【概述】
URL重写就是首先获得一个进入的URL请求然后把它重新写成网站可以处理的另一个URL的过程。重写URL是非常有用的一个功能,因为它可以让你提高搜索引擎阅读和索引你的网站的能力;而且在你改变了自己的网站结构后,无需要求用户修改他们的书签,无需其他网站修改它们的友情链接;它还可以提高你的网站的安全性;而且通常会让你的网站更加便于使用和更专业。

class MyUrlWriter : IHttpModule { public void Init( HttpApplication context) { context.BeginRequest += new EventHandler (context_BeginRequest); } protected void context_BeginRequest( object sender, EventArgs e) { HttpApplication application = sender as HttpApplication ; HttpContext context = application.Context; //上下文 string url = context.Request.Url.LocalPath; //获得请求URL Regex articleRegex = new Regex ("/Article/[A-Z0-9a-z_]+" ); //定义规则 if (articleRegex.IsMatch(url)) { string paramStr = url.Substring(url.LastIndexOf('/' ) + 1); context.RewritePath( "/Article.aspx?id=" + paramStr); } else { context.RewritePath( "/Default.aspx" ); } } public void Dispose() { } }
b) 在解决方案中添加一个网站项目,在引用中添加UrlReWriter的项目引用,然后在web.config中将自定义的HttpModule注册进去,代码如下:
<httpModules > <add name = "UrlReWriter " type =" UrlReWriter.MyUrlWriter,UrlReWriter " /> </httpModules >
c) 然后添加一个Article.aspx页面,在Article.aspx.cs类中添加输出语句,代码如下:
public partial class Article : System.Web.UI.Page { protected void Page_Load( object sender, EventArgs e) { Response.Write(Request.QueryString[ "id" ]); } }
d) 最后在Default.aspx页面中添加测试链接,代码如下:
<a href ="/Article/35">测试url重写</a>
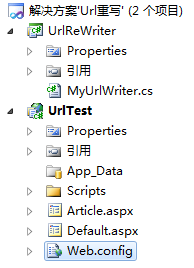
e) 项目截图如下:

f) 按【F5】运行,打开Default.aspx页,如下:

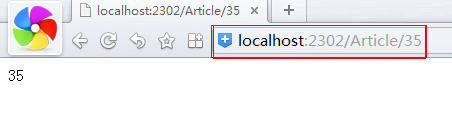
g) 点击后转到Article.aspx页面,实现重写,如下:

PS:IIS7以上版本请参考这个配置。
今天在一个测试项目里写了一个IHttpModule的实现类,
在web.config里配置了:
<system.web>
<httpModules>
<add name="ScriptModule" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add name="MyHttpModule" type="MyHttpModule"/>
</httpModules>
</system.web>
VS2008运行调试,没有问题,但部署到IIS就不起作用了,仔细看了一下web.config的说明,还差一个地方没有配,加上就没有问题了,如下:
<!--
在 Internet 信息服务 7.0 下运行 ASP.NET AJAX 需要 system.webServer
节。对早期版本的 IIS 来说则不需要此节。
-->
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules>
<remove name="ScriptModule"/>
<add name="ScriptModule" preCondition="managedHandler" type="System.Web.Handlers.ScriptModule, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
<add name="MyHttpModule" type="MyHttpModule"/>
</modules>
</system.webServer>