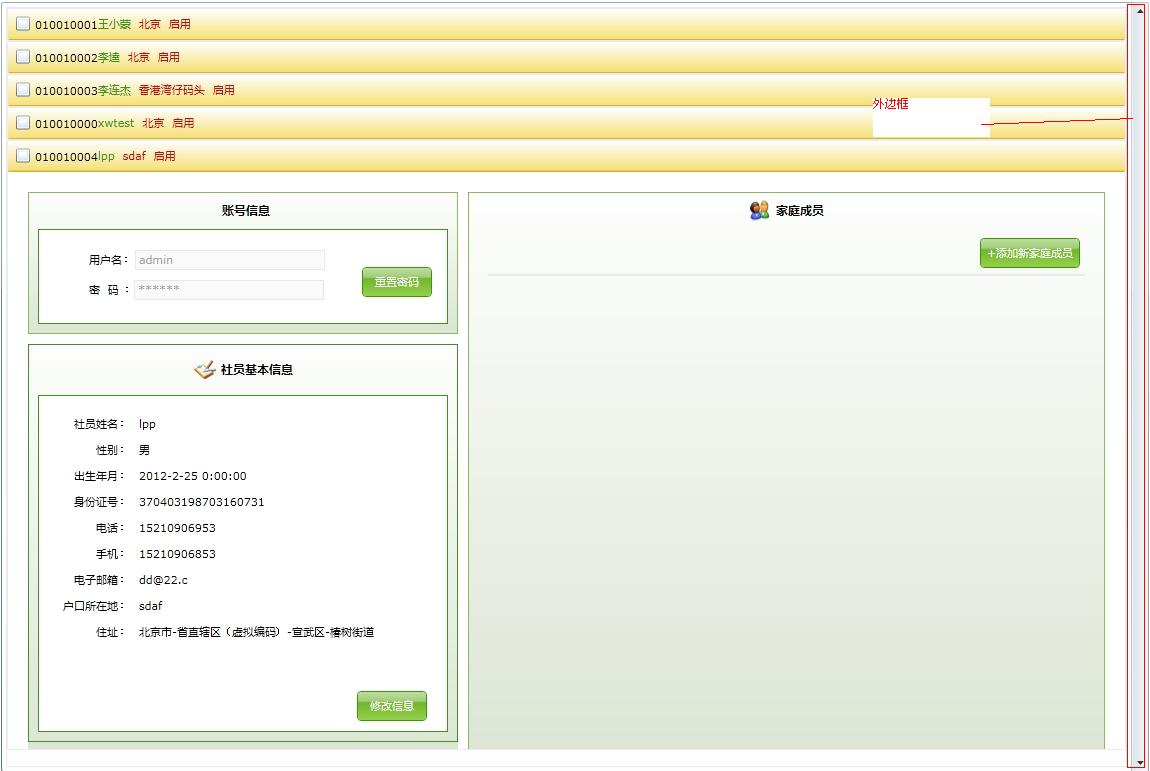
Silverlight 4.0 开发中,使用Accordion ,在Accordion 中动态添加AccordionItem ,可以设置AccordionItem 的个数,但很难解决ScrollViewer的问题 ,即外框出现滚动条的问题
查了几个国外的网站都没有解决办法!~经常会碰到许多奇怪的问题!~在这里分析下我的解决方案!~
<ScrollViewer Margin="0" Grid.Row="1">
<toolkit:Accordion Grid.Row="1" SelectionChanged="UserAcc_SelectionChanged" Name="UserAcc" VerticalAlignment="Stretch" HorizontalAlignment="Stretch" AccordionButtonStyle="{StaticResource AccordionButtonStyle1}">
</toolkit:Accordion>
</ScrollViewer>
在Accordion 外套一个ScrollViewer ,添加SelectionChanged的方法
/// <summary>
/// 获取所选择,主要处理Accordion的高度和AccordionItem的高度
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void UserAcc_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
try
{
AccordionItem tem = this.UserAcc.SelectedItem as AccordionItem;
if (null != tem)
{
///根据AccordionItem 的个数来设置高度
this.UserAcc.Height = 600 + this.UserAcc.Items.Count * 32;//600,32 这两个数字是根据页面设计实际大大小来定的
tem.MaxHeight = 610;//设置最大高度,解决内部出现空白的BUG
// tem.ContentTargetSize 可以测试内部的实际高度
tem.UpdateLayout();
}
else
{
if (this.UserAcc.Items.Count < 15)
{
this.UserAcc.Height = 500;
}
else
{
this.UserAcc.Height = this.UserAcc.Items.Count * 32 + 50;
}
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}