<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head> <body> <div style="font-size: 48px">这是div加大字体</div> <div>这是div正常字体</div> <div style="font-weight: bolder">这是div加粗</div> </body> </html>

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head> <!--style="margin: 0"代表使div边框紧贴上边缘和左边缘--> <body style="margin: 0"> <div style=" 100px; height: 100px;border: 1px red solid;"></div> </body> </html>
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head> <!--style="margin: 0"代表使div边框紧贴上边缘和左边缘--> <body style="margin: 0"> <div style=" 100px; height: 100px;border: 1px red solid;"></div><!--左上角的一个边框为红色的正方形--> <div style=" 100px; height: 100px; border: 1px blue solid">1</div><!--一个边框为蓝色的左上角有一个1的正方形--> <div style="100%;height:100px;border: 1px pink solid; text-align: center; line-height: 100px">1</div><!--边框为粉色的宽度占满屏幕的整行的长方形,1字居住;heigh代表div的高度,line—height代表文字位于上下水平线的高度加起来为100px(所以为100px的高度平均分配显示)--> <div style=" 100px;height:100px;border: 1px pink solid; text-align: center; line-height: 100px">1</div><!--一个边框为粉色的正中间有一个1的正方形--> </body> </html>
float:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>天蓝蓝</title>
</head>
<body>
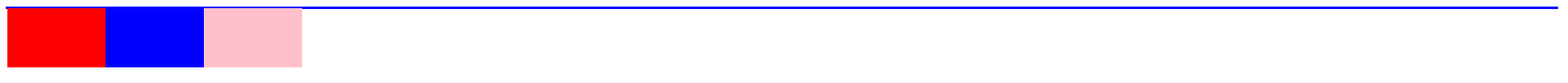
<div style="border: 1px blue solid">
<div style="80px; height: 48px; background-color: red ;float:left"></div>
<div style="width :80px;height: 48px; background-color: blue;float: left"></div>
<div style="width :80px;height:48px;background-color: pink;float: left;"></div>
</div>
</body>
</html>

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head>
<body>
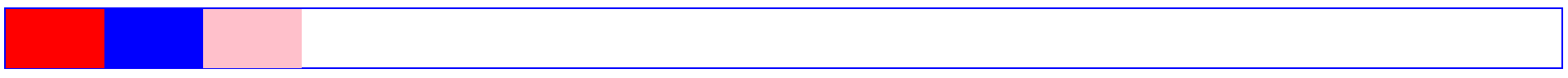
<div style="border: 1px blue solid"> <div style="80px; height: 48px; background-color: red ;float:left"></div> <div style="width :80px;height: 48px; background-color: blue;float: left"></div> <div style="width :80px;height:48px;background-color: pink;float: left;"></div> <!--清除浮动效果--> <div style="clear: both"></div> </div> </body> </html>

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head>
<body>
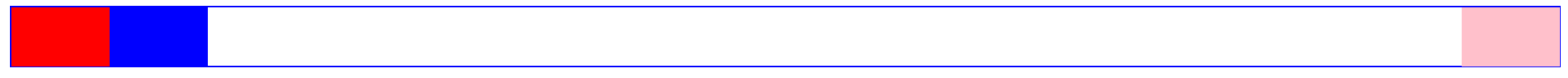
<!--1.float的div如果超过100宽度则自动换行--> <!--2.float 不可以重叠--> <div style="border: 1px blue solid"> <div style="80px; height: 48px; background-color: red ;float: left;"></div> <div style="width :80px;height: 48px; background-color: blue;float:left;"></div> <div style="width :80px;height:48px;background-color: pink;float:right;"></div> <!--清除浮动效果--> <div style="clear: both"></div> </div> </body> </html>

