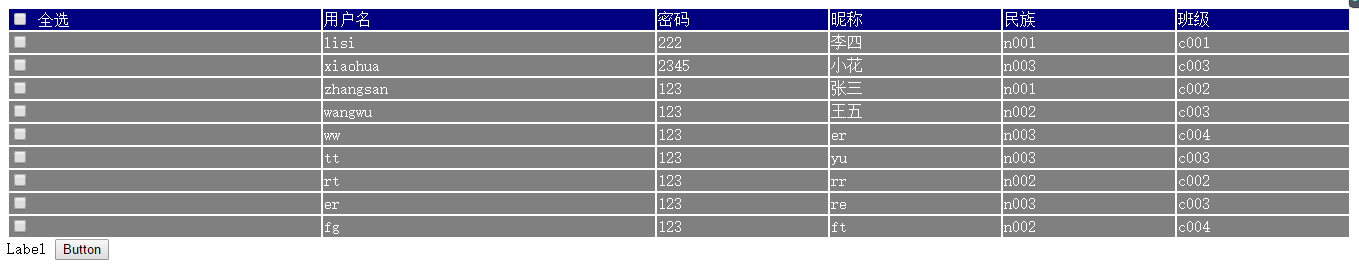
aspx前端:
<body>
<form id="form1" runat="server">
<div>
<table style=" 100%; ">
<tr style="background-color: navy;color:white;">
<td>
<input type="checkbox" id="ckall" />
全选</td>
<td>用户名</td>
<td>密码</td>
<td>昵称</td>
<td>民族</td>
<td>班级</td>
</tr>
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<tr style="background-color:gray;color:white;">
<td>
<input type="checkbox" name="ck" value="<%#Eval("ids") %>" />
</td>
<td><%#Eval("username") %></td>
<td><%#Eval("password") %></td>
<td><%#Eval("nickname") %></td>
<td><%#Eval("nation") %></td>
<td><%#Eval("class") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<asp:Button ID="Button1" runat="server" Text="Button" />
</div>
</form>
</body>
js代码:
<script>
//点击全选按钮全选或取消
document.getElementById("ckall").onclick = function () {
var s = document.getElementsByName("ck");
for (var i = 0; i < s.length; i++)
{
s[i].checked = this.checked;
}
}
//下面的单个按钮对全选按钮的影响
var t= document.getElementsByName("ck");
for (var i = 0; i < t.length; i++)
{
t[i].onclick = function () {
var count = 0;
for (var j = 0; j < t.length; j++)
{
if (t[j].checked==false)
{ count++;}
}
if (count == 0)
{ document.getElementById("ckall").checked = true; }
else
{ document.getElementById("ckall").checked = false; }
}
}
</script>
后台cs 执行删除:
public partial class _Default : System.Web.UI.Page { DatausersDataContext con = new DatausersDataContext(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Repeater1.DataSource = con.users; Repeater1.DataBind(); } Button1.Click += Button1_Click; } void Button1_Click(object sender, EventArgs e) { if (Request["ck"] != null) { Label1.Text = Request["ck"]; string[] st = Label1.Text.Split(','); foreach (string s in st) { users u = con.users.Where(r => r.ids == Convert.ToInt32(s)).FirstOrDefault(); con.users.DeleteOnSubmit(u); con.SubmitChanges(); //Car c = con.Car.Where(r => r.Code == s).FirstOrDefault(); //con.Car.DeleteOnSubmit(c); //con.SubmitChanges(); } shuxin(); } } public void shuxin() { Repeater1.DataSource = con.users; Repeater1.DataBind(); } }
checkbox在前端设置name名和value值,在后台可以用request取出,若相同的name的checkbox有多个,request取出的值中间会以逗号隔开,会全部取到。
可以用split分割,然后进行相应的操作。