动态组件component标签是vue的一个内置组件,通过动态地设置is属性,渲染出对应的组件
使用方法:
1、components/MyText.vue:
<template> <div> 文本组件 </div> </template>
components/MyImage.vue:
<template> <div> 图片组件 </div> </template>
components/MyVideo.vue:
<template> <div> 媒体组件 </div> </template>
2、App.vue:
<template> <div id="app"> <div v-for="(item,index) in list" :key="index"> <component :is='item.componentType'></component> </div> </div> </template> <script> export default { data() { return { list: [ { componentType: 'MyVideo' }, { componentType: 'MyImage' }, { componentType: 'MyText' }, { componentType: 'MyImage' }, { componentType: 'MyText' } ] } }, components: { MyText: () => import(/* webpackChunkName: 'MyText' */ '@/components/MyText'), MyImage: () => import(/* webpackChunkName: 'MyImage' */ '@/components/MyImage'), MyVideo: () => import(/* webpackChunkName: 'MyVideo' */ '@/components/MyVideo') } } </script>
1、组件可以根据list中定义的顺序来渲染
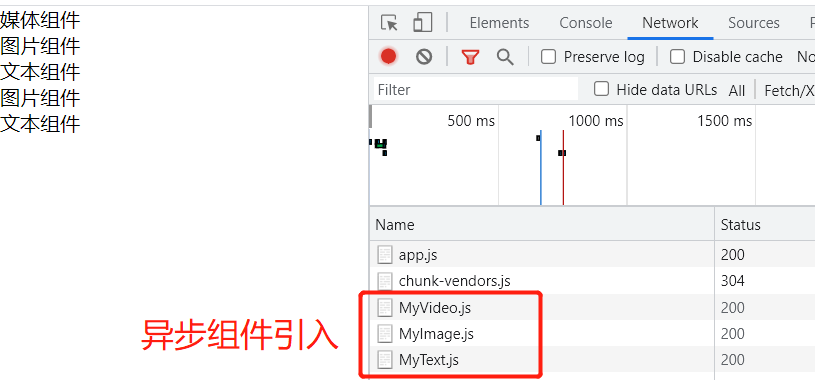
2、使用动态组件时,组件的引入最好使用异步组件的方式引入