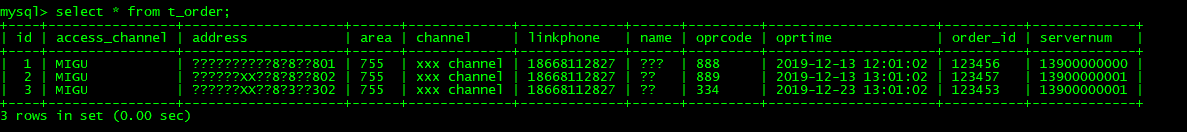
如题,mysql数据库的中文显示乱码:

先看下原来数据库里的字符编码:
mysql> show variables like '%character_set%'; +--------------------------+----------------------------+ | Variable_name | Value | +--------------------------+----------------------------+ | character_set_client | latin1 | | character_set_connection | latin1 | | character_set_database | latin1 | | character_set_filesystem | binary | | character_set_results | latin1 | | character_set_server | latin1 | | character_set_system | utf8 | | character_sets_dir | /usr/share/mysql/charsets/ | +--------------------------+----------------------------+ 8 rows in set (0.00 sec)
修改配置文件:
[root@VM_0_14_centos ~]# vi /etc/my.cnf [mysqld] datadir=/var/lib/mysql socket=/var/lib/mysql/mysql.sock user=mysql # Disabling symbolic-links is recommended to prevent assorted security risks symbolic-links=0 #字符集指定为utf8 character-set-server=utf8 #字符集的校对规则为utf8 collation-server=utf8_general_ci #存储引擎 default-storage-engine=InnoDB [mysqld_safe] log-error=/var/log/mysqld.log pid-file=/var/run/mysqld/mysqld.pid [client] default-character-set=utf8 [mysql] default-character-set=utf8
标黄的都是新增的配置,接着保存好配置文件,重启mysql让设置生效:
[root@centos ~]# service mysqld restart
Stopping mysqld: [ OK ]
Starting mysqld: [ OK ]
登陆mysql,看下存储引擎:
mysql> show variables like '%storage_engine%'; +----------------+--------+ | Variable_name | Value | +----------------+--------+ | storage_engine | InnoDB | +----------------+--------+ 1 row in set (0.00 sec)
再看字符编码:
mysql> show variables like '%character_set%'; +--------------------------+----------------------------+ | Variable_name | Value | +--------------------------+----------------------------+ | character_set_client | utf8 | | character_set_connection | utf8 | | character_set_database | latin1 | | character_set_filesystem | binary | | character_set_results | utf8 | | character_set_server | utf8 | | character_set_system | utf8 | | character_sets_dir | /usr/share/mysql/charsets/ | +--------------------------+----------------------------+ 8 rows in set (0.00 sec)
我们发现还有一个character_set_database是ISO-8859-1,改掉:
mysql> alter database `prize` character set utf8 collate utf8_general_ci; Query OK, 1 row affected (0.00 sec) mysql> show variables like '%character_set%'; +--------------------------+----------------------------+ | Variable_name | Value | +--------------------------+----------------------------+ | character_set_client | utf8 | | character_set_connection | utf8 | | character_set_database | utf8 | | character_set_filesystem | binary | | character_set_results | utf8 | | character_set_server | utf8 | | character_set_system | utf8 | | character_sets_dir | /usr/share/mysql/charsets/ | +--------------------------+----------------------------+ 8 rows in set (0.00 sec)
现在把老的乱码数据删掉,重新插入就可以展示了:
