1、MUI含义
目标:追求性能体验,追求原生UI感觉
重要特征:轻量
优势:MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K
基础:MUI以iOS平台UI为基础,补充部分Android平台特有的UI控件
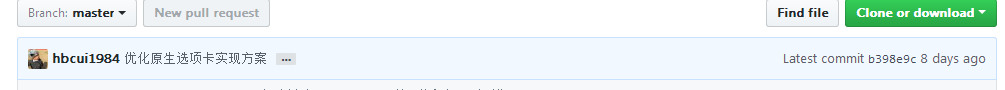
2、下载Hello mui App
下载地址:https://github.com/dcloudio/mui ——绿色按钮



3、 mui 文档
mui官网:http://dev.dcloud.net.cn/mui/ui/
正式使用步骤:
步骤1:在<head>内写入meta及mui.css
<head> <meta charset="utf-8" /> <title>农业大棚智能监控系统-实时监控</title> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <link rel="stylesheet" href="../css/mui.min.css"> <style type="text/css"> #list { /*避免导航边框和列表背景边框重叠,看起来像两条边框似得;*/ margin-top: -1px; } </style> </head>
meta 说明:http://www.cnblogs.com/pigtail/archive/2013/03/15/2961631.html
步骤1:在</body>前引入mui.min.js
<script src="js/mui.min.js"></script>
以上都是个人在网上搜索,个人整理,方便记忆。