腾讯推出微信小程序也有一段时间了,在各种行业里面也都掀起一阵阵的热潮,很多APP应用被简化为小程序的功能迅速推出,同时也根据小程序的特性推出各种独具匠心的应用,相对传统的APP来说,微信小程序确实能够大大降低开发成本和难度,但也意味着需要掌握整个微信小程序的各种接口功能、应用场景等相关技术点,本篇随笔先从大的方面来介绍微信小程序开发的一些知识,如架构设计、技术路线 、工具准备等方面做一些浅薄的介绍,希望大家也有所收益,有所借鉴,则善莫大焉。
1、小程序的统一架构设计
在我们开发各种应用的时候,总是希望能够先从大的方向上探索整个业务场景,尽可能的不用造成后期的返工或者推倒重来,这种代价是非常高昂的,因此前期花些时间来做一下整体的规划,然后在具体化各个业务模块的开发才是比较合理的做法。
业务数据的集中化,是很多企业的在数据化浪潮中赖以生存的核心,各行各业都有自己的业务数据,有些企业掌握着重要的行业数据,一旦数据成了规模,就可以对外提供接口,实现数据业务的营收,也是一项非常不错的收入,同时也是企业的核心竞争力。
不管数据是部署在阿里云、腾讯云等云产品上,还是部署在自家的服务器上,都是数据集中化的表现之一,围绕着数据集中化,那么各种应用就有一个统一的API接口的需求,这种统一API可以称为统一平台,也可以称为统一接口,都有不同的称呼。
随着基于JSON格式的Web API的广泛应用,越来越多的企业采用Web API接口服务层,作为统一接口的核心所在,也成为Web API核心层。基于JSON格式的接口,可以广泛地、跨平台的应用于IOS、安卓等移动端,也可以应用在常规的Web业务系统,Winform业务系统、微信应用、微信小程序等方方面面,因此企业内部形成自己是的一套Web API标准和详细的文档非常重要,一旦完善了,就可以供各个业务场景使用,这些业务可以外包给其他软件公司或者团队,各自分离开发,而自己内部则只需要花费精力来统一维护Web API核心层和提高整个核心层的功能接口稳定、缓存处理等方面事情即可。其他业务团队开发的系统只需要遵循整个大接口平台的统一规划,完成各自的功能需求即可,不会造成数据库的不一致,更不会让某家公司掌握核心的技术资源,尾大不掉的尴尬情形。
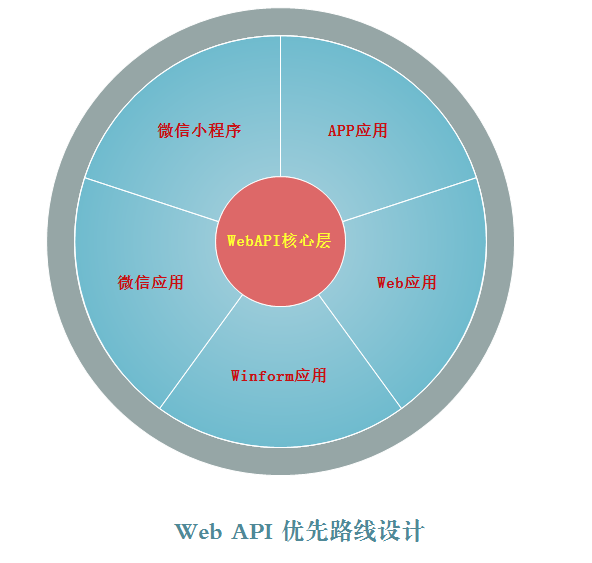
基于上面的分析,我们企业最终围绕着Web API核心层做了不同的业务应用,如下图所示。

基于Web API核心层的性能考虑,我们一般它们分开处理,一般后端有一个数据库应用服务器,一个Web API服务器,甚至可能还有一个专门处理FTP文件的文件服务器(可选),如果还需要建立Web后台应用,可能还需要一个或者多个Web 应用服务器,从而分散服务器的IO压力和计算压力,如果还需要考虑更加周全一些,还需要一个MQ服务器处理重要订单数据、缓存服务器存储缓存数据、负载均衡服务器等等。
最简化的要求,至少有一个云端数据库服务器和一个Web API服务器,这些服务器群构成一个Web API一体化应用的场景,如下所示。

考虑到Web API的分层,我们可以通过下图来了解具体的分层结构,从而为我们实际的开发做一些铺垫。

2、小程序的开发环境准备
微信小程序的开发准备,我们首先需要在官网上注册账号,然后绑定自己的认证的账号即可,这些我可以参考https://mp.weixin.qq.com/debug/wxadoc/dev/ 进行了解即可 ,不在赘述。
同时里面的文档包括了小程序开发的UI规范、架构说明、组件及API的接口说明等内容,建议详细阅读。
我们开发小程序,很多情况下需要利用微信开发者工具(开发者工具 ),工具集成了开发调试、代码编辑及程序发布等功能。启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个微信帐号。
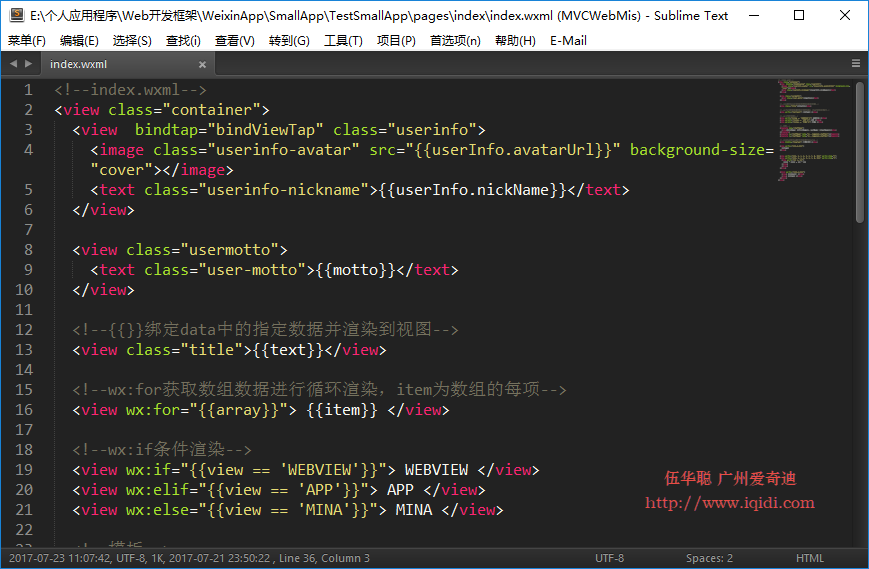
不过,为了更好提高开发工具,我们建议代码编辑还是利用比较专业化的前端开发工具较好,结合上面微信开发者工具进行编译出来即可,推荐的前端开发工具还是老牌的Sublime Text较好,界面效果如下所示。

这个工具可以在百度搜索获取对应最新的版本下载即可。
默认来说,这个工具并不能识别小程序自定义的后缀名,因此我们需要打开对应的wxml,wxss这些文件,我们关联下即可,毕竟这两个文件分别是HTML、CSS3格式的文件。
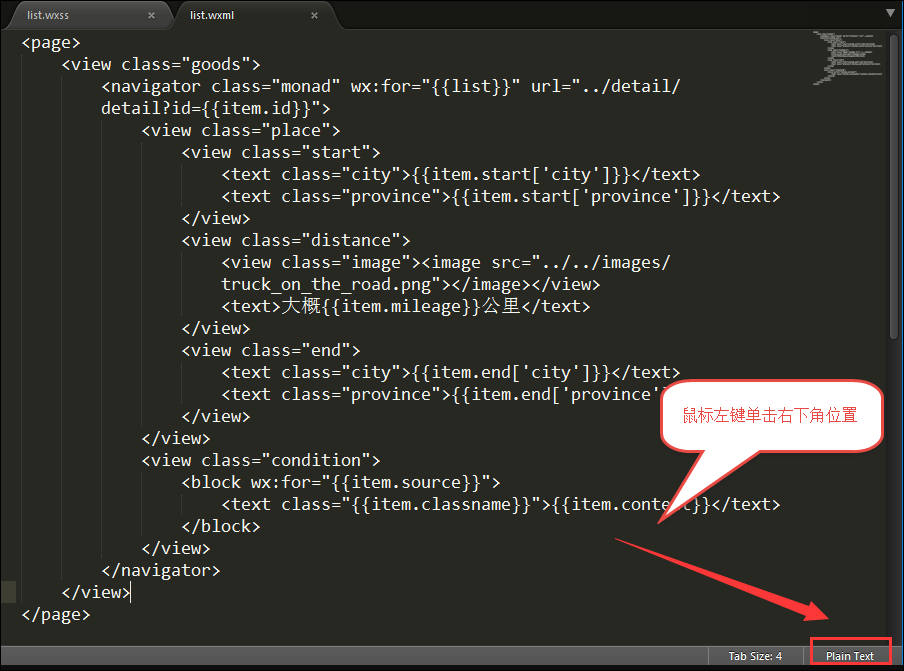
具体设置操作如下,先打开wxml,wxss这些文件,然后从右下角单击PlainText位置,从弹出列表里面选择正确的格式。

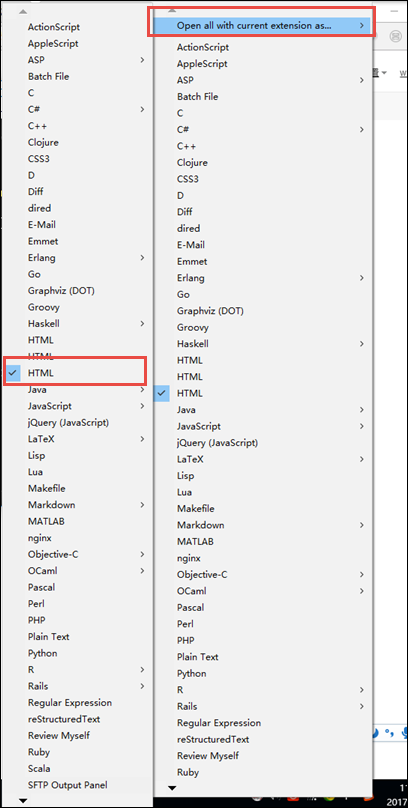
从弹出列表里面首先选择Open all with current extensioin as ***这个菜单,然后选择对应的HTML,或者CSS3格式即可完成后缀名的设置,下次打开会自动关联正确格式的后缀名了。

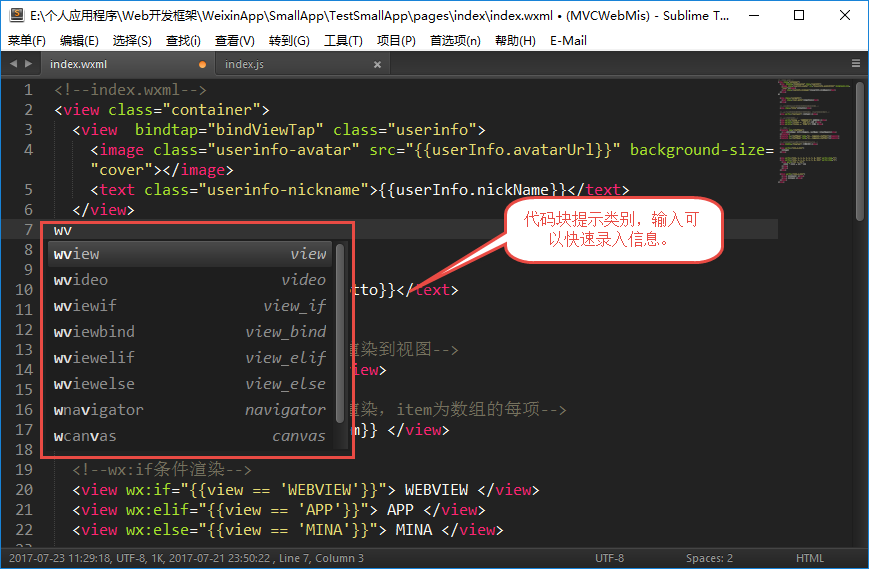
上面的操作只是设置了文件的格式,对于微信小程序自定义的标签,以及一些特有的JS操作,还是需要费一些工作,好在已经有好心人为我们专门做了小程序的Sublime Text插件。
微信小程序的snippets(sublime通过 “Sublime-snippet” 实现快速补全代码),插件下载的链接:https://github.com/Abbotton/weapp-snippet-for-sublime-text-2-3
下载上方链接提供的snippet

