fiddler简介
fiddler是位于客户端和服务器端的HTTP代理,目前最常用的http抓包工具之一,功能非常强大,是web调试的利器。
- 监控浏览器所有的http和https的流量
- 查看、分析请求内容细节
- 伪造客户端请求和服务器响应
- 测试网站的性能
- 解密https的web会话
- 全局、局部断点功能
- 第三方插件
fiddler工作原理
终端设备(web、app)发出请求,fiddler作为代理,传给服务器;服务器返回数据,fiddler作为代理,传给服务器,服务器返回数据,fiddler拦截后,在传给终端设备。
fiddler场景使用
- 接口调试、接口测试、线上环境调试、web性能分析
- 判断前后端bug,开发环境hosts配置、mock、弱网断网测试
fiddler配置
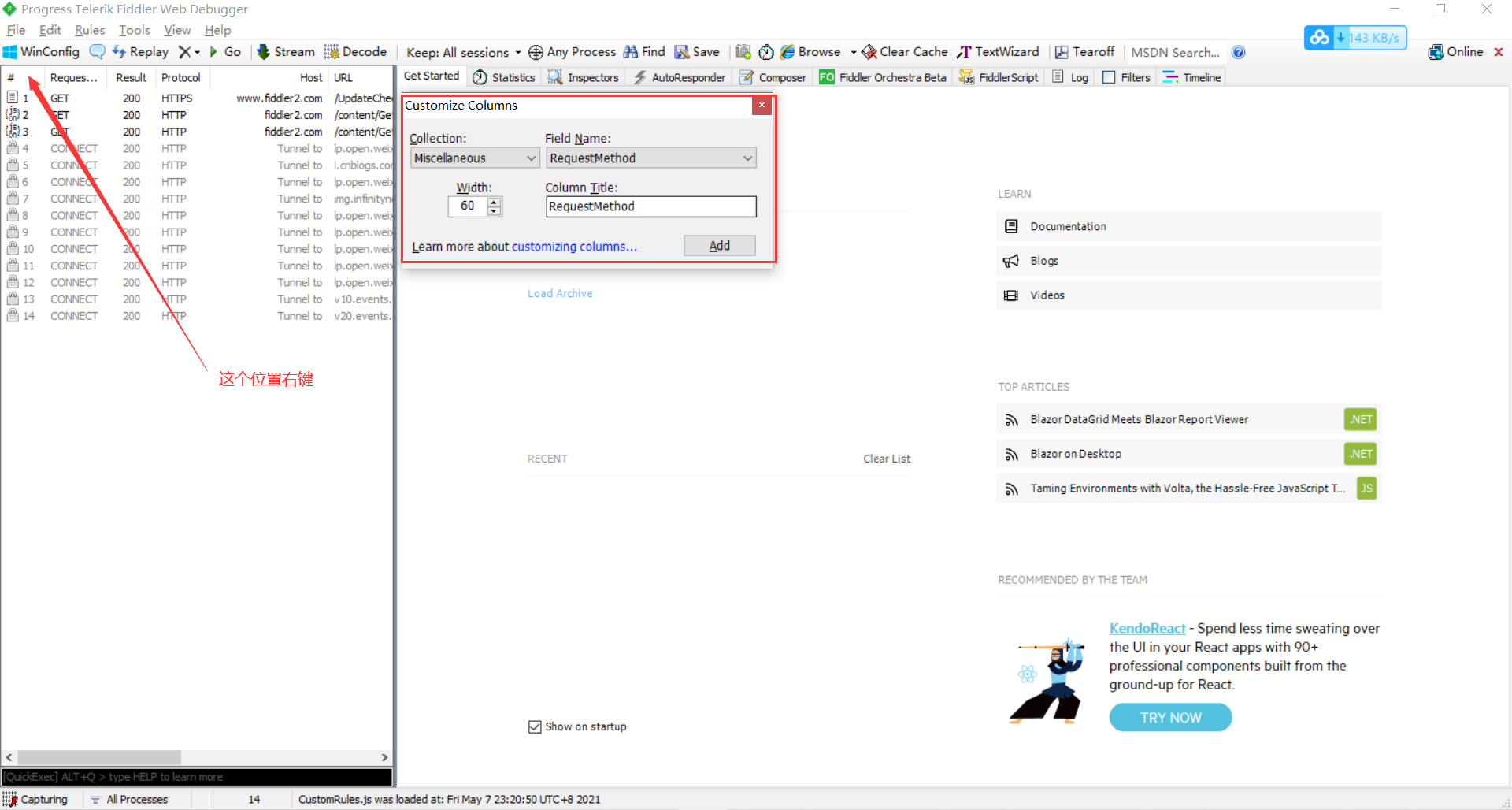
--> 自定义会话框,查看get和post请求

