,这也是其局限性之一.
3.在一些机器开启charles捕获链接时使用新浪微博登录时会出现崩溃现象,原因也暂时不明.
也可以看看此人的博客,超好的哦~