将红色文件夹直接放入sublime的安装目录 PackagesUser 下,重启sublime即可。

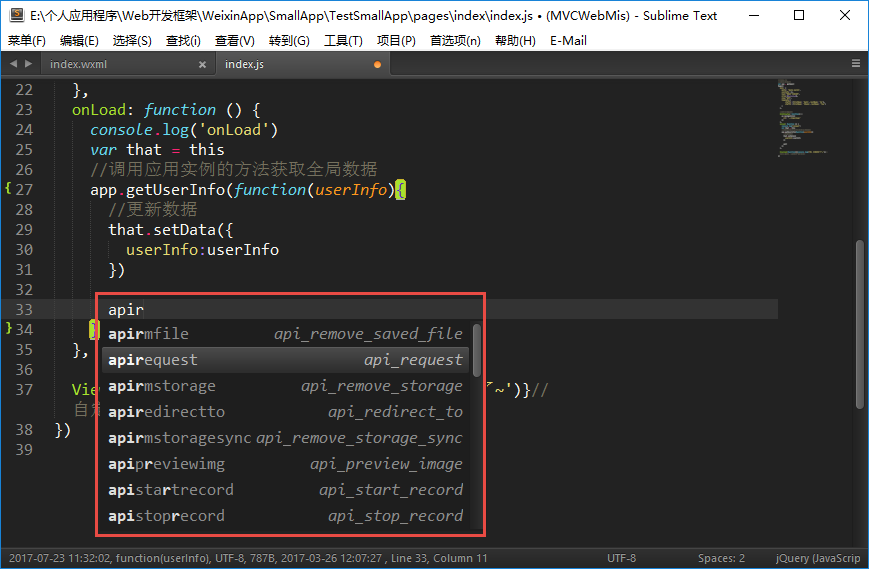
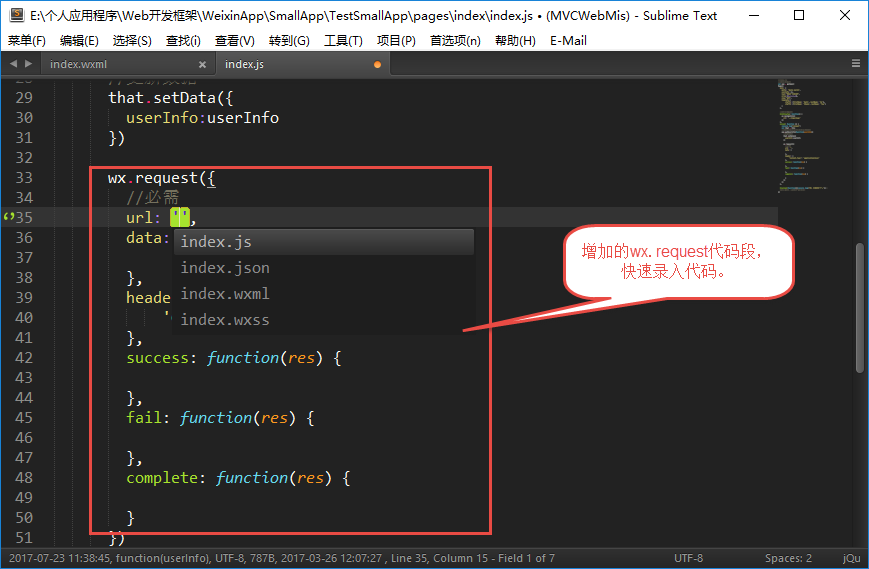
同时,JS的模块也是一样的处理,可以快速录入代码段。

