一、matplotlib的用法
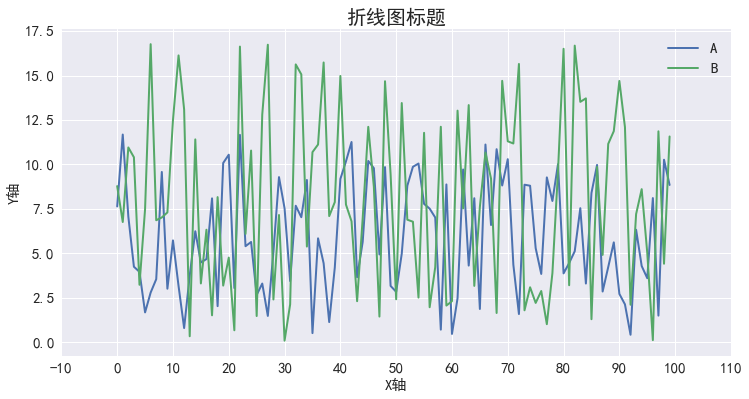
折线图+一些常用的设置
#显示中文
import matplotlib as mpl
mpl.rcParams['font.sans-serif'] = [u'SimHei']
mpl.rcParams['axes.unicode_minus'] = False
fig,ax = plt.subplots()
fig.set_size_inches(12,6) #设置图像大小
ax.plot(data.iloc[:,1:3]) #画图
ax.set_xlabel('X轴',fontsize=15) #x轴的名称
ax.set_ylabel('Y轴',fontsize=15)
ax.legend(['A','B']) #标签
ax.set_xticks(np.arange(-10,120,10)) #设置x轴的坐标
plt.yticks(fontsize=15) #设置坐标的字体大小
plt.title('折线图标题',fontsize=20)
data = pd.DataFrame({'A':np.random.rand(100)*20,'B':np.random.rand(100)*12,'C':np.random.rand(100)*17,'D':np.random.rand(100)*10})

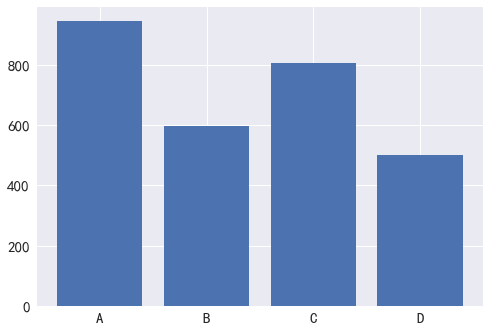
直方图
这里简直要吐血,要先设置set_xticks 在设置set_xticklabels
fig,ax = plt.subplots() ax.bar(range(4),data.sum()) ax.set_xticks(range(4)) ax.set_xticklabels(data.columns)

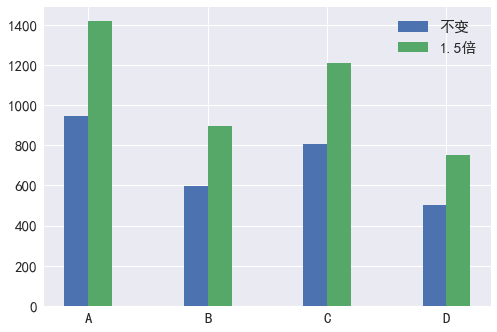
多个对比
fig,ax = plt.subplots() ax.bar(np.arange(4),data.sum(),width=0.2,label='不变') ax.bar(np.arange(4)+0.2,data.sum()*1.5,width=0.2,label='1.5倍') ax.set_xticks(np.arange(4)+0.1) ax.set_xticklabels(data.columns) plt.legend() #这里可以加入loc

