| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2020 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2020/homework/11605 |
| 这个作业的目标 | 软工实践个人总结 |
| 学号 | 031802131 |
对于这次课程你对你自己的表现满意吗?为什么?
- 满意。
- 学习这门课程之前自己确实没有想到有这么多实用的技术,自己都没有打过交道,虽然在课程中也遇到了很多的辛苦、疑难,但最后还是以自己满意的结果结束了课程,也在过程中学习到了很多很多技术知识,也交到了许多朋友。
通过这门课,你掌握了什么工具、技术?
- 墨刀原型设计软件。在原型设计作业中用墨刀设计了一个简单的app原型设计,对墨刀的基本使用有一些了解。
- mocha单元测试工具。这个部分只掌握了最简单的测试方法,还需要再多加了解。
- html、css、js前端设计语言。在设计家族树网页的作业中学习到了怎样用这三种语言来设计简单的网页。
- Web开发框架(Flask)。在限时编程中,小组选择了flask框架来作为开发工具,也算稍微实践了下python在开发web的应用。
- app、小程序开发工具uni-app。在最后的团队编程中,小组选择了uni-app作为开发工具,自己也在其中设计了一部分前端、后端,并且完成了dcloud的数据库操作,也学会了使用云函数和client DB完成数据的查询更新。在前端,学会了flex布局和各种uni组件的使用,后端主要是学习了页面的传参、数据的刷新和显示、前后端交互的操作。
- Vue.js。团队编程中uni-app是基于vue的 ,因此在实际过程中也学习了vue的适用语法。
在课程中你经历了什么挫折或困难?你是怎么解决的?
- 掌握的实践技术较少,编程有困难
面向百度和csdn以及各种有技术教学的网站,自己通过搜索引擎解决技术问题,有的时候也会问身边的同学,如何做一些技术上的难题。
在课程结束后,你有什么收获和心得?
- 学会了很多实践技术,对程序员有了更深的理解。
- 做成了一些可以用的小项目,有一些成就感。
- 收获了友情和快乐。
你在这门软件工程实践中,一共完成了多少行的代码?
- 2000行左右。
累计花了多少个小时在软工实践上?平均每周花多少个小时?
- 累计200H左右,每周15小时左右。
对于团队协作的心得或反思。
- 要学会沟通和倾听。
- 要学会求助助和帮助组员。
对于软工实践课程及助教工作,你有哪些建议?
- 建议减少博客内容量。
- 建议优化学生打分制度。
你的未来规划。
- 考研。
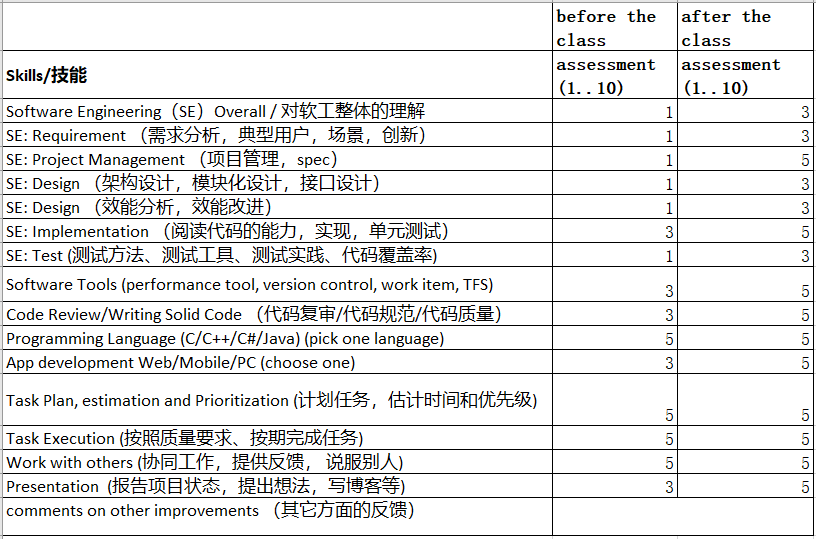
完成班级群的 SE_Final_Skill_survey 表格。
我在这门课平均每周花_ 15小时 (包括上课时间)。
我在这门课中写了大约_ 2000_行代码 (不包括注释、空行、单字符行)