本章通过制作跨平台的Helloworld来学习:
- 跨平台游戏背后的理论
- Cocos2d-JS安装
- Cocos2d-JS项目文件一览
- 场景(Scene)、图层(Layers)、精灵(sprite)
- 预加载图片
- 添加图片
- 移除图片
目标:利用模板项目,能自己创建一个跨平台游戏
为何非要制作跨平台游戏?
一次编程,随处运行。适配托管,节省时间
什么是Cocos2d-JS,它如何工作?
Cocos2d-JS是开源2D游戏框架,用JavaScript实现跨平台,能制作web版和原生版应用。
运行之前应做:
下载官方IDE:http://www.cocos2d-x.org/products/codeide(自动补全,代码提示等)
其他编辑器推荐:PSPad(Windows)、TextWrangle(Mac)
服务器相关:WAMP(Windows)、MAMP(Mac) (编码时非必需。发行相关)
推荐Chrome(高度支持html5)测试程序
下载Cocos2d-JS最新版本:http://www.cocos2d-x.org/download 建议3.x版本
资料
官方资料:http://www.cocos2d-x.org/wiki/Cocos2d-JS
本书代码下载:http://www.packtpub.com/code_download/20206
Cocos2d-JS项目结构
- Cocos2d-html5文件夹:核心库
- index.html : 包含游戏的网页文件
- Main.js:cocos2d-js及其函数调用main.js以开始游戏
- Project.json: 运行游戏时的配置
- 大部分游戏文件放在src文件夹中
Hello Cross-World (完全可以用文本编辑器制作)
- 在游戏文件夹根目录创建index.html,加入如下内容:
<!DOCTYPE html>
<head>
<title>
My Awesome game
</title>
<script src="cocos2d-html5/CCBoot.js" type="text/javascript">
</script>
<script src="main.js" type="text/javascript">
</script>
</head>
<body style="padding:0;margin:0;">
</body>
</html>
注释:
<script src="cocos2d-html5/CCBoot.js" type="text/javascript">框架引用
<script src="main.js" type="text/javascript">游戏入口
<body style="padding:0;margin:0;">展示游戏(gameCanvas相关)
2. 然后创建main.js。这是index引用游戏的接口,控制游戏全局:
cc.game.onStart = function(){
cc.view.setDesignResolutionSize(320, 480, cc.ResolutionPolicy.
SHOW_ALL);
cc.director.runScene(new gameScene());
};
cc.game.run();
注释: 它远没有看上去那么复杂,只需要关系分辨率配置即可。
我们只需像web设计者一样适配最受欢迎的320*480(portait mode)即可:
cc.view.setDesignResolutionSize(320, 480, cc.ResolutionPolicy.SHOW_ALL);
以最低分辨率来配置,可以相当确定您的游戏可以在任何设备上正确运行。
或者根据手机和电脑来区分:
if (cc.sys.isMobile)
cc.view.setDesignResolutionSize(320,500,cc.ResolutionPolicy.FIXED_WIDTH);
else cc.view.setDesignResolutionSize(320,480,cc.ResolutionPolicy.SHOW_ALL);
cc.director.runScene(new gameScene()); 场景(Scene):Cocos2d游戏以许多场景组成。gameScene场景就是将要运行的场景。
3. 编写另一个全局文件project.json:
{
"debugMode" : 0,
"showFPS" : false,
"frameRate" : 60,
"id" : "gameCanvas",
"renderMode" : 0,
"engineDir":"cocos2d-html5/",
"modules" : ["cocos2d"],
"jsList" : [
"src/gamescript.js"
]
}
注释:
- debugMode: debug警告等级,1~6
- showFPS: 显示或隐藏帧数(FPS meter),true/false
- frameRate: 设置游戏帧数,60就十分流畅了
- id: 这是运行游戏所需的DOM元素。gameCanvas id 就是这个。
- engineDir: Cocos2d-Js 安装目录。此时应将游戏引擎中的fameworks文件夹拷贝自游戏根目录下
- modules:需要载入的引擎模块。此时我们只需要基本Cocos2d 库
- jsList: 使用在游戏中的编程文件名列表。"src/gamescript.js":意味着将要从此文件开始写游戏
4. 最后我们写游戏脚本本身:gamescript.js(置于根目录下的src目录下)。它包含游戏场景的定义:
var gameScene = cc.Scene.extend({ onEnter:function () { this._super(); console.log("my awesome game starts here"); } });
现在,你在浏览器中打开index.html,就可以从开发者控制台看见:
my awesome game starts here
说明创建模板类游戏成功!
