很多用过redux开发的朋友们都知道,一般兄弟组件通信可以使用redux。
redux也是近期在挤时间学习中。可能也不是很懂,说不定是有错误的理解,若有。现在虽然自己搭建了一个react+router+redux的环境,但是还不知道应该怎么用好。因为是完全自己使用webpack从头开始搭建的环境,很多搭建步骤都是网上搜的,每篇文章都不全。各种报错。然后继续百度搜错误解决办法,才把问题一个个解决。
现在的环境完成度也相对好点了。但是每个组件中都要写上2个方法也是比较蛋疼的。
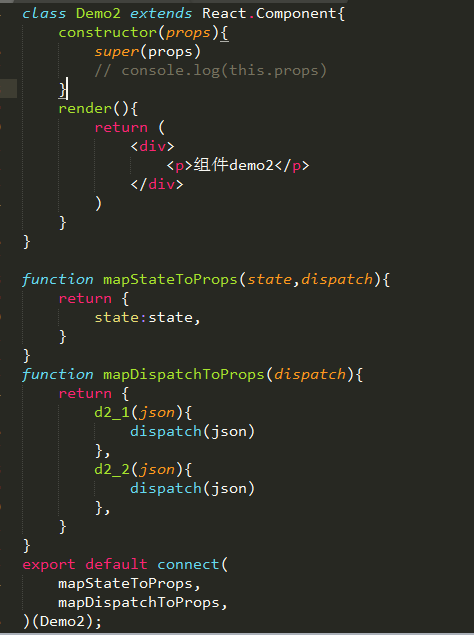
mapStateToProps和mapDispatchToProps,用于将reducer转化成组件的props

这样组件就可以通过this.props.state拿到所有公用的state,
this.props.方法名就能拿到mapDispatchToProps中定义的方法,如:this.props.d2_1({type:"add"})
但是有部分公司或项目并没有使用到redux和router。
就要使用一种全局变量的事件监听的形式,最好就是做成一个公用方法来,方便后来调用。
//事件
var E={
//自定义事件集合
listeners: [],
//自定义事件监听
listenner: {
/**
* 添加、注册
* @param ch {String} 事件(频道)名称
* @param callback {Function}回调函数
**/
add: function(ch, callback) {
E.listeners[ch] ? E.listeners[ch].push(callback) : E.listeners[ch] = [callback];
},
/**
* 触发、广播
* @param ch {String} 事件(频道)名称
* @param obj {JSON} 回调函数的传回参数
**/
call: function(ch, obj) {
if (!(ch in E.listeners))
return;
var arr = E.listeners[ch].slice();
~ function next() {
var callback;
while (callback = arr.shift()) {
try {
callback(obj);
callback = null;
} finally {
callback && next();
}
}
}();
}
}
}
调用方法是:
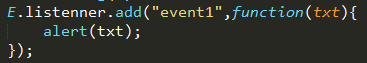
在待更新组件中添加事件监听,参数:一个自定义事件名,一个回调函数。回调中setState更新组件即可

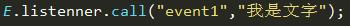
在触发组件中添加事件触发,参数:一个自定义事件名,一个传递过来的值或对象

现在的项目确实使用这个绰绰有余。
我现在公司的项目用的就不是router+redux。就是传统的纯react,项目开始时,几乎所有前端人员都不会react,原本都是传统的es5+jquery开发模式,但是项目就要开始启动。直接做业务,并没有时间让员工们去学习redux。使用react的目的是将原本的webapp项目使用react重构,以及在重构期间继续完成原有需求,一直以来,项目的开发模式都是freemarker+jquery和react并行的。因为一边新门户,一边老门户,老门户做了改动,新门户也要跟着改动。及其浪费资源。因为没有多少时间学习和培训也是必然。