前言
Web前端开发技术包括三个要素:html(结构)、css(样式)、javascript(行为动作)。
现在前端三要素也演化成HTML5、CSS3、jQuery(js中常用的库)。
HTML:
HTML可以简单理解为在前端技术中勾勒出一个结构。就像我们盖楼房,需要钢筋水泥先搭建出来一个轮廓,而HTML5是超文本标记言语(HTML)的第五次严重修正。
HTML5不是对html的改革,而是一种更加“宽容”的HTML。
CSS3:
即层叠款式表,是CSS的升级,是在HTML的结构上进行装潢,能够有用的对页面的规划、字体、色彩、布景和别的结果完成愈加准确的掌握。
CSS被拆分为“模块”,如挑选器、盒模子、布景和边框、笔墨殊效、2D/3D转换、动画、多列规划、用户界面等。
jQuery:
是轻量级的js库,仅仅是js的一部分内容。用户利用jQuery能更便利地处置HTML、events、完成动画结果。
jQuery有很多成熟的插件可供挑选并且可以利用用户的html页面连结代码和html内容别离,不需要在html内里插入一堆js来挪用。
html介绍和head标签
html介绍
html全称HyperText Mackeup Language,翻译为超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,没有编译过程,用于描述超文本内容的显示方式,HTML页面直接由浏览器解析执行。比如字体、颜色、大小等。
- 超文本:音频,视频,图片称为超文本。
- 标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以叫做超文本标记语言。
前端html术语:
- 网页 :由各种标记组成的一个页面就叫网页。
- 主页(首页) : 一个网站的起始页面或者导航页面。
- 标记:
<p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。 - 元素:
<p>内容</p>称为元素. - 属性:给每一个标签所做的辅助信息。
HTML规范:
- 所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:
<h1><font></font></h1> - 所有的标记都必须小写。
- 所有的标记都必须关闭。
- 双边标记:
<span></span> - 单边标记:
<br>转成<br /><hr>转成<hr />,还有<img src=“URL” />
- 双边标记:
- 所有的属性值必须加引号。<h1 id="head"></h1>
- 所有的属性必须有值。
<input type="radio" checked="checked" />
HTML的基本语法特征
-
HTML对换行不敏感,对tab不敏感
HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系,换行、tab、空格,都不影响页面的结构。
-
空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
-
标签要严格封闭
发展时间线
- 1982年,Tim Berners-Lee 建立 HTML
- 1993年,大學生的 Marc Andreessen 在他的 Mosaic 浏览器加入 <img> 标记,从此可以在Web頁面上浏览图片
- 1993年6月,HTML 由 IETF 工作小組发布草案
- 1994年10月,W3C 成立, 网络应用发展的标准规范交由 W3C 协会制定及推广
- 1995年11月,HTML 2.0,2000年6月被宣布已经过时
- 1996年1月 ,HTML 3.2 由 W3C 推荐为标准规范
- 1997年11月,HTML 4.0
- 1999年12月,HTML 4.01 以 XML 语法重新构建,较为严格,W3C推荐标准
- 2000年1月,XHTML 1.0,W3C推荐标准
- 2001年5月,XHTML 1.1,W3C推荐标准
- 2004年,WHATWG小组成立,由各大浏览器开发商组成,重拾HTML 4规格,开发 HTML 5规格
- 2006年,W3C认输,承认 XHTML 2.0不会成功
- 2007年,W3C重新成立 HTML工作小组,参考 WHATWG 的规格发展期HTML规格
- 2009年,XHTML 2.0被放弃,全面投入 HTML 5 规格的发展
- 2011年6月,Google宣布全面采用 HTML 5 技术
- 2012年, HTML 5被选为候选标准
- 2014年10月28日,HTML 5.0,W3C正式发布HTML 5.0推荐标准