预加载和添加图片
在本例中,我们使用一张64*64 PNG图片:
在游戏中的等待是令人厌烦的,适当的加载动画会减少这种影响,而且我们的游戏引擎很容易实现它:
1. 在src中创建loadassets.js文件:
var gameResources = [ "assets/target.png" ];
定义一个名为gameResources的数组储存将预加载的资源。所以我们要在根目录下创建assets目录,放置我们的图片target.png于此。
2. 在project.json中加入粗体部分以包含文件:
{
"debugMode" : 0,
"showFPS" : false,
"frameRate" : 60,
"id" : "gameCanvas",
"renderMode" : 0,
"engineDir":"cocos2d-html5/",
"modules" : ["cocos2d"],
"jsList" : [
"src/loadassets.js",
"src/gamescript.js"
]
}
3.现在引擎知道加载的图片在哪,只需要在场景开始前预加载即可,修改main.js如下:
cc.game.onStart = function(){ cc.view.setDesignResolutionSize(320, 480, cc.ResolutionPolicy. SHOW_ALL); cc.LoaderScene.preload(gameResources, function () { cc.director.runScene(new gameScene()); }, this); }; cc.game.run();
cc.LoaderScene.preload的构造函数会从gameResources加载图像
4.预加载后还需要将图片加入我们的场景:修改gamescript.js:
var gameScene = cc.Scene.extend({ onEnter:function () { this._super(); var gameLayer = new game(); gameLayer.init(); this.addChild(gameLayer); } }); var game = cc.Layer.extend({ init:function () { this._super(); var target = cc.Sprite.create("assets/target.png"); this.addChild(target,0); } });
Cocos2d-JS的层次结构:
- Scene包含游戏逻辑,比如主菜单scene, 游戏scene, gameover scene.
- 每个Scene都有一个或多个Layer。Layer决定内容的显示次序,比如游戏主角层显示在背景层之上,按钮层显示在主角层之上。
- 每个Layer都有一个或多个Sprite。是图像资源,比如主角,敌人,或者本例中的target.
- 总结本例:一旦gameScene执行,立即创建 game layer, 添加target sprite到layer中
在浏览器中打开index.html,就会看见:
- 预加载动画:

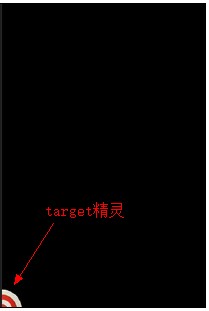
- 显示图像

我们发现图像在左下角,现在修改gamescript.js,将图像置中:
var gameScene = cc.Scene.extend({
onEnter:function () {
this._super();
var gameLayer = new game();
gameLayer.init();
this.addChild(gameLayer);
}
});
var game = cc.Layer.extend({
init:function () {
this._super();
var target = cc.Sprite.create("assets/target.png");
this.addChild(target,0);
target.setPosition(160,240);
}
});
移除图像和修改背景颜色
我们已经知道用addChild添加图像,同样的,removeChild可以移除图像
同时,添加一个背景层以改变背景颜色:
var gameScene = cc.Scene.extend({
onEnter:function () {
this._super();
var gameLayer = new game();
gameLayer.init();
this.addChild(gameLayer);
}
});
var backgroundLayer;
var game = cc.Layer.extend({
init:function () {
this._super();
backgroundLayer = cc.LayerColor.create(new cc.Color(40,40,40,255),320, 480);
this.addChild(backgroundLayer);
var target = cc.Sprite.create("assets/target.png");
backgroundLayer.addChild(target,0);
target.setPosition(160,240);
setTimeout(function(){
backgroundLayer.removeChild(target);
}, 3000);
}
});
- 我们创建了backgroundLayer,并以RGBA格式填充了颜色。
-
setTimeout(function(){ backgroundLayer.removeChild(target);
}, 3000); 在3000毫秒后执行内联函数(移除图片)。
总结:
- 如何安装,配置,运行第一个Cocos2d-js程序
- 如何放置删除图片
- 引擎的基本层次结构
- 小测:随机放置10个target图片于屏幕中