基本信息
| 学号 | 姓名 | 具体分工 | 博客链接 |
|---|---|---|---|
| 031702313 | 周丽榕 | js编码,实例测试 | https://www.cnblogs.com/lrongblog/ |
| 031702206 | 吴雅虹 | UI设计,文字归纳 | https://www.cnblogs.com/wuyahong/ |
| GitHub地址:https://github.com/zlrong-hub/031702313-031702206- | |||
| 本次作业博客链接:https://edu.cnblogs.com/campus/fzu/2019FZUSEZ/homework/8736 |
PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 40 |
| Estimate | 估计这个任务需要多少时间 | 30 | 40 |
| Development | 开发 | 150 | 120 |
| Analysis | 需求分析 (包括学习新技术) | 900 | 750 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 30 | 60 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 60 | 30 |
| Design | 具体设计 | 60 | 90 |
| Coding | 具体编码 | 480 | 600 |
| Code Review | 代码复审 | 60 | 90 |
| Test | 测试(自我测试,修改代码,提交修改) | 180 | 240 |
| Reporting | 报告 | 30 | 60 |
| Test Repor | 测试报告 | 60 | 60 |
| Size Measurement | 计算工作量 | 30 | 60 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 60 |
| 合计 | 2160 | 2330 |
解题思路描述与设计实现说明
解题思路
- 在文本框中输入数据,将数据放入数组中放入数组
- 将数组中的数组进行分割
- 在div块中动态生成无序列表
- 本来想用jstree来增加可扩展性
- 设置css格式
设计实现
生成家族树函数
//动态生成内嵌无序列表
function rendertree(lines,parent){
if(lines.length<=1||lines[1].length<=1){
var el=$('<a href="#">'+lines+'</a>');
parent.append(el);
return parent;
}
else{
el=$('<a href="#">'+lines[0]+'</a>');
parent.append(el);}
var ul=$('<ul/>');
for(var i=1;i<lines.length;i++){
var li=$('<li/>');
rendertree(lines[i],li);
ul.append(li);
}
parent.append(ul);
return parent;
}
//在divz中添加生成的无序列表
function render(lines){
var div=$('<div/>');
return rendertree(lines,div);
}
function maketree(){
//将文本框内容进行分割后存放在数组中
var text=0;var lines=new Array();var data=new Array();var tdata=new Array();var line=new Array();var k=0;var j=0;
text=document.getElementById("Text").value;
lines=text.split("
");
for(var i=0;i<lines.length;i++){
lines[i]=lines[i].replace(/(:)/g," ");
lines[i]=lines[i].replace(/(、)/g," ");
lines[i]=lines[i].split(" ");
}
/*for(var i=0;i<lines.length;i++){
if(lines[i]!=""){
data[j]=lines[i];j++;
}
else{
tdata[k]=data;k++;j=0;var data=new Array();
}
}*/
//for(var j=0;j<tadata.length;j++) {
var tree=render(lines);
$("div").append(tree);
//}
$("a").click(function () {
$(this).next().toggle();
});
}
页面设计
<head>
<meta charset="utf-8">
<title>家族树</title>
<style type="text/css">
body
{
background-image:url(背景1.jpg);
background-repeat:no-repeat;
background-size:cover
}
.main
{
60%;
height:400px;
float:right;
}
</style>
</head>
<body>
<h2 align="center"><font color=black>家族树信息</font></h2>
请输入家族树信息
<br>
<textarea id="Text"cols ="50" rows = "20" style="background-color:transparent"></textarea>
<div id="div" class ="main">
</div>
<br>
<br>
<button onclick="maketree()" style="margin-left:140px;">maketree</button>
</body>
附加特点设计与展示
特点
基本上没什么特点,就是很简单的一棵树
页面展示
登录界面