输入apirequest即可获得快速录入的代码段,如下所示。

整个snippet的列表包含下面几个部分,分别使用w开始或者api开始,避免冲突。
snippet 列表
为了防止和其他 snippet 冲突,本 snippet 中的所有WXML 标签触发命令都以'w'开头,所有 API相关命令都以'api'开头.
WXML snippet
| 命令 | 对应组件或命令 |
|---|---|
| wapp | 注册小程序 |
| wblockif | block wx:if |
| wbutton | button |
| wcheckbox | checkbox |
| wcheckboxgroup | checkbox-group |
| wcanvas | canvas |
| wimage | image |
| wtext | text |
| wview | view |
| wviewbind | view 事件 |
| wmap | map |
| wnavigator | navigator |
| wexport | 模块化 |
| wfor | for |
| wform | form |
| wradio | radio |
| wradiogroup | radio-group |
| wslider | slider |
| wicon | icon |
| winput | input |
| wtextarea | textarea |
| winfutautofocus | input |
| wvideo | video |
| winputfocus | input |
| wlabel | label |
| wpage | Page() |
| wprogress | progress |
| wscrollview | scroll-view |
| wswitch | switch |
| wtemplate | template |
| wswiper | swiper |
| wviewelif | view |
| wviewelse | view |
| wviewif | view |
小程序API snippet
| 命令 | 对应组件或命令 |
|---|---|
| apirequest | 网络请求 |
| apiuploadfile | 上传文件 |
| apidownloadfile | 下载文件 |
| apiconnskt | 创建 WebSocket 链接 |
| apionsktopen | 监听WebSocket连接打开 |
| apionskterr | 监听WebSocket错误 |
| apisendsktmsg | 使用 WebSocket发送数据 |
| apionsktmsg | 接受消息推送 |
| apicloseskt | 关闭WebSocket连接 |
| apionsktclose | 监听WebSocket关闭 |
| apichooseimg | 选额图片 |
| apipreviewimg | 预览图片 |
| apigetimginfo | 获取图片信息 |
| apistartrecord | 开始录音 |
| apistoprecord | 结束录音 |
| apiplayvoice | 播放语音 |
| apipausevoice | 暂停播放语音 |
| apistopvoice | 结束播放语音 |
| apigetbgaudioplayerstate | 获取音乐播放状态 |
| apiplaybgaudio | 播放音乐 |
| apipausebgaudio | 播放暂停音乐 |
| apiseekbgaudio | 控制音乐播放进度 |
| apistopbgaudio | 停止播放音乐 |
| apionbgaudioplay | 监听音乐播放 |
| apionbgaudiopause | 监听音乐暂停 |
| apionbgaudiostop | 监听音乐停止 |
| apisavefile | 保存文件 |
| apigetsavedfilelist | 查看保存文件列表 |
| apigetsavedfileinfo | 查看保存文件信息 |
| apirmfile | 删除缓存文件 |
| apiopendoc | 新开页面打开文档 |
| apichoosevideo | 视频 |
| apisetstorage | 覆盖本地内容 |
| apisetstoragesync | 同步覆盖本地内容 |
| apigetstorage | 获取指定 key 对应的内容 |
| apigetstoragesync | 同步获取指定 key 对应的内容 |
| apiclearstorage | 清理本地数据 |
| apiclearstoragesync | 同步清理本地数据 |
| apirmstorage | 删除本地数据 |
| apirmstoragesync | 同步删除本地数据 |
| apigetstorageinfo | 获取本地数据信息 |
| apigetstorageinfosync | 同步获取本地数据信息 |
| apigetlocation | 获取位置 |
| apiopenlocation | 查看位置 |
| apichooselocation | 打开地图选择位置 |
| apigetnetworktype | 网络状态 |
| apigetsysinfo | 系统消息 |
| apiaccelerometerchange | 重力感应 |
| apicompasschange | 罗盘 |
| apisetnavbartitle | 动态设置导航条文字 |
| apishownavbarloading | 显示导航条加载动画 |
| apihidenavbarloading | 隐藏导航条加载动画 |
| apihidekeyboard | 收起键盘 |
| apinavigateto | 保留当前页面并跳转 |
| apiredirectto | 关闭当前页面并跳转 |
| apinavigateback | 返回上一个页面 |
| apilogin | 登录 |
| apichecksession | 检测session |
| apigetuserinfo | 用户信息 |
| apipayment | 微信支付 |
| apishowtoast | 交互反馈 |
| apihidetoast | 交互反馈 |
| apishowmodal | 交互反馈 |
| apihidemodal | 交互反馈 |
| apishowactionsheet | 交互反馈 |
| getSystemInfoSync | 同步获取系统信息 |
| apiphonecall | 拨打电话 |
3、小程序的Https协议的SSL证书
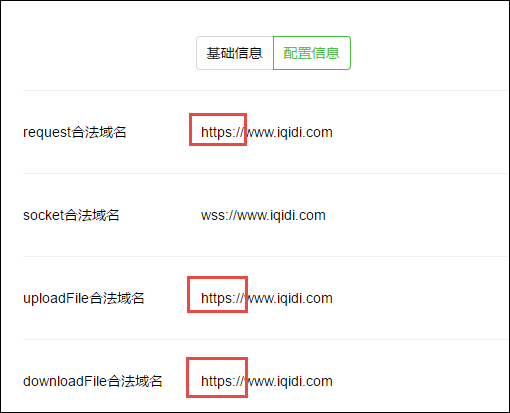
我们知道小程序为了提高安全性,做了很多方面的限制,其中有一条就是要求使用HTTPS这种安全性协议来获取数据,如下所示。

