安装 HBuilderX
安装插件,结合自己的场景,酌情安装

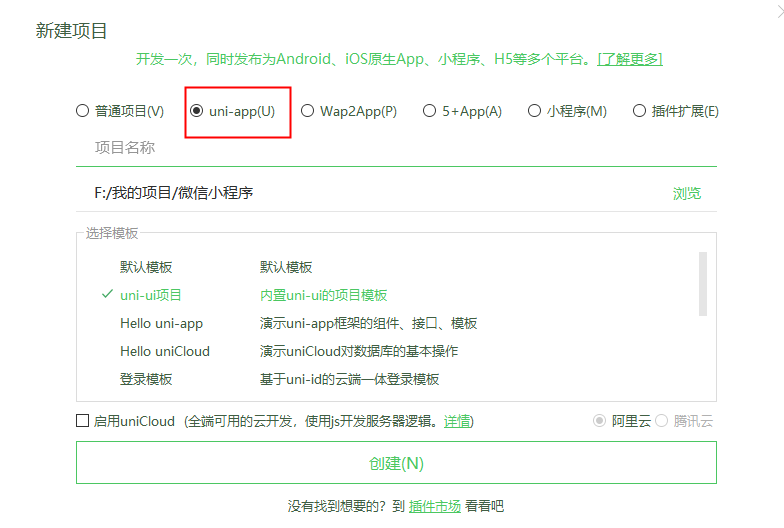
创建项目

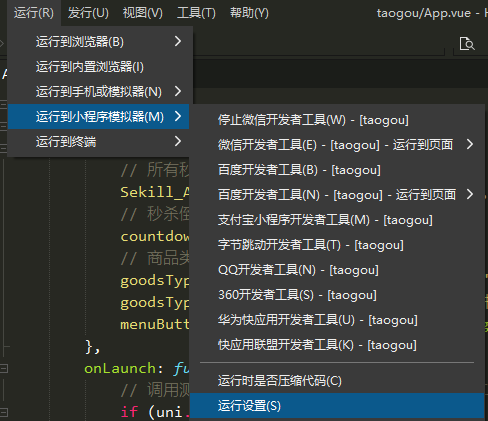
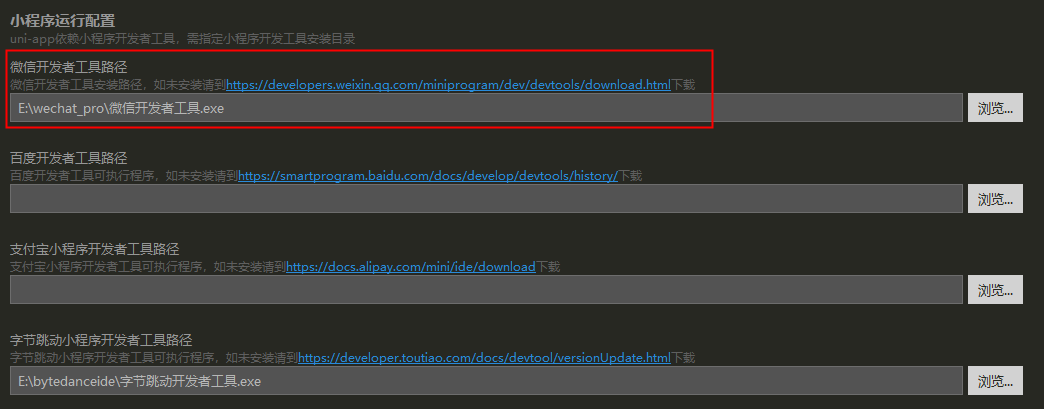
配置开发者工具路径(我这里是微信,请酌情处理)


在这里有一个小妙招,项目在开发者工具运行起来后,隐藏掉 HBuilderX,用vs code打开项目,修改代码,保存后,一样是实时更新视图的,就可以继续使用 习惯已久的 vs code了
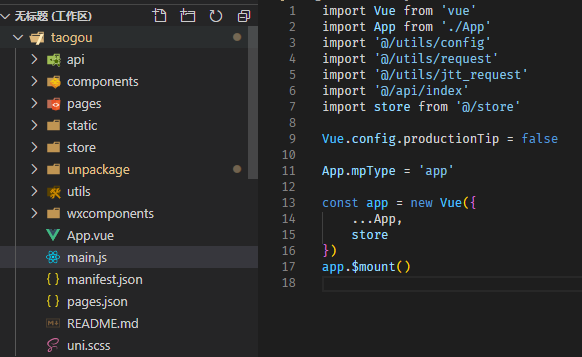
由于uni-app使用vue框架开发的组件库,所以还是vue项目结构,大致与vue项目开发是相同的
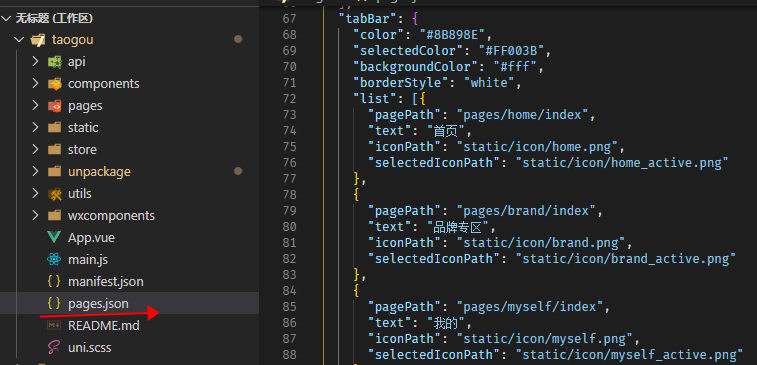
这是我的微信小程序项目结构

这个json文件,与小程序原生结构相同

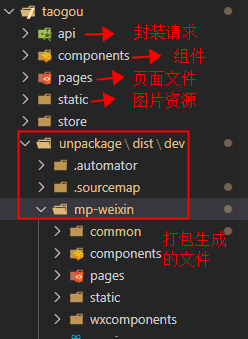
文件结构

其实uni-app,说是一个框架,其实更像是一个工具,把多平台的小程序语言和方法,兼容合并,变成一套统一命名的方法和架构。unpackage文件相当于 vue项目里的 dist 文件,不过不同的是,这个文件是小程序原生的文件。uni-app也就是方便我们开发,用vue高效开发,然后再把这些ES6、ES7、ES8等等的语法糖,转变成便于app识别的小程序语言,本质就是一个工具
这篇作为项目的搭建和结构介绍,后面将逐一进行uni-app开发的更多内容,如有不足,还请多多指出,会及时修改,谢谢