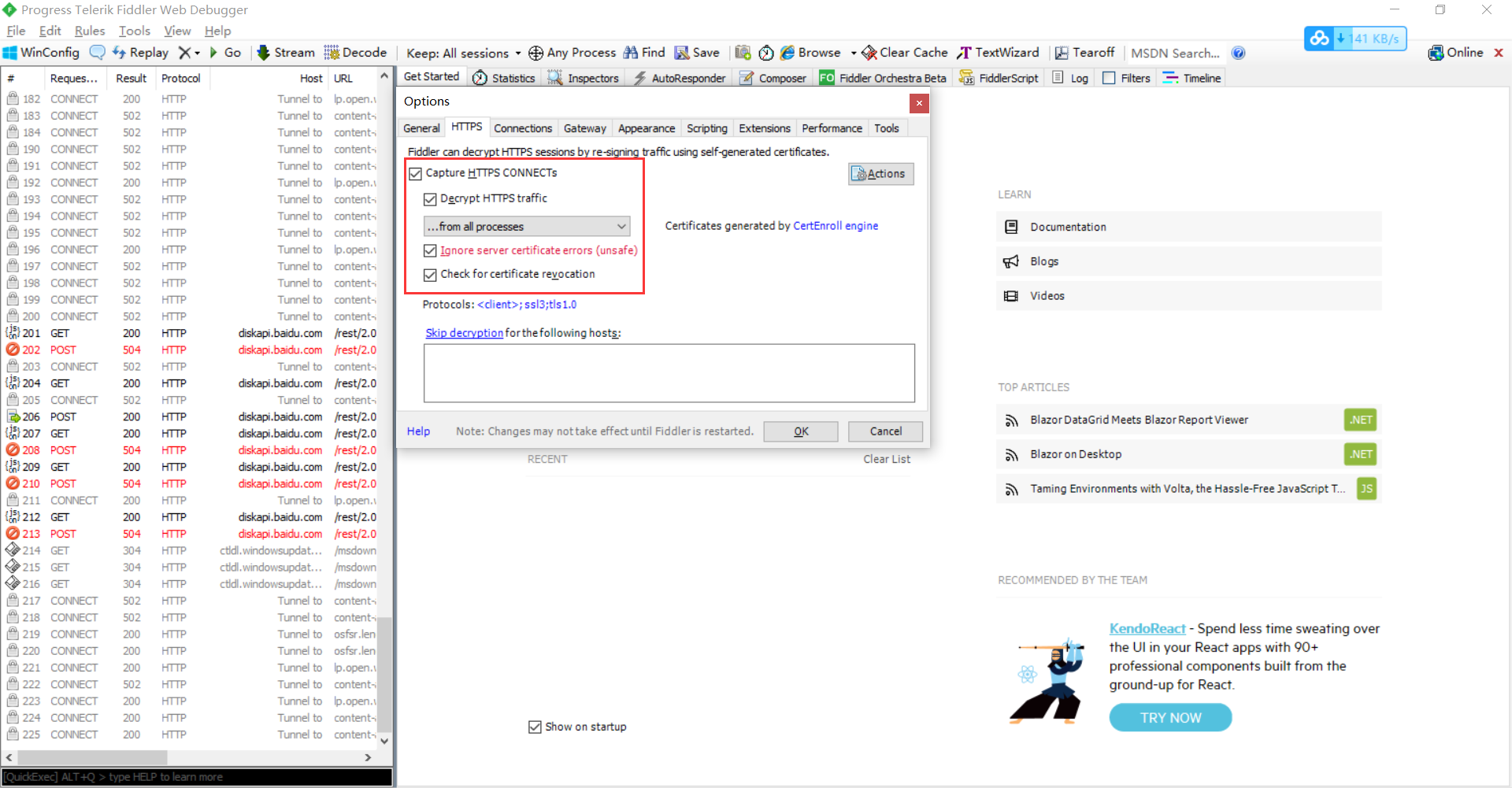
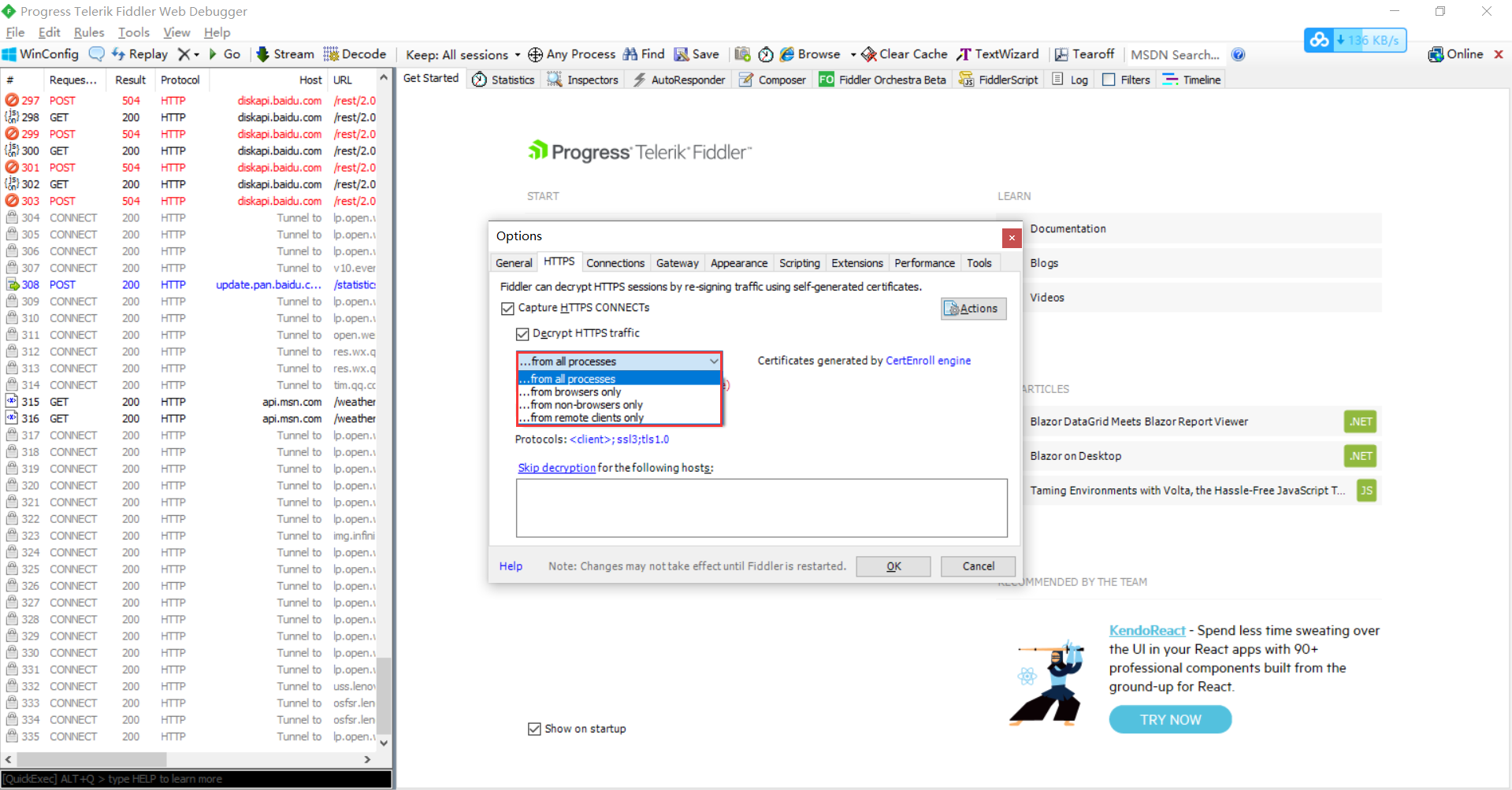
--> 抓https请求的包(tools→options)

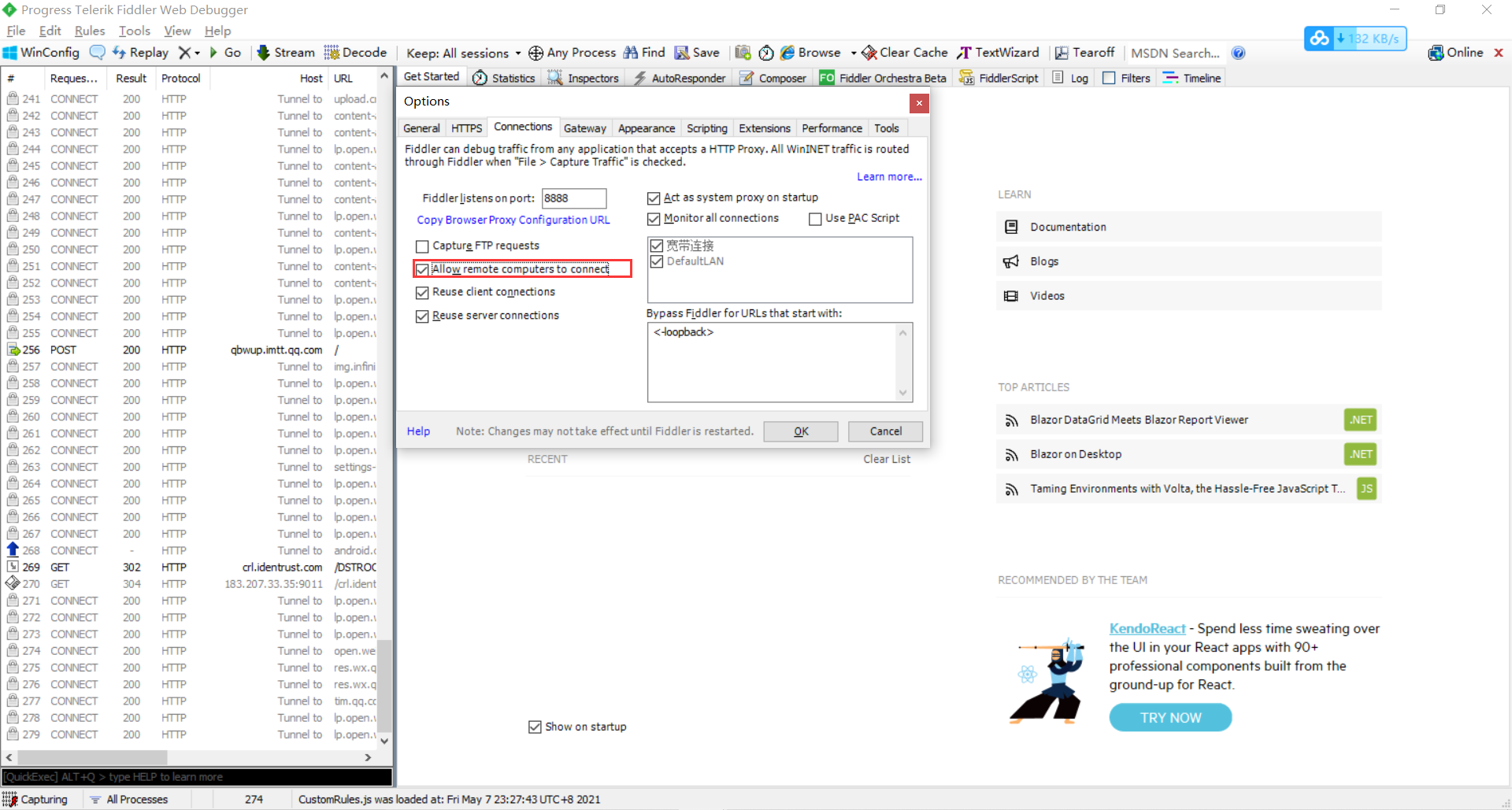
--> 手机wifi设置代理
- 手机设置-wifi-找到当前连接的网络(要跟电脑同一局域网)
- Fiddler设置允许远程设备连接(如果后面对手机不在进行抓包建议取消)
- cmd输入ipconfig查看ipv4地址
- 手机浏览器输入http:host:8888(host是跟手机的地址一致),对手机进行安装证书

--> 设置过滤设备
- ...from all processes:抓所有的请求
- ...from browsers only:只抓浏览器的请求
- ...from non-browsers only:只抓非浏览器的请求
- ...from remote clients only:只抓远程客户端(手机app)请求

