完整的后台界面怎么可以没有文本编辑器,但是django的admin界面很疑惑,没有自带文本编辑器,好在网上有不少成型的库可以用
我用的是ckeditor编辑器,安装和配置我引用别人的博客
这篇博客配置讲的很详细,之后就可以用RichTextField来定义模型,后台默认就是文本编辑器。
但是问题来了,文本编辑器是没有上传图片的功能,只能贴链接。
网上以前有两篇博客也是讲上传的,一篇是java web,一篇是django的
django的链接在这里 django下ckeditor上传图片的实现
javaweb的链接在这里 CKEditor实现图片上传
建议先看完这两篇,我在看django这一篇的时候就发现,django这篇博客里面的步骤一如下:
步骤1:
下载ckeditor,找到image.js这个文件,搜索“upload”可以找到这一段id:'Upload',hidden:true。实际上上传功能被隐藏了,把上面的true改成false,再打开编辑器,就能找到上传功能了。
最新5.02版本似乎搜索不到,我直接参考java web这一篇
原文:第一种:还是刚才那个image.js
搜索“upload”可以找到这一段 id:'Upload',hidden:true,而我使用的4.3的是
config.filebrowserImageUploadUrl= "admin/UserArticleFileUpload.do"; //待会要上传的action或servlet
这篇文章还讲了怎么去掉图片预览框里面的一堆英文,可以参考一下,我用上文的第二种方法,原因是第一种方法搜索文件里面的时候不存在,不过不用担心,第二种方法妥妥的,先
看下我自己修改后的,config.js文件吧
/** * Copyright (c) 2003-2015, CKSource - Frederico Knabben. All rights reserved. * For licensing, see LICENSE.md or http://ckeditor.com/license */ CKEDITOR.editorConfig = function( config ) { // Define changes to default configuration here. For example: // config.language = 'fr'; // config.uiColor = '#AADC6E'; config.image_previewText=' '; config.filebrowserImageUploadUrl= "/uploadimg/"; };
什么意思,我讲一下,第二个和java的不一样,原因是我在后台测试上传的时候报错,因为他是提交到这个url(服务器+端口+“/uploadimg/”)的,所以我就在django里面url对应的视图写下如下url:
from django.conf.urls import include, url from django.contrib import admin from sjjgWeb.views import * from mySjjg.settings import BASE_DIR urlpatterns = [ url(r'^ckeditor',include('ckeditor_uploader.urls')), url(r'^admin/', include(admin.site.urls)), url(r'^$',index), url(r'^index$',index,name='homepage'), url(r'^login$',login), url(r'^reg$',register), url(r'^test$',test), url(r'index/(?P<root>d)/(?P<node>d)',information,name='information'),
url(r'^uploadimg/',upload_image), #重点看这个,别的不用看 <<<——————————<<<看这里
url(r'^upload/(?P<path>(S)*)','django.views.static.serve',{'document_root':BASE_DIR+'upload'}), ]
也就是说我的config.js里面写的是对应的url,这样的话你们就可以取自己喜欢的名字,然后视图函数upload_image参考了一下django-ckeditor那篇文章的步骤三的那一段代码
我做了小小的修改,粗略的看了一下,成功后就没有再去看过,有什么问题欢迎提出。
import time @csrf_protect def upload_image(request): if request.method == 'POST': callback = request.GET.get('CKEditorFuncNum') try: path = "upload/" + time.strftime("%Y%m%d%H%M%S",time.localtime()) <---还有这里,这里path修改你要上传的路径,我记得我是修改了的,这样就上传到了upload文件夹 f = request.FILES["upload"] file_name = path + "_" + f.name des_origin_f = open(file_name, "wb+") for chunk in f: <--#我修改的是这里,因为python后期的版本放弃了chunk函数,直接遍历类文件类型就可以生成迭代器了。 des_origin_f.write(chunk) des_origin_f.close() except Exception, e: print e res = r"<script>window.parent.CKEDITOR.tools.callFunction("+callback+",'/"+file_name+"', '');</script>" return HttpResponse(res) else: raise Http404()
注意import time和Http404,原文是没有提到的。具体自己看看,反正这段代码不难。
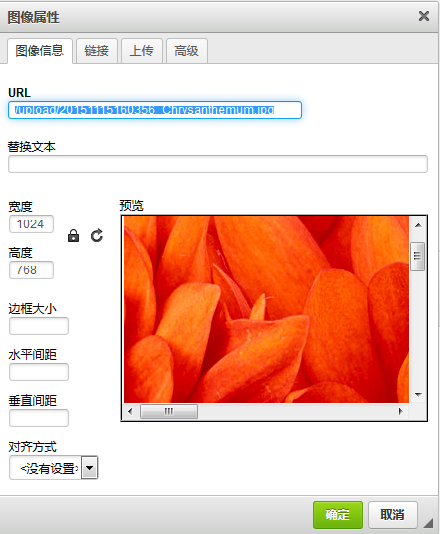
做到这里以后,我测试的时候,最新版本上传图片的时候,那里失败后有个height很矮的框框,根本不知道里面是什么,我直接用鼠标进去,全部复制黏贴下来,在文本文件里查看
发现是csrf,也就是django那篇博客说的步骤4吧,其实在步骤三的时候,也是我复制黏贴看错误,发现路径以后测试的。最重要是那篇博客后面有步骤五没提到
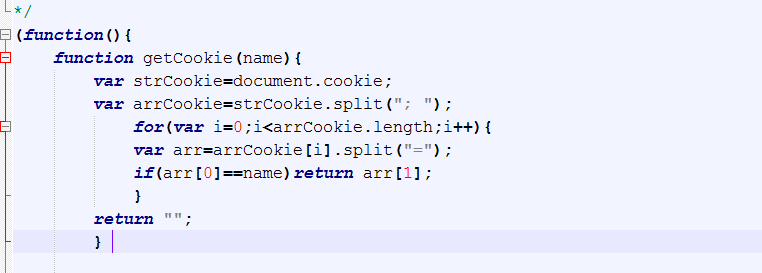
csrf有经验的都知道,ajax提交的话就要用的一段官方代码,django那篇博客讲的还是挺清楚的,我这里附上我修改后的文件截图
学过jquery都知道,在(function(){ 这里面最前面加就行了。 })
然后是表单,按照原文搜索得到了
我添加后是这一串,自己慢慢看
'<form enctype="multipart/form-data" method="POST" dir="'+k+'" lang="'+l+'" action="',CKEDITOR.tools.htmlEncode(d.action),'"><input type="hidden" name="csrfmiddlewaretoken" value="'+getCookie("csrftoken")+'">
之后就ok了,然而上传时成功了,但是图片预览不到,哈哈,因为django的url访问方式你也是知道的,并不是传统的静态文件访问访问,我试了很多方式,包括自己写view,最后解决办法是这样,
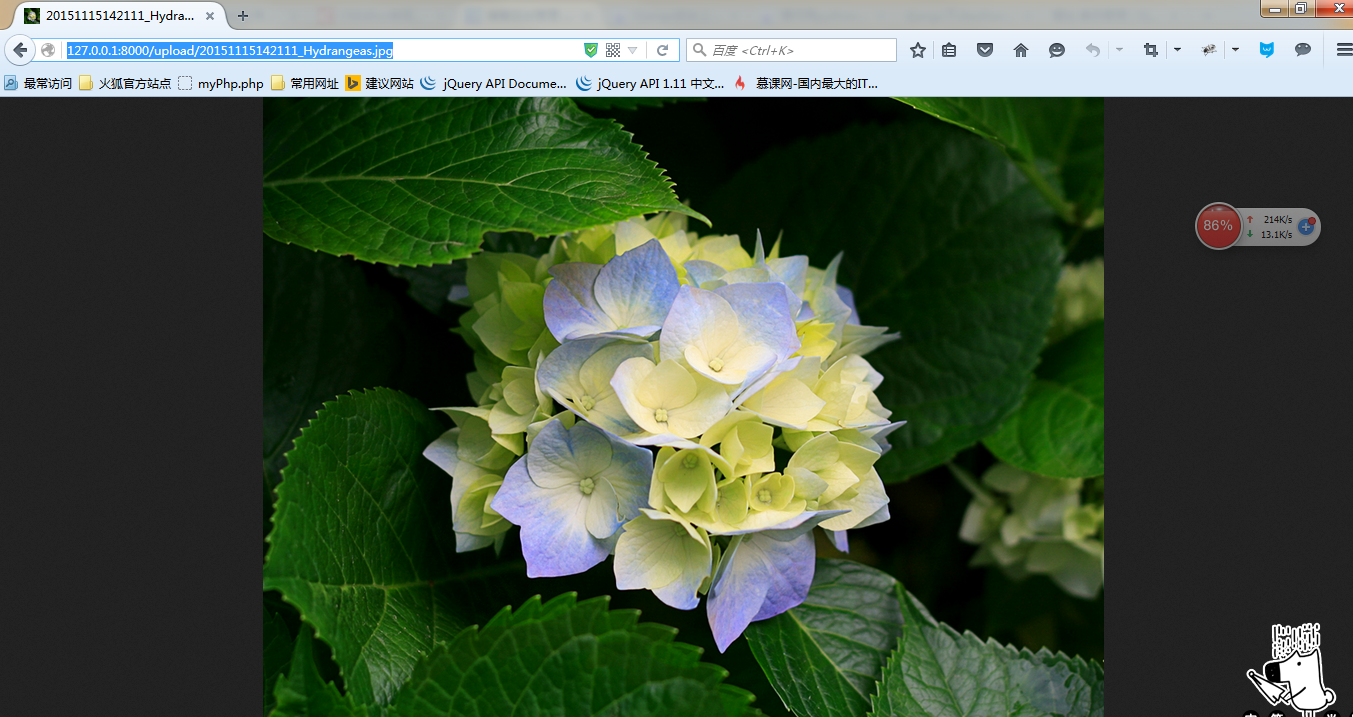
url那一串我发现默认访问路径最后是,,127.0.0.1/upload/342328305230.jpg,类似如此,很明显,我们没有upload视图函数嘛,于是我自己写了一个。
先再一次看看我的url
from django.conf.urls import include, url from django.contrib import admin from sjjgWeb.views import * from mySjjg.settings import BASE_DIR urlpatterns = [ url(r'^ckeditor',include('ckeditor_uploader.urls')), url(r'^admin/', include(admin.site.urls)), url(r'^$',index), url(r'^index$',index,name='homepage'), url(r'^login$',login), url(r'^reg$',register), url(r'^test$',test), url(r'index/(?P<root>d)/(?P<node>d)',information,name='information'), url(r'^uploadimg/',upload_image),
url(r'^upload/(?P<path>(S)*)','django.views.static.serve',{'document_root':BASE_DIR+'upload'}), <---这一次重点是这里 ]
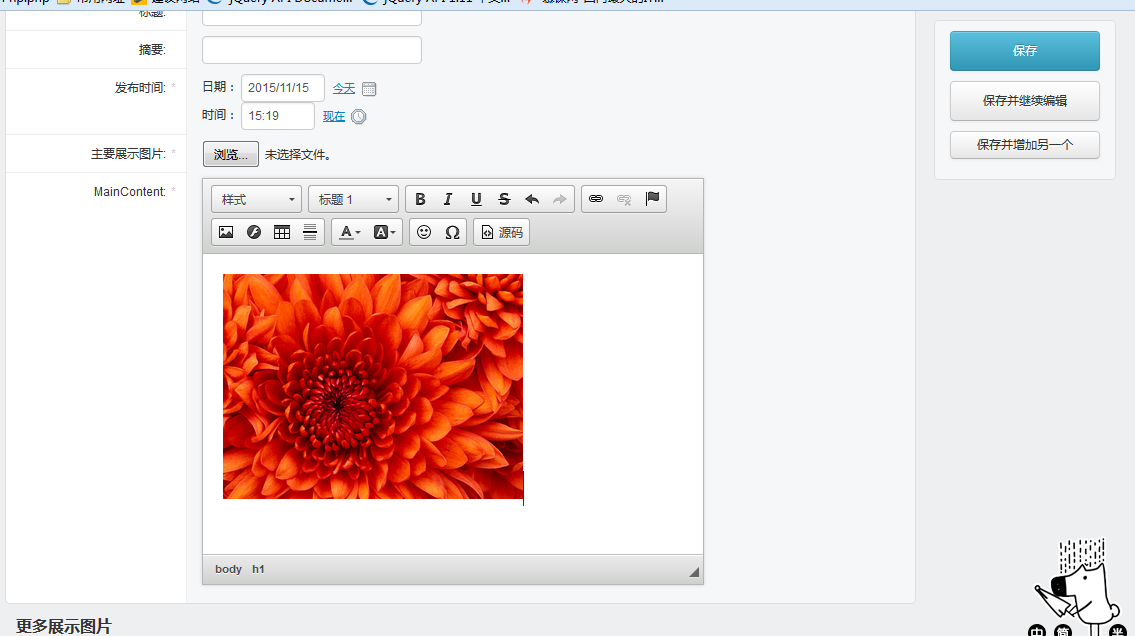
本来自己写了视图函数,最后发现系统有默认静态处理的,第一个参数是 都懂得,第二个是系统的默认静态管理函数,第三个是上传的觉得路径,我引用了setting文件的BASE_DIR变量,最后加上你上传文件的文件夹就可以像访问静态文件一样访问了。到这里就一切大功告成了。。。附上我的成功图片。


想问我为什么后台管理为什么那么漂亮,我不会告诉你是djangoadminsuit皮肤的。