Day1
5-行内元素的 margin 和 padding 可以设置吗?
大部分双标签都有 iframe 没有
大部分单标签都没有 img 有
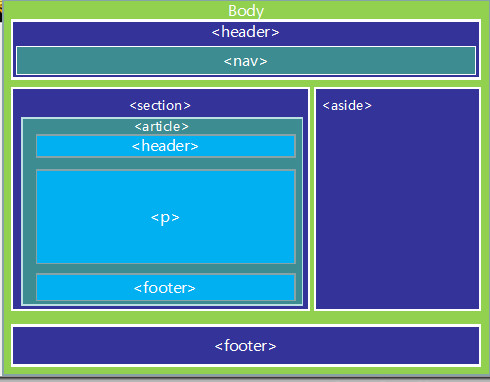
1、结构标签
(1)section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节、页眉、页脚或页眉的其他部分;
(2)article:特殊独立区块,表示这篇页眉中的核心内容;
(3)aside:标签内容之外与标签内容相关的辅助信息;
(4)header:某个区块的头部信息/标题;
(5)hgroup:头部信息/标题的补充内容;
(6)footer:底部信息;
(7)nav:导航条部分信息
(8)figure:独立的单元,例如某个有图片与内容的新闻块。
2、表单标签
(1)email:必须输入邮件;
(2)url:必须输入url地址;
(3)number:必须输入数值;
(4)range:必须输入一定范围内的数值;
(5)Date Pickers:日期选择器;
a.date:选取日、月、年
b.month:选取月、年
c.week:选取周和年
d.time:选取时间(小时和分钟)
e.datetime:选取时间、日、月、年(UTC时间)
f.datetime-local:选取时间、日、月、年(本地时间)
(6)search:搜索常规的文本域;
(7)color:颜色
3、媒体标签
(1)video:视频
(2)audio:音频
(3)embed:嵌入内容(包括各种媒体),Midi、Wav、AU、MP3、Flash、AIFF等。
4、其他功能标签
(1)mark:标注(像荧光笔做笔记)
(2)progress:进度条;<progress max="最大进度条的值" value="当前进度条的值">
(3)time:数据标签,给搜索引擎使用;发布日期<time datetime="2020-12-25T09:00">9:00</time>更新日期<time datetime="2021-01-23T04:00" pubdate>4:00</time>
(4)ruby和rt:对某一个字进行注释;<ruby><rt>注释内容</rt><rp>浏览器不支持时如何显示</rp></ruby>
(5)wbr:软换行,页面宽度到需要换行时换行;
(6)canvas:使用JS代码做内容进行图像绘制;
(7)command:按钮;
(8)deteils :展开菜单;
(9)dateilst:文本域下拉提示;
(10)keygen:加密;
旧时布局

新时间布局

1、行内元素和块级元素的区别
1)、行内元素
①:设置宽高无效
②:对margin设置左右方向有效,而上下无效,padding设置都上下无效
③:不会自动换行
2)、块级元素
①:可以设置宽高
②:设置margin和padding都有效
③:可以自动换行
④:多个块状,默认排列从上到下
2、display的block、inline和inline-block的区别
1)、block
会独占一行,多个元素会另起一行,可以width、height、margin和padding属性
2)、inline
元素不会独占一行,设置width、height属性无效。但可以设置水平方向的margin和padding属性,不可以设置垂直方向的padding和margin
3)、inline-block
将对象设置为inline对象,但对象的内容作为block对象呈现,之后的内联对象会被排列在同一行内
1、常见行内元素和块级元素
1)、行内元素(内联元素)
<span>、<a>、
、<b>、<strong>、<img>、<input>、<textarea>、<select> . . . <em>、<del>
- a – 锚点
- abbr – 缩写
- acronym – 首字
- b – 粗体(不推荐)
- bdo – bidi override
- big – 大字体
- br – 换行
- cite – 引用
- code – 计算机代码(在引用源码的时候需要)
- dfn – 定义字段
- em – 强调
- font – 字体设定(不推荐)
- i – 斜体
- img – 图片
- input – 输入框
- kbd – 定义键盘文本
- label – 表格标签
- q – 短引用
- s – 中划线(不推荐)
- samp – 定义范例计算机代码
- select – 项目选择
- small – 小字体文本
- span – 常用内联容器,定义文本内区块
- strike – 中划线
- strong – 粗体强调
- sub – 下标
- sup – 上标
- textarea – 多行文本输入框
- tt – 电传文本
- u – 下划线
2)、块级元素
<address>、<center>、<h1>~<h6>、
、<p>、<pre>、<ul>、<ol>、<dl>、<table>、<div>、<form>
- address – 地址
- blockquote – 块引用
- center – 举中对齐块
- dir – 目录列表
- div – 常用块级容易,也是CSS layout的主要标签
- dl – 定义列表
- fieldset – form控制组
- form – 交互表单
- h1 – 大标题
- h2 – 副标题
- h3 – 3级标题
- h4 – 4级标题
- h5 – 5级标题
- h6 – 6级标题
- hr – 水平分隔线
- isindex – input prompt
- menu – 菜单列表
- noframes – frames可选内容,(对于不支持frame的浏览器显示此区块内容
- noscript – 可选脚本内容(对于不支持script的浏览器显示此内容)
- ol – 有序表单
- p – 段落
- pre – 格式化文本
- table – 表格
- ul – 无序列表
5-行内元素的 margin 和 padding 可以设置吗?
行内元素水平方向的margin-left; margin-right; padding-left; padding-right;可以生效。
但是竖直方向的margin-bottom; margin-top; padding-top; padding-bottom;却不能生效。
1、readonly和disabled作用元素的范围不同
disabled属性可以作用于所有的表单元素。
readonly属性只对<input type="text">、<input type="number">、<textarea>和<input type="password">等可以输入的表单元素有效。
2、readonly和disabled对元素的作用程度不同
readonly属性只是将元素设置为只读,其他操作正常。可以获取焦点、失去焦点。而
disabled属性直接阻止对元素的一切操作。例如获取焦点,点击事件等等。
3、readonly和disabled对表单提交的作用不同
disabled属性可以让表单元素的值无法被提交。
readonly属性则不影响提交问题。
大部分双标签都有 iframe 没有
大部分单标签都没有 img 有
img input select 这种单标签不支持before after
对于可替换元素(如 img、input、select 等),标准并没有清晰定义,这也导致了浏览器实现的差异性。
-
使用jQuery
使用 jQuery 的 before,after 方法:
javascript$('.target').after('<img src="..." />');
实际上,jQuery 只是在目标元素前后插入 dom 而已。 -
伪造 content
-
给 img 这类标签添加 content 属性,输入一些无意义的文本,让浏览器认为标签含有 content。
如在 CSS 中添加:cssimg {
/ hide the default image /
height:0;
0;
/ hide fake content /
font-size:0;
color:transparent;
/ enable absolute position for pseudo elements /
position:relative;
/ and this is just fake content /
content:"I'm just fake content";
}
但这种方法存在浏览器兼容问题。
*、伪类与伪元素的特性及其区别:
-
-
-
- 伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
- 伪元素本质上是创建了一个有内容的虚拟容器;
- CSS3中伪类和伪元素的语法不同,伪类的操作对象是文档树中已有的元素,而伪元素则创建了一个文档数外的元素;
- 可以同时使用多个伪类,却只能同时使用一个伪元素;
- 在CSS3中,伪类用单冒号:表示;而伪元素用双冒号::表示;
-
-
由于IE8及以下的一些浏览器不兼容双冒号(::)表示得方法,所以除了少部分伪元素,其余伪元素既可以使用单冒号(:),也可以使用双冒号(::)。
可以,
伪元素(Pseudo-elements)。为什么不能用JS直接获取伪元素呢?
譬如::before和::after伪元素,用于在CSS渲染中向元素的头部或尾部插入内容,它们不受文档约束,也不影响文档本身,只影响最终样式。这些添加的内容不会出现在DOM中,仅仅是在CSS渲染层中加入。
事实上,伪元素可以被浏览器渲染,但本身并不是DOM元素。它不存在于文档中,所以JS无法直接操作它。而jQuery的选择器都是基于DOM元素的,因此也并不能直接操作伪元素。