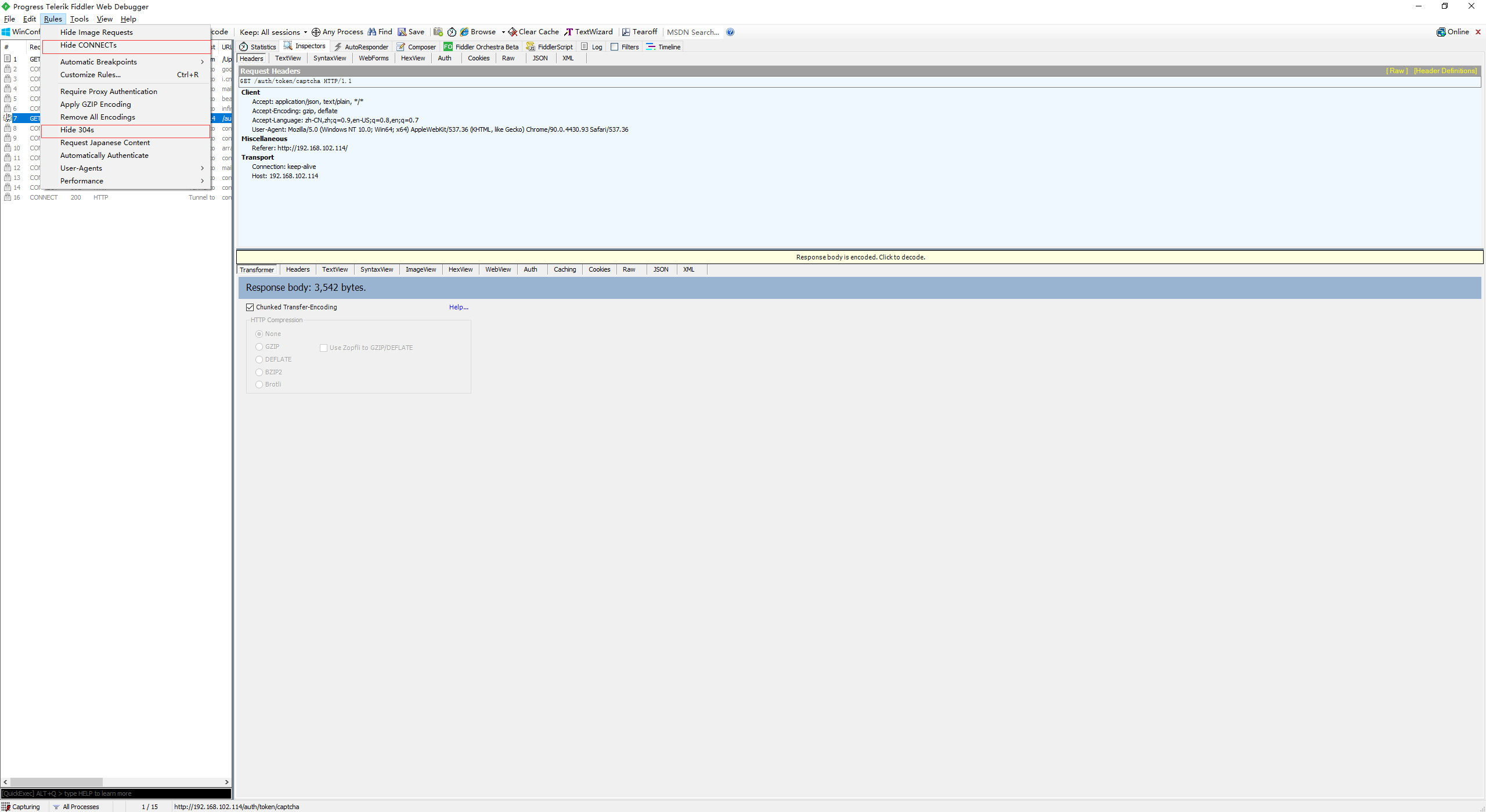
--> 为抓包便捷隐藏相关设置

断点操作
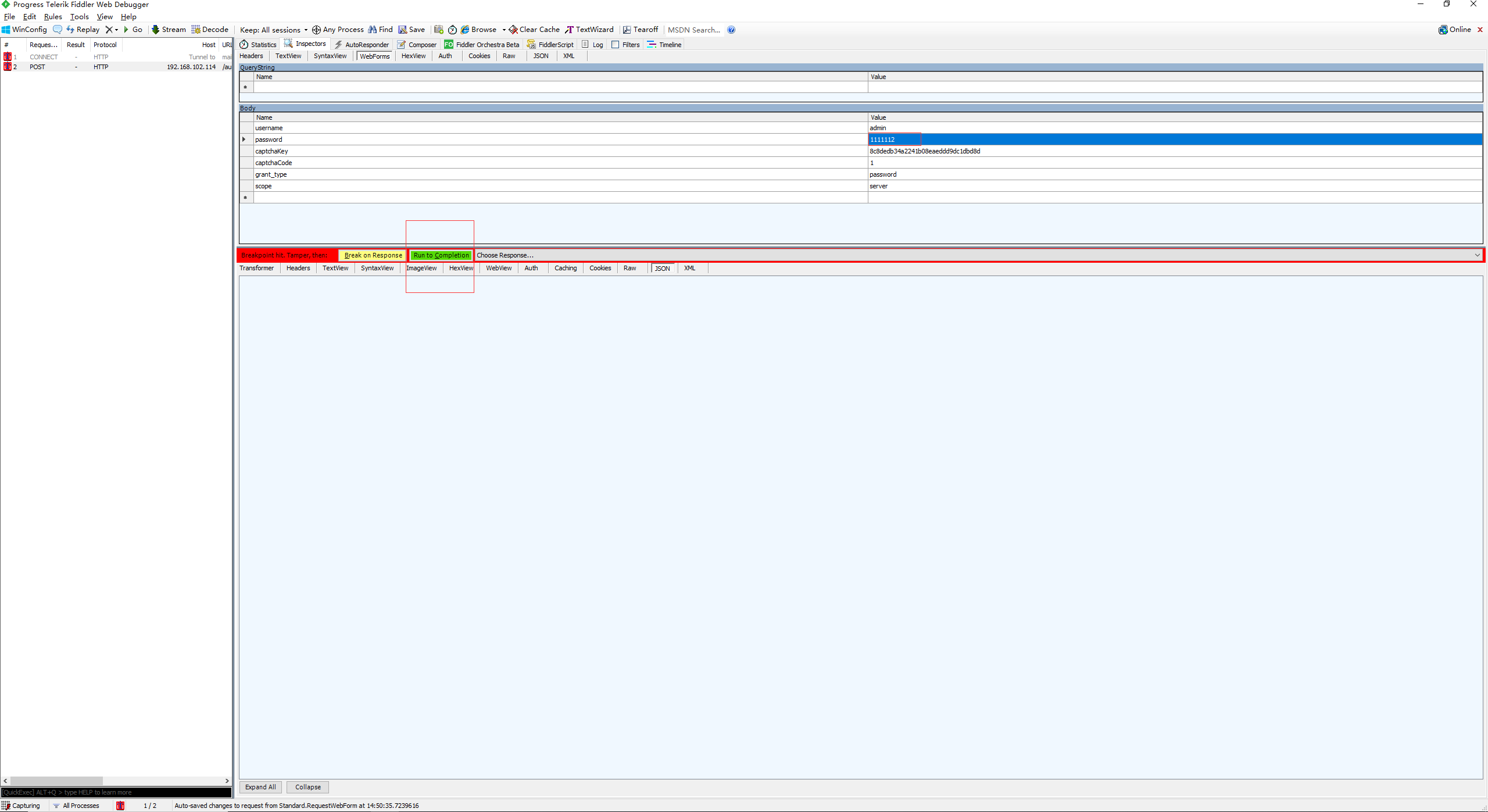
修改请求数据
例:输入用户名、密码、验证码,点击登录前设置断点(before requests),然后点击登录。找到该断点请求,修改QueryString,修改过后,点击run to completion,查看修改后的数据是否能通过请求,如果预期结果不通过,实际结果通过了就是缺陷。

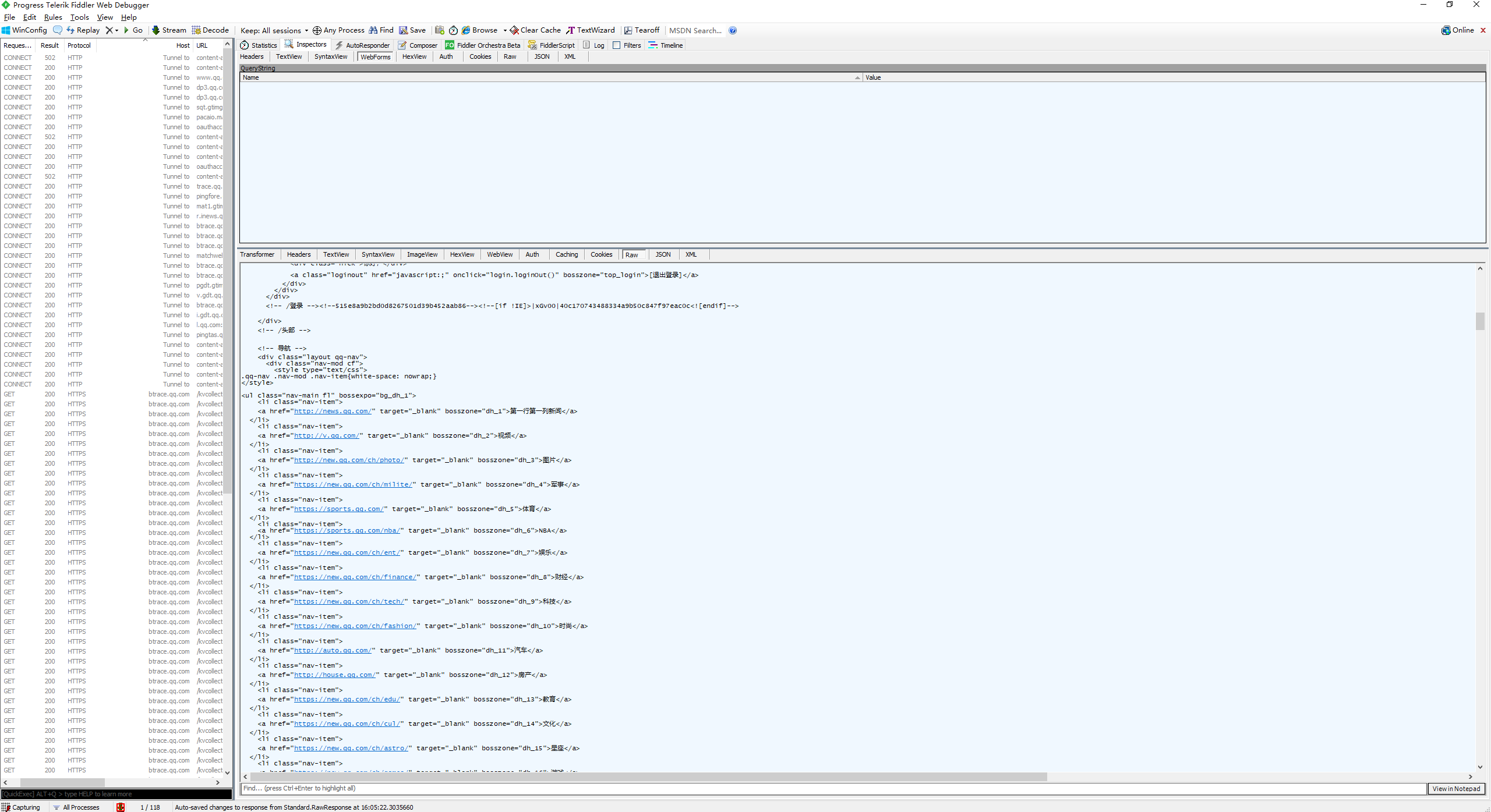
修改响应数据
例:进入qq腾讯网,在发送该请求之前,设置断点(after requests),然后找到该请求,修改html的内容,修改过后,点击run to completion,查看修改后的展示页面是否为修改的内容。
特殊局部断点
- 使用bpu来对请求进行单个请求前断点,也就是局部断点 bpu+关键字(或者整个请求)