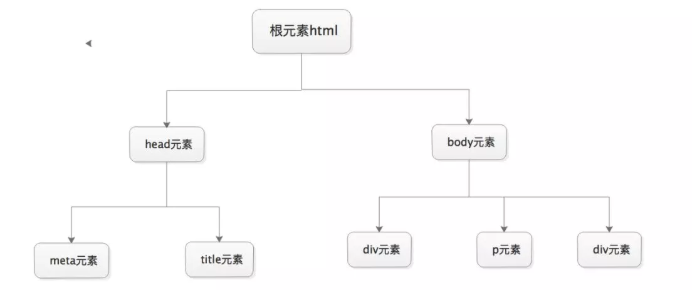
HTML结构详解

新建HTML文件,输入【 html:5】或者【!】再按tab键后,自动生成的html的结构代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
1、文档声明头
任何一个标准的HTML页面,第一行一定是一个以
<!DOCTYPE...
这是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范
2.head标签
head标签都放在头部分之间。这里面包含了:<title>、<meta>、<link>,<style>
-
<title>:指定整个网页的标题,在浏览器最上方显示。 -
<meta>:提供有关页面的基本信息 -
<link>:定义文档与外部资源的关系。 -
<style>:定义内部样式表与网页的关系
<meta>
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)

这个标签,是让我们网页支持移动端,移动设备优先
<meta name=viewport content="width=device-width, initial-scale=1">
2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
<!--重定向 2秒后跳转到对应的网址,注意分号--> <meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) <!--指定文档的内容类型和编码类型 --> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE浏览器以最高级模式渲染当前网页--> <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
<title>
要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。

3.body标签
我们这里
一、基本标签(块级标签和内联标签)
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 <div><span>
块级标签:<p><h1><table><ol><ul><form><div>
内联标签:<a><input><img><sub><sup><textarea><span>
block(块)元素的特点
总是在新行上开始;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
inline元素的特点
和其他元素都在一行上;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
特殊字符
< >;";©®
二、图形标签: <img>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
三、超链接标签(锚标签)<a>
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
用于跳转 href : #id.(锚)
四、列表标签:
<ul>: 无序列表 <ol>: 有序列表 <li>:列表中的每一项. <dl> 定义列表 <dt> 列表标题 <dd> 列表项
五、表格标签: <table>
border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. 像素 百分比.(最好通过css来设置长宽) <tr>: table row <th>: table head cell <td>: table data cell rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) <th>: table header <tbody>(不常用): 为表格进行分区.
六、表单标签<form>
表单用于向服务器传输数据。
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label 元素。
表单属性
HTML 表单用于接收不同类型的用户输入,用户提交表单时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签, 要提交的所有内容都应该在该标签中.
action: 表单提交到哪. 一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如https://www.sogou.com/web
method: 表单的提交方式 post/get 默认取值 就是 get,get/post是常见的两种请求方式.
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制.
表单元素
<input> 标签的属性和对应值
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name: 表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id属性是浏览器端使用的名称,该属性主要是为了方便客
户端编程,而在css和javascript中使用的
value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同:
type="button", "reset", "submit" - 定义按钮上的显示的文本
type="text", "password", "hidden" - 定义输入字段的初始值
type="checkbox", "radio", "image" - 定义与输入相关联的值
checked: radio 和 checkbox 默认被选中
readonly: 只读. text 和 password
disabled: 对所用input都好使.
上传文件注意两点:
1 请求方式必须是post
2 enctype="multipart/form-data"
<select> 下拉选标签属性
name:表单提交项的键. size:选项个数 multiple:multiple <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 <optgroup>为每一项加上分组
<textarea> 文本域
name: 表单提交项的键.
cols: 文本域默认有多少列
rows: 文本域默认有多少行
<label>
<label for="www">姓名</label> <input id="www" type="text">
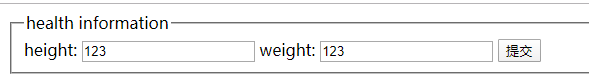
<fieldset>
组合表单中的相关元素:
<form method="post" > <fieldset> <legend>health information</legend> <label> height: <input type="text" /> </label>weight: <label> <input type="text" /> </label> <input type="submit"/> </fieldset> </form>