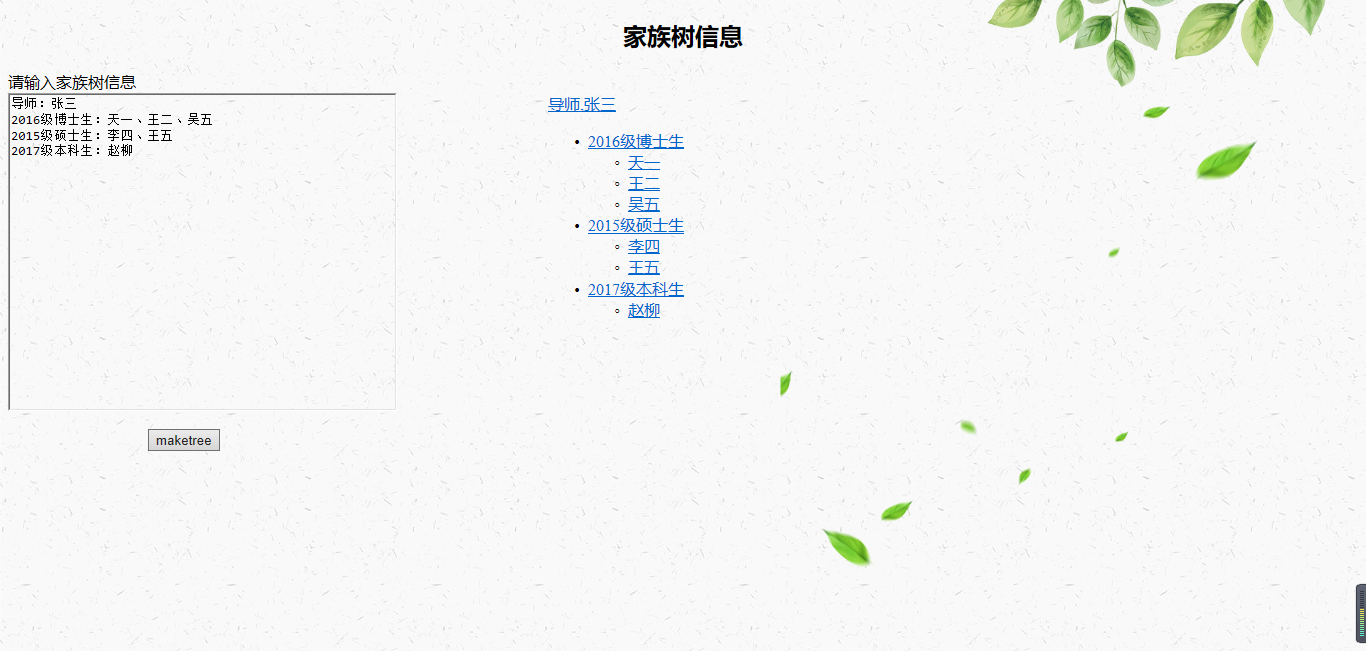
生成界面

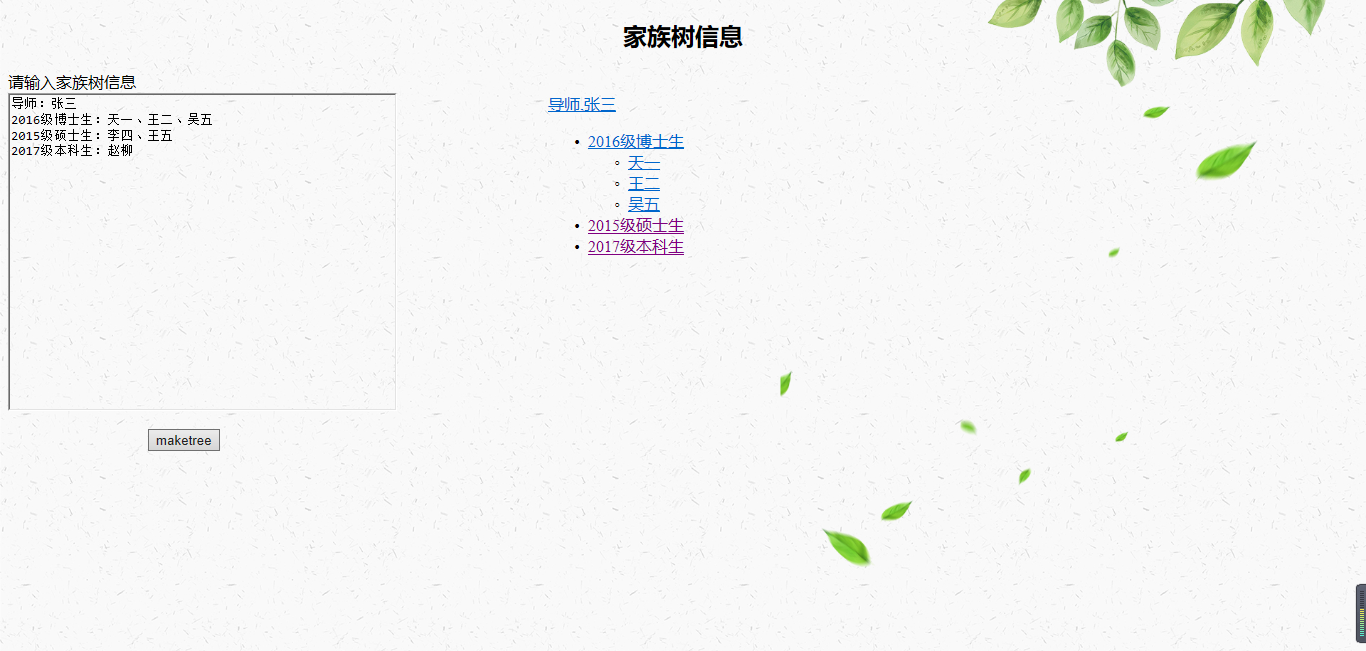
节点缩放


目录说明和使用说明
目录说明
家族树文件中包含jiazushu文件和README文件
jiazushu文件夹是包含html文件、img文件、jiazushu.js文件
README文件网页使用说明
使用说明
- 下载整个家族树文件夹
- 打开jiazushuwen文件中的jiazushu.html可在浏览器中看到页面
- 在文本框内输入数据,点击按钮将显示结果
单元测试
单元测试使用谷歌浏览器

Github的代码签入记录



遇到的代码模块异常或结对困难及解决方法
问题描述:如何将文本内容进行合理的分割并且存放在数组中
做过哪些尝试:只是利用split()进行分割但是没有达到预期的结果,后来通过split()与replace()相结合实现了预期效果
是否解决:已经解决
有何收获:学会了使用replace()函数
问题描述:无法动态生成无序列表
做过哪些尝试:在html中设置ul预留部分,然后在动态添加li
是否解决:已经解决
有何收获:动态添加元素并且添加父元素的子元素,用递归的方式动态生成内嵌列表
问题描述:无法实现多棵树并存以及关联树
做过哪些尝试:将生成一颗树的函数放在循环里面生成多棵树
是否解决:未解决
评价队友
吴雅虹:首先很感谢我的队友,由于我在编码能力方面确实有所欠缺,所以此次js部分全部由她完成,包括前期的学习和后期编码及修改,这可能也是我比较愧疚的地方,没有在她困难时提供实质上的帮助,也多亏她认真的态度,才能让我们顺利完成此次作业;希望我们在之后的团队合作中也能继续勉励,完成1+1>2。
周丽榕:对于我们两个前端小白来说做这次的任务实属困难,在完成作业的过程中我的队友给予了我很多鼓励,让我可以做下去。同时也希望在我们以后的过程中能够在多一些交流和分享。