- 再次输入bpu取消局部请求前断点
- 使用bpafter对请求进行单个响应后断点,也就是局部断点 bpafter+关键字(或者整个请求)
- 再次输入bpafter取消局不响应后断点

工具栏快捷键
- R表示重放
- shfit+R进行多次重放
- del表示删除请求
- 选中需要录下的请求,shfit+del删除以外的请求
- ctrl+x删除所有的会话请求
工具栏的使用

- go 一般在进行请求前设置断点的时候,在使用工具go的时候,就会跳过直接进行下一步。
- decode 一般在请求响应返回是一键进行解码
- any process 选择抓取的程序,一般点击之后,再次点击需要抓取的程序,比如谷歌。
- textwizard 一款编码解码的神器,可以对数字进行MD5加密等等
- online 可以查看本机主机的ip地址
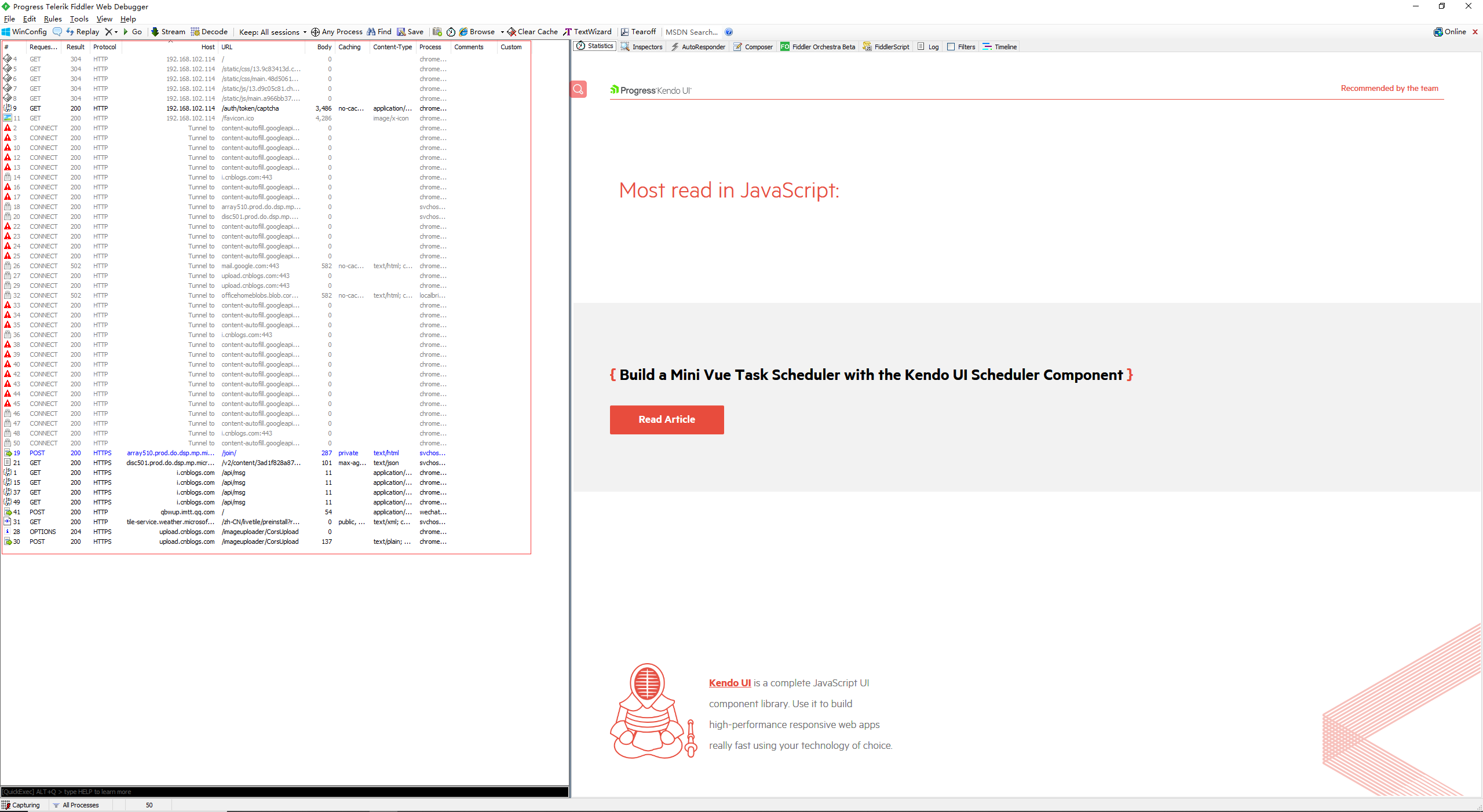
会话列表
基本面板

- # http request的顺序,从1开始
- result http响应的状态
- protocol 请求使用的协议
- host 请求地址的域名
- url 请求服务器路径和文件名,也包括get参数
- body 请求的大小,以byte为单位
- caching 请求的缓存过期时间或缓存控制和header等值
- content-type 请求响应的类型
- process 发出此请求的windows进程及进程id
- comments 用户通过脚本或者右键菜单给此session增加的备注
- custom 用户可以通过脚本设置的自定义值
会话保存
- 保存方式
- 保存为txt save→selected sessions→as Text
- 保存为saz save→selected sessions→in ArchiveZIP
- 导入saz 直接将保存的saz格式文件拖动到fiddler
- 保存作用
- 当你测出接口的BUG时候,保留证据给开发.
- 遇到保存问题解决不了请教别人的时候,直接将保存的会话发给别人
状态栏与Quick Exec

- 命令地址:https://docs.telerik.com/fiddler/knowledgebase/quickexec
- 黑色部分表示quick Exec,可以使用特殊方式,进行快速定位 比如:>1000 表示大于1000byte的会话请求
- capturing表示会话正在进行代理运行或者捕获会话,点击过后表示关闭代理或者关闭捕获会话
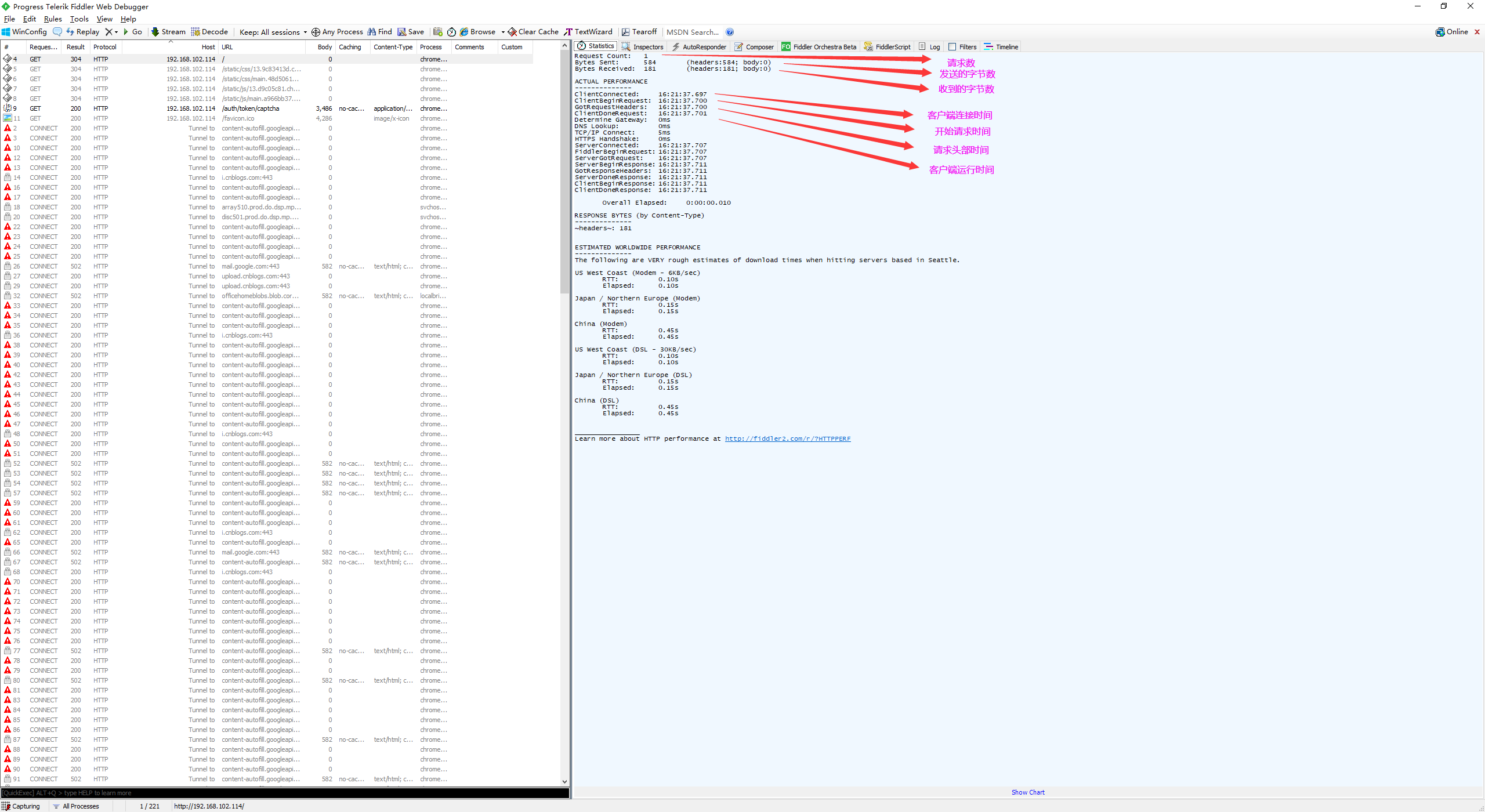
Statistics统计分析

Inspectors检查器
Inspectors 页签允许你用多种不同格式查看每个请求和响应的内容。Inspectors 页签分为上下两部分,上部显示的是发出的请求相关信息,下部显示的是接收的响应相关信息。
fiddler抓包出现乱码解决方案
- 修改注册表
- windows按钮+R
- 输入regedit +回车+是
- HKEY_CURRENT_USERSoftwareMicrosoftFiddler2
- 右键新建,选字符串值 加上HeaderEncoding 然后值输入 ,GBK值设置为默认编码(GBK)。建议设成GB18030
- 在抓包之前点击工具栏中的Decode
请求Request部分详解
- Headers :显示客户端发送到服务器的 HTTP 请求的 header,显示为一个分级视图,包含了 Web 客户端信息、Cookie、传输状态等
