VScode编辑器下载地址:Download Visual Studio Code
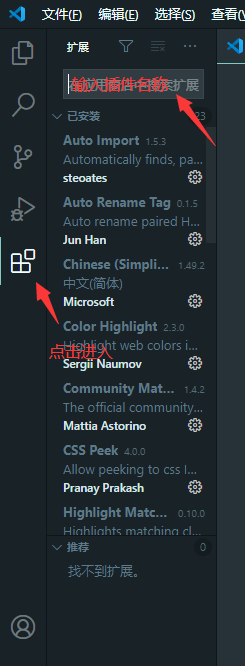
安装好VSCode之后,打开之后。点击左边菜单栏

插件1:颜色主题: Atom One Dark Theme

点击安装即可

插件2:同时修改前后标签:Auto Rename Tag

插件3:格式美化工具:Beautify
该插件可以美化JavaScript、HTML、CSS、JSON、Sass代码等。

插件4:匹配着色的括号:Bracket Pair Colorizer


插件5:从VScode调试在Google Chrome浏览器中运行的JavaScript代码:Debugger for Chrome

插件6:给每一个缩进添加竖线:Guides

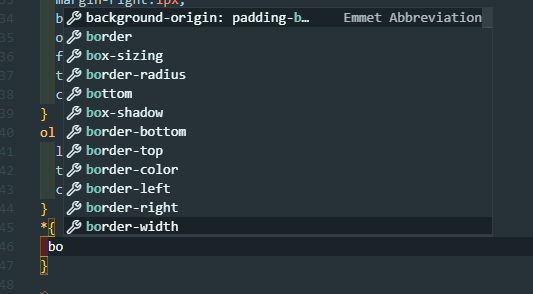
插件7:从HTML标签写class智能提示CSS样式:HTML CSS Support


插件8:HTML代码提示:HTML Snippe


插件9:HTML代码检测:HTMLHint

插件10:缩进的部分有小点点:indent-rainbow

插件11:自动提示jQuery代码,只需要输入jq两字就可以提示了:jQuery Code Snippets


插件12:从VScode编辑器中直接打开浏览器,只需要在HTML代码文件中按Alt+b就可以打开该文件啦!:open in browser

插件13:自动补全HTML代码中的文件路径:Path Intellisense

插件14:为括号添加不同的颜色,看到每个括号的颜色不一样了没?:Rainbow Brackets


插件15:设置文件的图标,看到文件前面的图标了没?:vscode-icons


插件16:VSCode IDE主题:Material theme

插件17:一个用来预览SVG的插件:SVG Viewer

插件18:直观显示你使用的颜色:Color highlight
插件19:可以在HTML中通过CSS id或则class来定位到其定义:css peek

插件20:高亮那些冗余的空格,可以快速删掉。:Trailing Spaces

插件21:在 HTML 中调用定义好的样式名时,有时需要经常在 HTML 与 CSS 文件之间切换,来回地查看你已定义好的 CSS 类名:IntelliSense for CSS class names in HTML

插件22:代码拼写检查:Code Spell Checker
此插件安装后就不用管就好了,我们写代码毕竟都是大量的英文单词变量定义,在你代码中有单词拼写错误时,插件还可以给出错误拼写单词的建议

插件23:通过使用 HTML 模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。:HTML Boilerplate

插件24:左下角显示文件大小的插件:filesize

插件25:自动闭合HTML/XML标签:Auto Close Tag

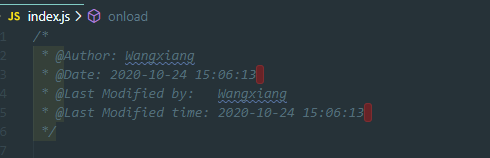
插件26:顶部注释模板,可定义作者、时间等信息,并会自动更新最后修改时间,快捷键ctrl+alt+i在文件开头自动输入作者信息和修改信息等内容:fileheader