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head>
<body>
<div style="height: 48px; 80%;background-color: #7FFFD4;float:left;"></div> <div style="height: 48px; 20px;background-color: red;float:left;"></div> </body> </html>

display属性:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head>
<body>
<!--display:inline 块级标签变为内联标签--> <div style="display: inline;background-color:red ">123123123123</div> <span style="80px;height:80px;background-color: #0000CC;display: block"></span> <span style="80px;height:80px;background-color: #0000CC;display: inline-block"></span> </body> </html>
内外边距:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head>
<body>
<!--外边距 不改变自身,改变的是与外层之间的距离--> <div style=" 100%; height:80px;border: 1px blue solid"> <div style="100%;height: 40px;background-color: #FF0000;margin-top: 10px"></div> </div> </body> </html>
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head> <!--内边距 扩展自身--> <div style=" 100%; height:80px;border: 1px blue solid"> <div style="100%;height: 40px;background-color: #FF0000;padding-top: 10px"></div> </div> </body> </html>
position:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head>
<body>
<!--position:fixed存在时可以不需要width,直接指定--> <div style="height: 48px;background-color: #7FFFD4;position:fixed;top:0 ;right: 0;bottom: 0;left: 0;"></div> <div style="height: 10000px;"></div> </body> </html>

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head> <body> <!--自动居中--> <div style="200px;height:200px;border:1px red solid;margin:0 auto;position: relative"> <div style=" 30px; height: 30px;background-color: #0000CC;position: absolute;bottom: 0;right: 0;"></div> <div style=" 30px; height: 30px;background-color: #0000CC;position: absolute;bottom: 0;left: 0;"></div> <div style=" 30px; height: 30px;background-color: #0000CC;position: absolute;left: 0;top: 0;"></div> <div style=" 30px; height: 30px;background-color: #0000CC;position: absolute;top: 0;right: 0;"></div> </div> </body> </html>

<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head> <body> <!--style="cursor: pointer"鼠标滑到按钮处变小手--> <div><input type="button" value="按钮"style="cursor: pointer"></div> </body> </html>
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head> <body> <!--z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面--> <div style=" 100px; height:48px;border: 1px red solid;position: relative"> <div style=" 100px;height: 48px;position: absolute;background-color: #0000CC;z-index: 10"></div> <div style=" 100px;height: 48px;position:absolute;background-color:pink;z-index: 9"></div> </div> </body> </html>
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head> <body> <!--hidden 根据div的大小进行切图,只取左上角的图片--> <!--auto 自动增加滚动条,好处是如果图片小于div的话不会出现滚动条--> <!--scroll 主动增加滚动,无论是否超过div的宽和高--> <!--<div style=" 100px;height:100px;overflow:hidden"></div>--> <!--<div style=" 200px;height:200px;overflow:auto"></div>--> <div style=" 200px;height:200px;overflow:scroll"></div> <img src="c1.css"> </body> </html>
<!--可切图时使用--> <div style=" 20px;height: 20px;border: 1px red solid;margin: 0 auto;background-image: url('hu.png');background-position-x: 1px;background-position-y: 1px;"></div>
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> <style> .c1{ width: 20px; height: 20px; border: 1px red solid; margin: 0 auto; background-image: url('timg.jpg'); background-position-x: 1px; background-position-y: 1px } </style> </head> <body> <div class="c1"></div> </body> </html>
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset="UTF-8"> <title>天蓝蓝</title> </head> <body> <!--当背景图不够div的大小时,它会横向 纵向 堆叠--> <!--<div style=" 200px;height: 200px;border: 1px red solid;background-image: url('logo.jpg')"></div>--><!--铺满整个div--> <!--<div style=" 100%;height: 1000px;border: 1px red solid;background-image: url('bg.png')"></div>--> <!--<div style=" 100%;height: 1000px;border: 1px red solid;background-image: url('logo.jpg')"></div>--><!--铺满整个div--> <!--<div style=" 100%;height: 1000px;border: 1px red solid;background-image: url('logo.jpg');background-repeat: no-repeat"></div>--><!--图片只在左上角展示一个--> <!--<div style=" 100%;height: 1000px;border: 1px red solid;background-image: url('logo.jpg');background-repeat: repeat-x"></div>--><!--图片平铺x轴--> <!--<div style=" 100%;height: 1000px;border: 1px red solid;background-image: url('logo.jpg');background-repeat: repeat-y"></div>--><!--图片平铺y轴--> </body> </html>