- Textview : 显示 POST 请求的 body 部分为文本
- WebForms :显示请求的 GET 参数 和 POST body 内容,特别说明,这里的QueryString为url后接的内容;这里 body 为是 application/x-www-form-urlen-coded 格式
- HexView: 用十六进制数据显示请求
- Auth :显示 header 中的 Proxy-Authorization 和 Authorization 信息
- Cookies:显示请求的cookie信息
- Raw :将整个请求显示为纯文本(用的较多)
- XML:如果请求的 body 是 XML 格式,就是用分级的 XML 树来显示它
响应(Response) 部分详解
- Transformer :显示响应的编码信息
- Headers :用分级视图显示响应的 header
- TextView : 使用文本显示相应的 body
- ImageVies :如果请求是图片资源,显示响应的图片,左侧区域会显示图片的大小、宽高、文件格式等信息,在下方还可以选择缩放模式:自动缩放、缩放以适应显示区域大小、无缩放
- HexView : 用十六进制数据显示响应
- WebView :响应在 Web 浏览器中的预览效果
- Auth:显示响应 header 中的 Proxy-Authorization 和 Authorization 信息
- Caching : 显示此请求的缓存信息
- Cookies:显示返回的cookie信息
- Raw : 将整个响应显示为纯文本
- JSON:返回的响应内容如果是一个json格式的,这里会显示
- XML:如果相应的 body 是 XML 格式,就是用分级的 XML 树来显示它
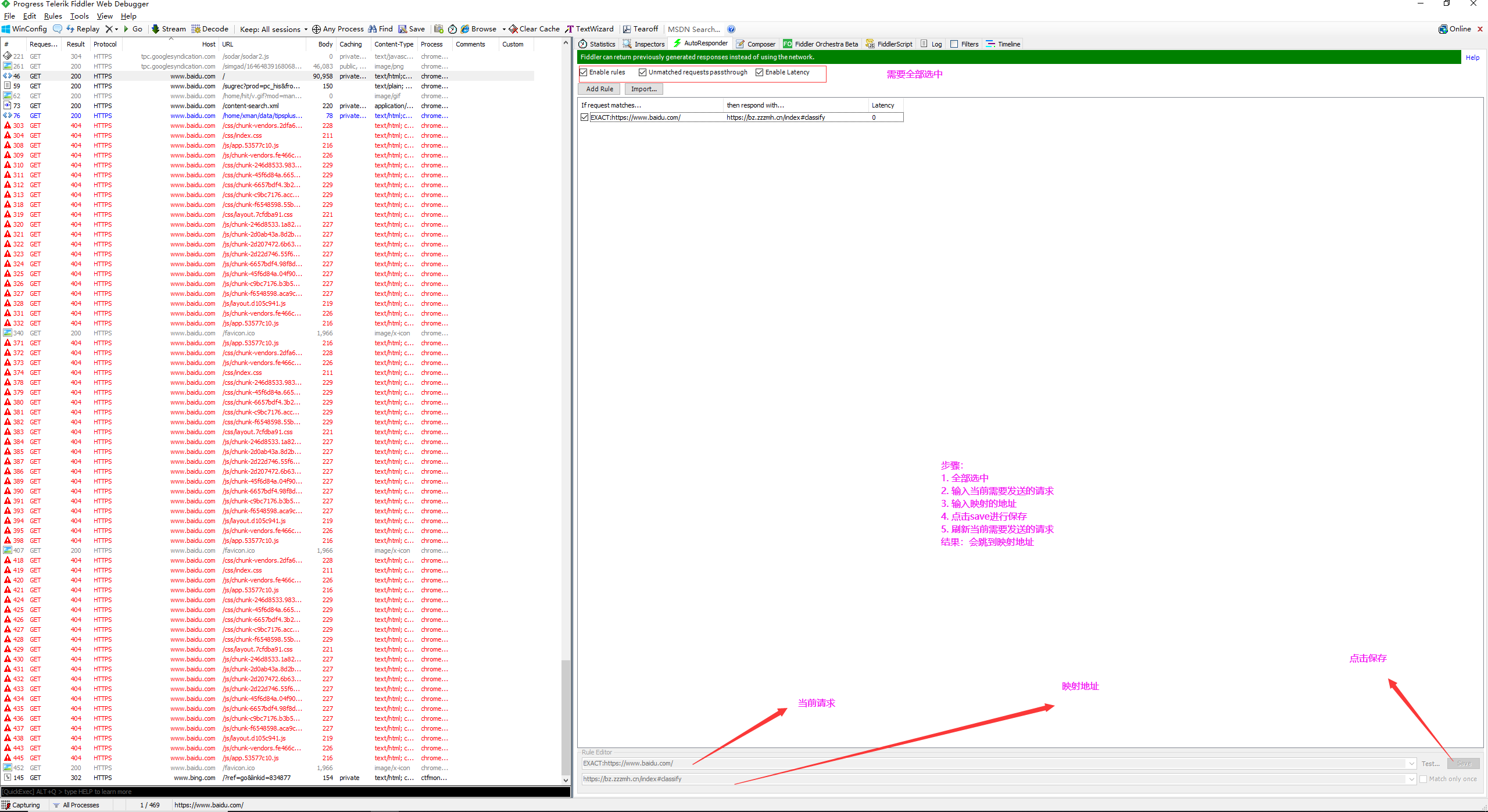
AutoResponder自动响应器
需要掌握,再次刷新网页时使用ctrl+F5进行强制刷新
AutoResponder可用于拦截某一请求,进行如下操作:
- 重定向到本地的资源
- 使用fiddler的内置响应
- 自定义响应
替换发出的请求
目的是将发出的请求,替换为其他的请求或者本地图片等相关,钓鱼网站多用于此方法。

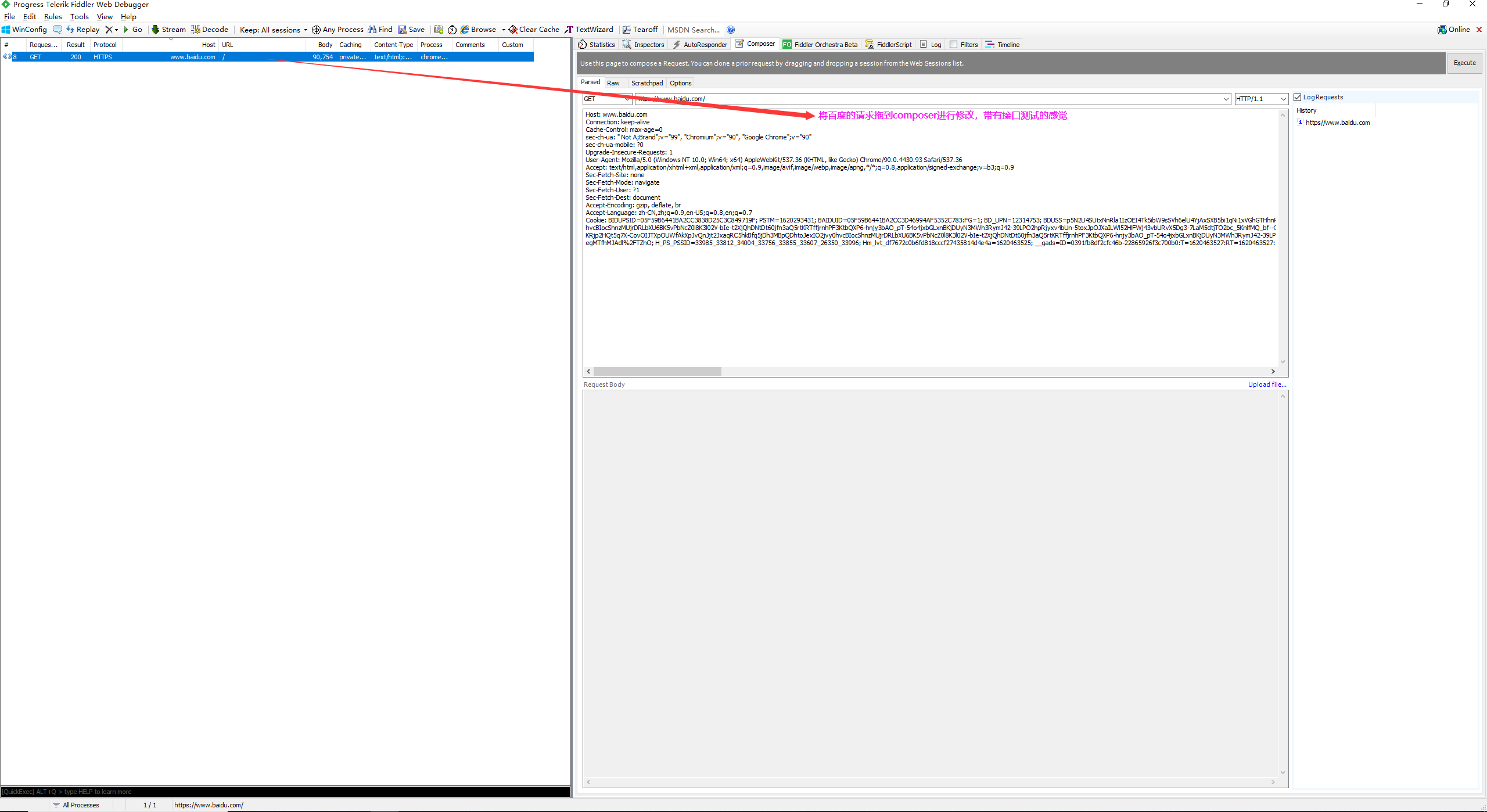
Composer设计器
篡改数据,包括cookie,有些接口测试的样子

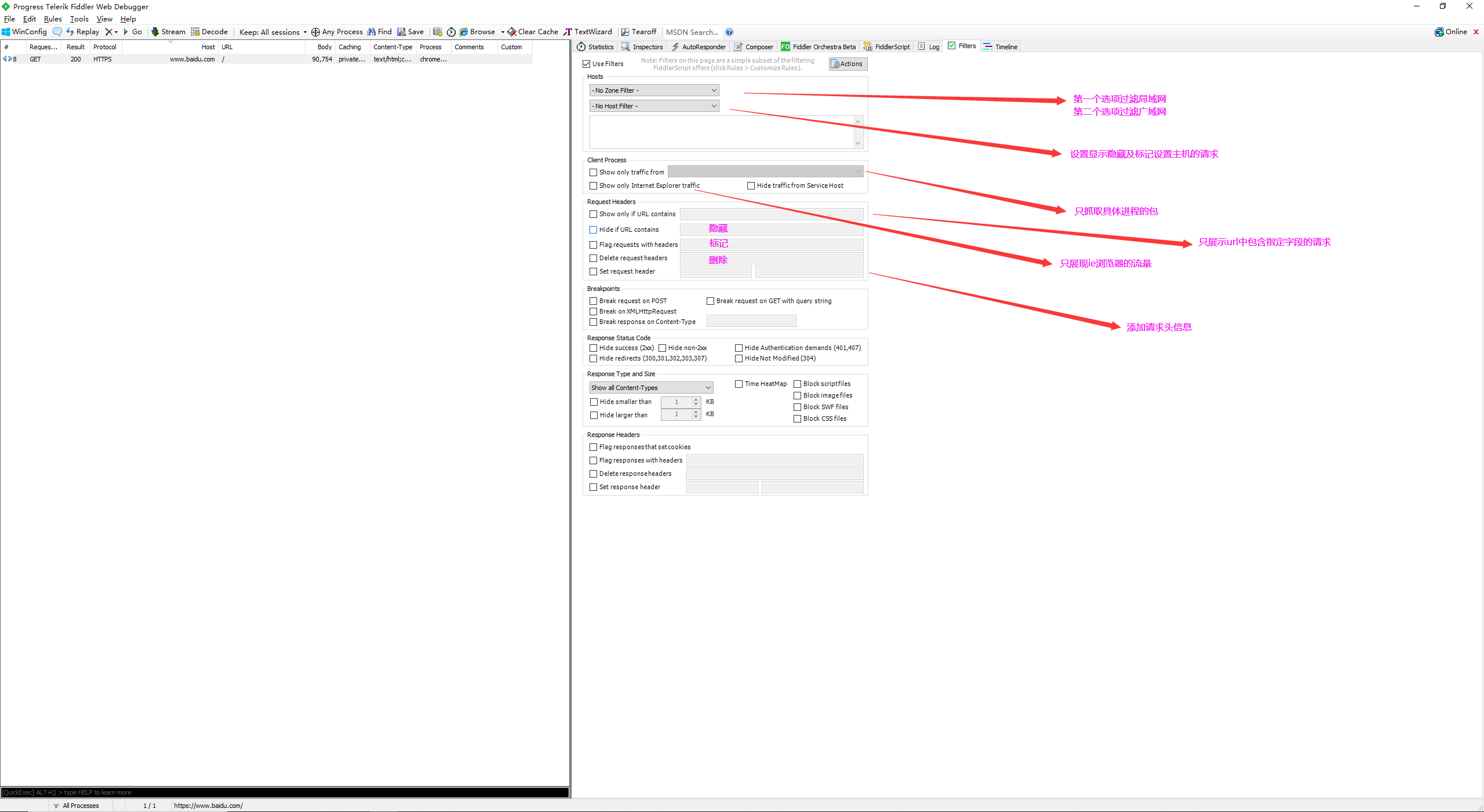
filters过滤器(过滤相关请求)

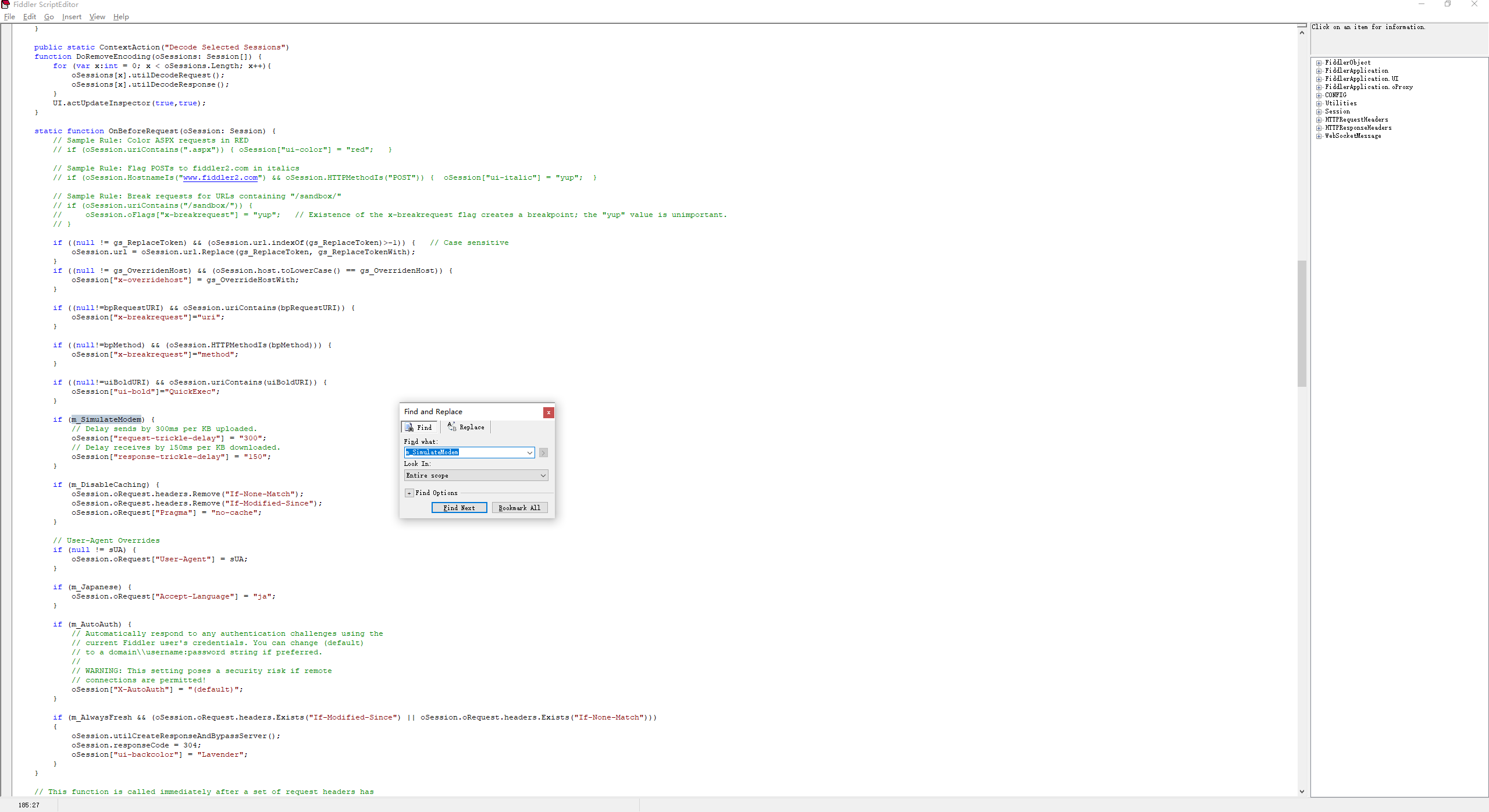
弱网测试
操作步骤:
- Rules→Customize Rules
- 设定弱网条件
- 保存弱网条件设定(Rules→Performance→Simulate Modem Speed)