因此要求我们的Web API接口必须统一使用HTTPS(其实这也是常规的做法),这就要求我们必须在网站提供443端口服务,需要加入HTTPS证书,这种证书可以从云服务商上购买,如腾讯云、阿里云上的云服务器后台都提供了购买证书服务的通道,当然HTTPS证书年费可不算便宜,但我们也可以使用简单的免费证书先用着。
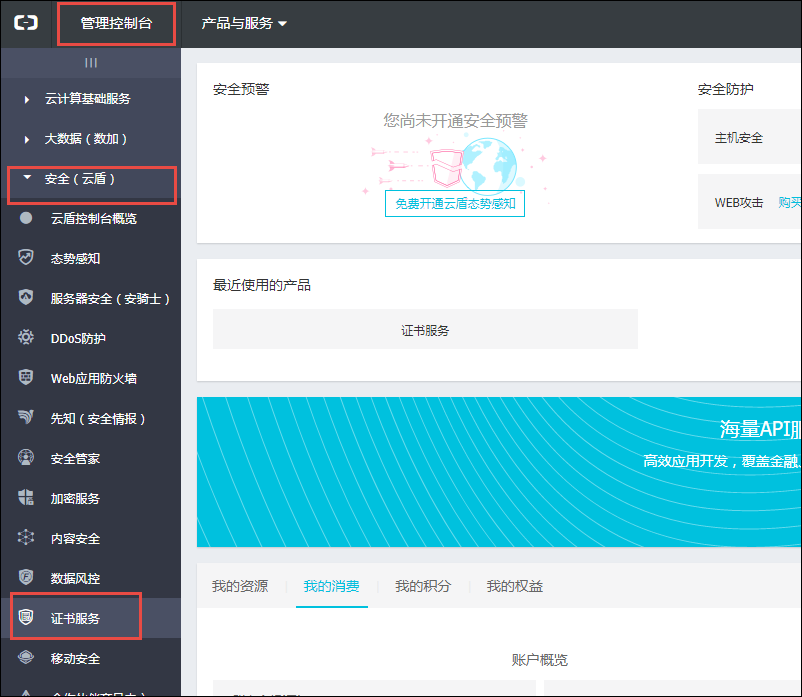
以阿里云为例,使用阿里云账号登陆后,在【控制台】【安全云盾】【证书服务】里面进行申请。

