1.键盘事件

界面代码:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="auto"></RowDefinition>
</Grid.RowDefinitions>
<DockPanel Grid.Row="0">
<TextBlock>Type here:</TextBlock>
<TextBox Focusable="True" Width="710" PreviewKeyDown="PKeyUpAndDown" PreviewKeyUp="PKeyUpAndDown" KeyDown="PKeyUpAndDown" KeyUp="PKeyUpAndDown" PreviewTextInput="PTextInput" TextInput="PTextInput"></TextBox>
</DockPanel>
<ListBox Grid.Row="1" Margin="10,10,10,44" Name="mylistbox"></ListBox>
<Button Click="Button_Click_2" Grid.Row="2" HorizontalAlignment="Right" Width="60" Margin="0,0,20,30">clear</Button>
</Grid>
事件代码:
private void Button_Click_2(object sender, RoutedEventArgs e) { this.mylistbox.Items.Clear(); } private void PKeyUpAndDown(object sender, KeyEventArgs e) { string message = "Event:" + e.RoutedEvent + " " + "key:" + e.Key; this.mylistbox.Items.Add(message); } private void PTextInput(object sender, TextCompositionEventArgs e) { string message = "Event:" + e.RoutedEvent + " " + "key:" + e.Text; this.mylistbox.Items.Add(message); }
效果图:

2.选中事件

前端代码
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<TextBox Grid.Row="0" Name="textbox1" TextWrapping="Wrap" SelectionChanged="TextBox_SelectionChanged">
hello world
hello world
hello world
hello world
</TextBox>
<TextBlock Grid.Row="1" Name="tb"></TextBlock>
</Grid>
后台代码
private void TextBox_SelectionChanged(object sender, RoutedEventArgs e) { if (this.textbox1.SelectionLength == 0) return; this.tb.Text = $"选择 {this.textbox1.SelectionStart} to {this.textbox1.SelectionLength} :{this.textbox1.SelectedText}"; }
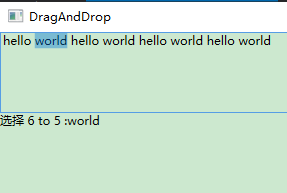
事件效果: