一、安装Visual Studio Code、Node.js
Visual Studio Code下载地址:https://code.visualstudio.com/Download
Node.js下载地址:https://nodejs.org/en/download/
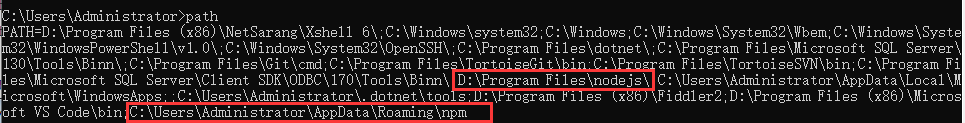
安装完成后,Win+R打开运行窗口,输入"cmd",在打开的cmd窗口中输入"path",检查环境变量中是否已添加nodejs。

二、安装vue-cli,vue-cli可以帮助我们快速构建Vue项目
打开Visual Studio Code,点击"终端"->"新建终端",输入:npm install -g vue-cli

三、安装webpack,它是打包js的工具
在终端中输入:npm install -g webpack
四、搭建Vue项目
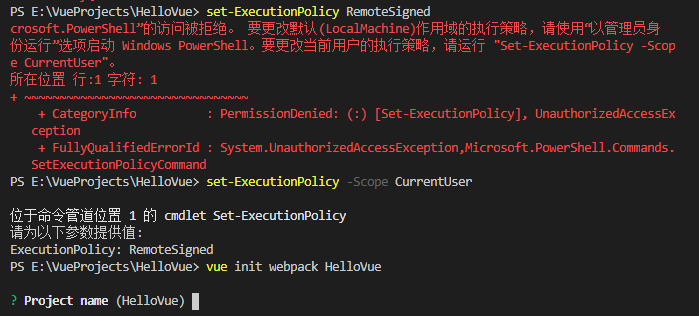
1、创建Vue项目文件夹,并在终端中切换到该文件夹下。输入:vue init webpack [项目名称]

在上图中,输入该命令提示异常。该异常是由于PowerShell执行脚本策略权限不足导致。详细解释参考:https://blog.csdn.net/XreqcxoKiss/article/details/104482823
4种常见的PowerShell策略:
Restricted: (默认策略)
禁止运行任何脚本和配置文件。
AllSigned :
可以运行脚本,但要求所有脚本和配置文件由可信发布者签名,包括在本地计算机上编写的脚本。
RemoteSigned :
可以运行脚本,但要求从网络上下载的脚本和配置文件由可信发布者签名; 不要求对已经运行和已在本地计算机编写的脚本进行数字签名。
Unrestricted :
可以运行未签名脚本。(危险!)
2、若由于脚本策略问题导致项目初始化失败,则变更脚本执行策略。在终端中输入:set-ExecutionPolicy RemoteSigned

3.更改策略后重新执行"vue init webpack [项目名称]"命令。在出现的配置询问中若不需要更改直接输入回车确认。等待执行结束,Vue项目就搭建完成了。

4.运行项目。切换到项目文件夹下,输入命令:"npm run dev"。成功之后,在浏览器里输入:http://localhost:8080即可看到网页。
5.打包项目。输入命令:"npm run build"。完成之后,项目文件夹中会出现一个dist文件夹,里面就是打包之后的内容,直接部署到服务器就好了。