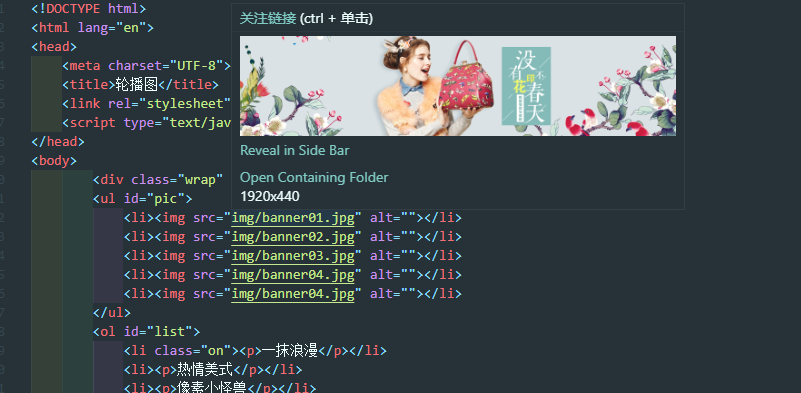
插件27:鼠标悬浮在链接或者装订线(gutter)左边可以预览到图片:Image Preview


插件28:这是一款用于压缩合并JavaScript和CSS文件的应用程序:minify

插件29:一款让注释不一样的插件,注释前加 * ! ? todo // 就可以显示不同的样式:Better Comments


插件30:VSCode代码特效,写代码中来点特效:power mode
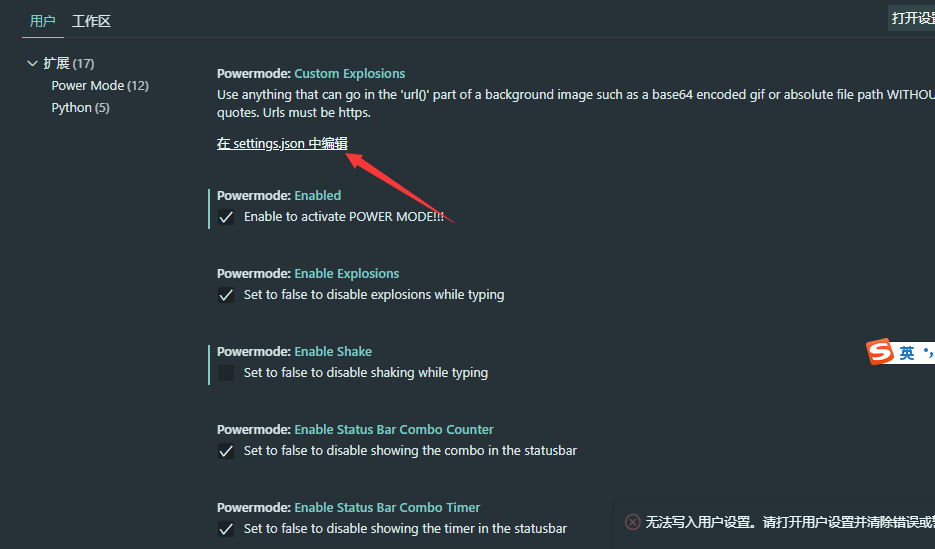
在菜单栏中找到“文件”->“首选项”->“设置”->搜索“powermode.enable” 会发现默认是false,点击false这一行前面的铅笔图标符号修改为true
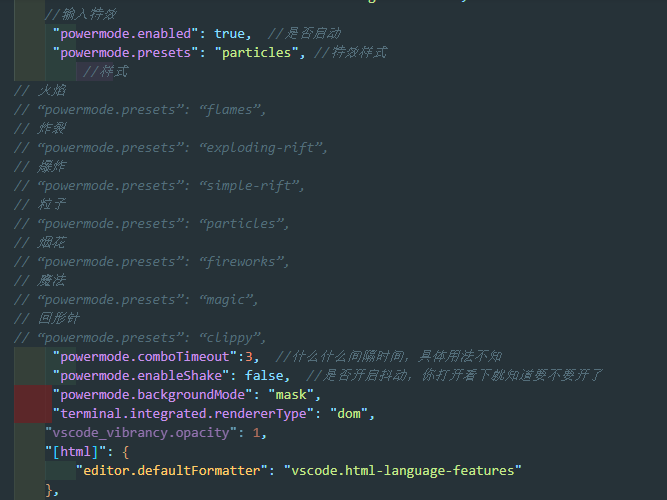
这是配置完成,打字时的爆炸火花效果就可以使用了,也可以在ettings.json里面去配置


不同的样式