style提供了dispaly 属性。映射css 中的display属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript">
function showAnswer(bshow){
if(bshow)
document.getElementById("answer").style.display="block";//display值为block时。显示元素
else
document.getElementById("answer").style.display="none";//无元素
}
function finish(){
var radio1List=document.getElementsByName("rad1");
var bResult1=false;//将开始值为false防止空答案。
for (var i=0;i<radio1List.length;++i){//遍历答案,如果选择,将选择值对比。是C(正确答案时,答案设置为true)
if(radio1List[i].checked)
if(radio1List[i].value=="c") bResult1=true;
}
if(bResult1)
document.getElementById("showResult").innerHTML="正确";
else
document.getElementById("showResult").innerHTML="错误";
}
</script>
<body>
<div id="div1">
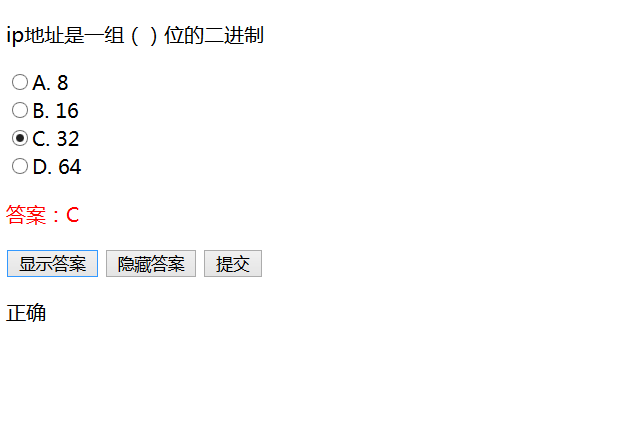
<p>ip地址是一组()位的二进制</p>
<input type="radio" name="rad1" value="a" />A. 8<br />
<input type="radio" name="rad1" value="b" />B. 16<br />
<input type="radio" name="rad1" value="c" />C. 32<br />
<input type="radio" name="rad1" value="d" />D. 64<br />
<p id="answer" style="display: none;color: red;">答案:C</p>
<input type="button" value="显示答案" onclick="showAnswer(true)"/>
<input type="button" value="隐藏答案" onclick="showAnswer(false)"/>
<input type="button" value="提交" onclick="finish()" />
<p id="showResult"></p>
</div>
</body>
</html>