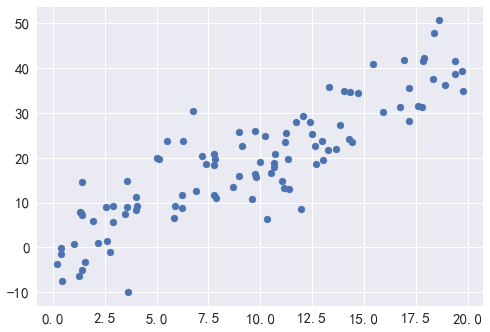
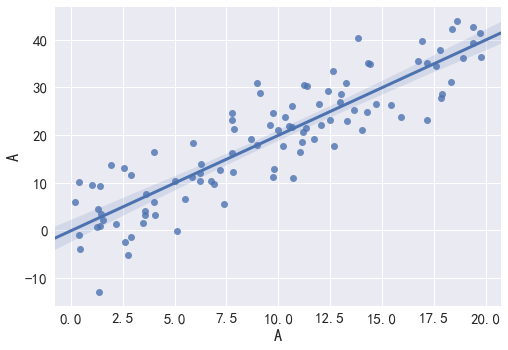
散点图,如果要加趋势线就用sns吧
fig,ax = plt.subplots() ax.scatter(data.iloc[:,0],data.iloc[:,0]*2 + np.random.randn(100)*6) #sns.regplot(x = data.iloc[:,0],y = data.iloc[:,0]*2 + np.random.randn(100)*6)


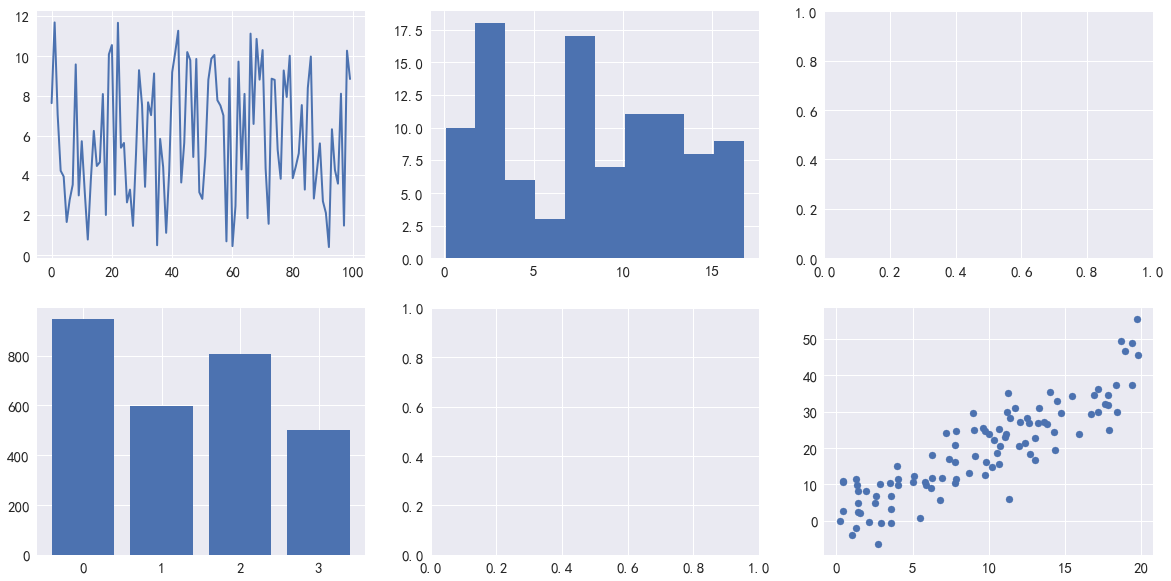
多个图的制作
fig,ax = plt.subplots(2,3) fig.set_size_inches(20,10) ax[0,0].plot(data.iloc[:,1]) ax[0,1].hist(data.iloc[:,2]) ax[1,0].bar(np.arange(4),data.sum()) ax[1,2].scatter(data.iloc[:,0],data.iloc[:,0]*2 + np.random.randn(100)*6)