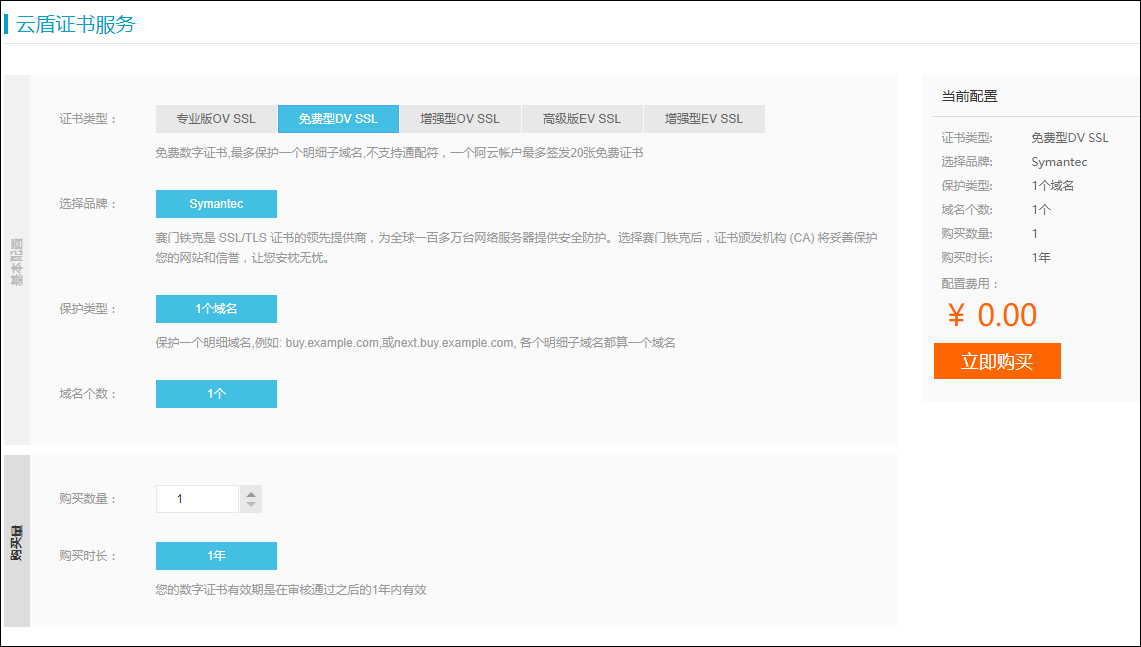
然后选择购买证书,在购买证书界面上,选择免费的证书,录入相关的资料后提交即可。

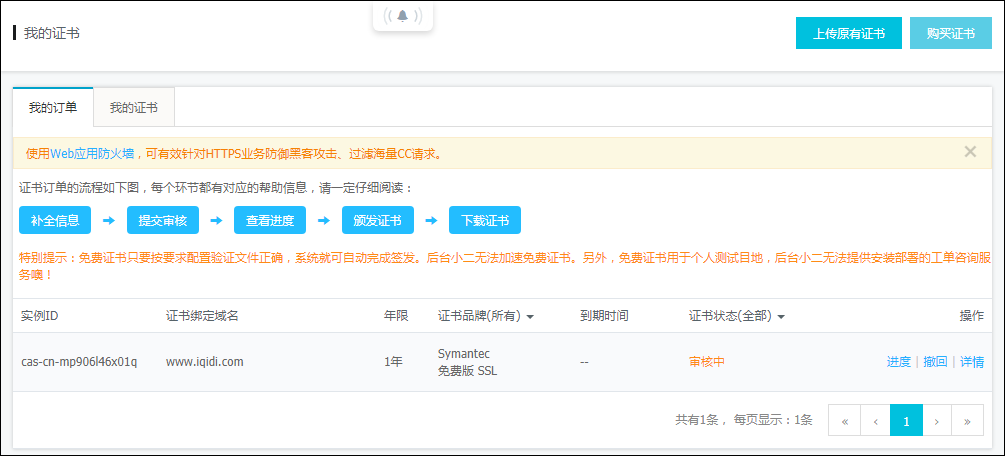
购买后,会在订单列表里面有一个待审核的订单,如下所示,等待审核通过即可使用。

有了这些准备,我们就可以在服务器上绑定对应的端口,提供HTTPS协议的接口访问了。
剩下的事情就是关注我们Web API核心接口上的事情,这个方面可以在另外一个主题上进行介绍。