Bootstrap 概述
Bootstrap 是一个前端框架,使用它可以快速开发响应式页面,还能专门针对 PC 端或移动端快速开发,大大提高了开发效率。
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
1、为什么要使用 Bootstrap
Bootstrap 框架里的一些效果是使用 HTML5 和 CSS3 开发的,我们都知道 CSS3 有的属性是有兼容性的。 Twitter 当初开发该工具的时候,就考虑到浏览器间表现不一致的情况,所以 Bootstrap 已经对此做了兼容处理,保证了界面在不同平台上的统一性。在 IE、Chrome、Firefox 等浏览器中可以看到统一的界面。
目前使用较广的是版本 2.0 和 3.0,我们以 3.0 版本进行讲解。因为从版本 3.0 开始 Bootstrap 移入移动先行的思想,使我们能使用它快速开发移动项目。在 Bootstrap 3.0 中重写整个框架,使其一开始就是对移动设备友好的。这次不是简单地增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中。
2、Bootstrap 使用场景
Bootstrap 是最受欢迎的 HTML、CSS 和 JavaScript 框架,用于开发响应式布局、移动设备优先的 Web 项目。这是 Bootstrap 的核心理念,从中也可以看出 Bootstrap 的使用场景是制作适配各终端的响应式的页面、制作移动设备项目。
实际上 Bootstrap 是个 “万能” 的框架,因为它不只是在上面的两种场景才能使用,它集成了 CSS 样式和 JavaScript 交互特效,只要是有网页的地方都可以使用。
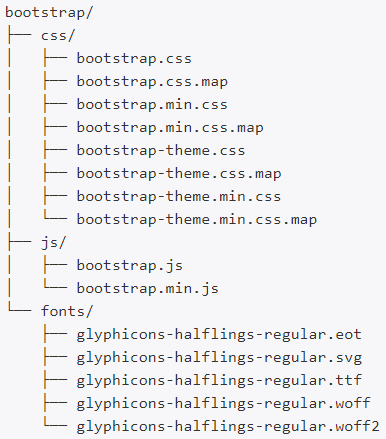
Bootstrap 文件结构
在使用 Bootstrap 之前需要下载它的文件,登录 Bootstrap 中文网 http://www.bootcss.com/ 下载 Bootstrap 框架的文件和源码。
下载教程:进入 Bootstrap 中文网 >> 点击菜单栏 Bootstrap3中文文档 >> 点击菜单栏的 起步 >> 跳转到下载页面 >> 点击下载 Bootstrap 进行下载即可。

➣ Download Sass 。从该链接下载的是用于编译 CSS 的 Sass 源码,以及各个插件的 JS 源码文件。默认情况下,我们不会涉及与 Sass 相关的内容。

说明:
2、你可以根据自己的程序结构,对上述的 css、js 文件夹名称进行随意的重命名,但是不能对 fonts 文件夹进行重命名,因为 CSS 文件里的源码使用了相对路径(. ./fonts/),如果重命名,就读取不到这些字体文件了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minmum-scale=1.0 "> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 基本模板</title> <!-- Bootstrap 的 css 文件--> <link href="css/bootstrap.css" rel="stylesheet"> <!--以下两个插件 HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能,如果不用可以删除 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 (即 Respond.js 不支持 file:// 方式访问)--> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>这是一个 Bootstrap 框架的最基本 HTML 模板</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) (即如果要使用 Bootstrap 的 JS 插件,必须引入 jQuery )--> <script src="js/jquery-1.12.4.js"></script> <!-- Bootstrap 的 JS 插件 --> <script src="js/bootstrap.js"></script> </body> </html>
由上述模板代码可以看出,从 3.x 版本开始,比起 2.x 一个很大的区别就是多了一行代码:
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minmum-scale=1.0 ">
移动设备优先
在 Bootstrap 2 中,我们对框架中的某些关键部分增加了对移动设备友好的样式。而在 Bootstrap 3 中,我们重写了整个框架,使其一开始就是对移动设备友好的。这次不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中。也就是说,Bootstrap 是移动设备优先的。针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。
为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1">
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">

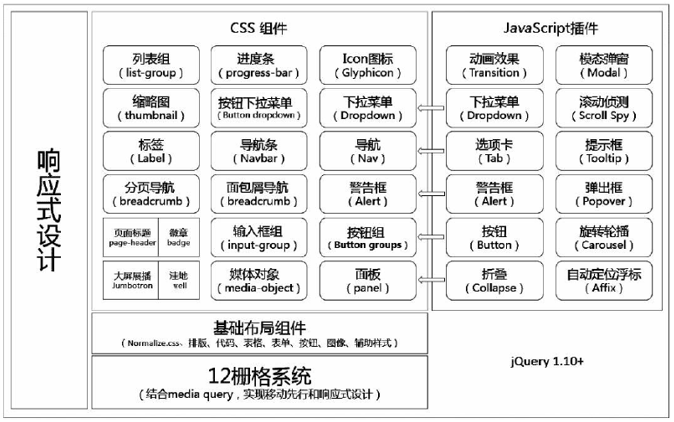
栅格是以规则的网格列阵来指导和规范网页中的版面布局以及信息的分布。Bootstrap 的 12 栅格系统是把网页的总宽度平分为 12 份,开发人员可以自由地按份组合,以便开发出简洁方便的程序。此外,Bootstrap 也提供了更为灵活的栅格系统,即栅格系统所使用的总宽度可以不固定,你可以针对一个 div 元素使用 12 等分的栅格,因为 Bootstrap 是按照百分比进行 12 等分的。12 栅格系统是整个 Bootstrap 的核心功能,也是响应式设计核心理念的一个实现形式。
在 12 栅格系统的基础上,Bootstrap 提供了多种基础布局组件,如排版、代码、表单按钮等。这些基础组件可以随意应用在页面的任何元素上,包括其顶部的 CSS 组件内部也可以任意使用这些基础组件。在有的地方也会称它为 CSS 全局样式,其实它们表示的是相同的内容。
3、jQuery
Bootstrap 所有的 JavaScript 插件都依赖于 jQuery 1.10+,如果要使用这些插件,就必须用到 jQuery 库。如果你只使用 CSS 组件,那就可以不要用它了。
4、响应式设计
页面的设计开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面决定,包括弹性网格和布局、图片、CSS 媒体查询的使用等。无论用户使用笔记本电脑还是平板电脑,我们的页面都应该能够自动切换分辨率、图片尺寸及相应脚本功能等,以适应不同设备。
5、CSS 组件
在最新的 3.x 版本里提供了 20 种 CSS 组件,分别是下拉菜单(Dropdown)、按钮组(Button group)、按钮下拉菜单(Button dropdown)、导航(Nav)、导航条(Navbar)、面包屑导航(Breadcrumb)、分页导航(Pagination)、标签(Label)、徽章(Badge)、缩略图(Thumbnail)、警告框(Alert)、进度条(Progress-bar)、媒体对象(Media-object)......
6、JavaScript 插件
JavaScript 插件总共有 12 种,分别是动画效果(Transition)、模态框(Modal)、下拉菜单(Dropdown)、滚动侦测(Scrollspy)、弹出框(Popover)、按钮(Button)......