LAMP
0、使用include和require命令来包含外部PHP文件。
使用include_once命令,但是include和include_once命令相比的不足就是这两个命令并不关心请求的文件是否实际存在,如果不存在,PHP解释器就会直接忽略这个命令并且显示一个错误消息,而程序继续运行。
解决以上问题的方式就是使用require命令:这个命令当PHP找不到文件时就会直接提示错误信息并终止程序运行,最好的解决方法是使用require_once命令,也会只使用这种方式。
一般使用命令来包含插件或者是文件的时候要注意作用域的关系,一般都是在文档程序的开头插入,而很少在函数的内部插入。
强烈推荐require_once命令
1、区分一个网站是否是动态网站的主要关键点是:是否采用了基于数据库的开发模式。动态网站就是使用户自主创造,根据用户的不同选择来显式不同的页面。
2、开发一个动态网站需要的语言及技术:(1)客户端浏览器(2)html(3)css(4)javascript(5)apache(6)php(7)mysql
3、什么是HTML超文本标记语言:想向网站上放东西就选择HTML,而普通的文本只能使用文本编辑器。
4、CSS用来设置改变页面布局,美化界面,比如改写字体、背景、外观改变,HTML只是把东西放在上面了,还比较乱。
5、JavaScript是用来进行页面特效的开发,比如滚动、提醒之类的,完成用户与浏览器的交互。
6、Aparch服务器:WEB服务器是用来保存并发布网站的服务器。
7、PHP是后台脚本编程语言,是服务器端进行业务逻辑的处理工作,相当于挂载到web服务器工作。
8、Mysql数据库,负责存储和管理网站数据内容。
9、URL(统一资源定位符)的组成部分:协议(http/ftp/https)+域名(寻找到某个主机)+端口(http默认端口是80,web服务器,存储发布网站的端口)+某个目录下的index.html文件+附加资源(eg:?id=10&username=asdh&passworld=dshfds)
10、web服务器的原理就是一个请求和响应的模式,当我们在浏览器中有一个向服务器发出的请求后,我们的web服务器接收到后就会把它所管理的一个目录下对应文件直接发回响应给我们的客户端浏览器,浏览器把服务器发回来的代码、资源、文件进行解释显示即可。
11、因为我们的Aparch服务器只能管理目录以及目录下的相关文件资源,当浏览器客户端进行请求的时候只需要把这些文件回应给浏览器,然后由浏览器去解释即可;但是当浏览器请求的是.php文件的时候,Aparch服务器是没有办法解释的,这时候就需要使用应用服务器(PHP应用服务器、Asp应用服务器、Jsp应用服务器等);但是这些应用服务器是不能单独工作的,它像一个外挂一样依靠Aparch服务器工作,比如我们在Aparch服务器中设定,遇到PHP后缀文件的时候就直接交给PHP应用服务器去完成,而不是直接响应给浏览器。所以启动了Aparch服务器就启动了PHP应用服务器。只要是服务器端的后台业务就交给PHP应用服务器处理,处理完成后告诉Aparch服务器,Aparch服务器将处理好的数据再转换为html/css/javascript代码响应给浏览器解析显式。
12、我们这里选用Linux+Aparch+Mysql+PHP=LAMP(开发效率高、开源、安全性高、性能稳定、价格成本低、执行灵活、简易型)
Unix+Tomcat+Oracle+JSP=J2EE
Windows+IIS+SQLserver+ASP=ASP.NET
13、PHP是一种嵌入在html中的脚本语言。html配合css进行布局美化。css是网页排版,使界面更加友好;JavaScript也可以嵌入到html中的语言,具有交互性网页设计。html是web页面的描述性语言。
14、 HTML基础
(1)html就是向网页中添加东西的。超文本就是除了文字外可以添加图片、表格、文本、链接、视频等元素;所谓标记语言就是标记添加上具体什么东西。html文件的后缀名.html或.htm。每个标签符号都是一个命令,这个命令告诉浏览器怎么去解释执行显示。
(2)css就是层叠样式表,是一种用来表现html样式的语言,它不能独立使用,没有html就没有css,它用来控制html里面内容的外观,布局。能够改变字体大小、背景颜色、文本间距、位置、边框、列表等,也是用浏览器来解释的。层叠样式就是指对某一个东西的操作能不断叠加,既能实现这样一个功能样式,也能实现另一个功能样式,,,,,,多个样式对一个html标记进行修饰。
(3) html语法规则:
0、元素:是一个整体、是一个对象。eg:<a href="www.baidu.com">百度地址</a>,元素也就是说一个完整的标签。
使用标记来描述元素的,html文档就是由标记和元素组成的文件。
1、成对标签(标记):<标记名></标记名>,也成为容器
2、独立的标签:<br>
3、标签中也可以嵌套其他的标记:<tag1><tag2></tag2></tag1>
4、带属性的标签,不同属性之间用空格隔开:<tag pro="value" pro1="value1"></tag>
5、既带属性又带内容的标签:<tag pro="value" pro1="value1">content</tag>
注意:在标记中使用:【属性=属性值】,多个属性之间使用空格分开,属性的值可以使用单引号,双引号(推荐,标准格式),不加引号三种
属性的作用:属性是对标记功能的行为修饰或者说是功能扩展,html中的标记每个属性几乎都是可选的。
6、html标记和属性名都是不区分大小写的(推荐使用小写)。
7、html文档注释:<!--这是一个注释--> 不能在注释中再包含注释,也不能在标记中使用注释,在注释掉的标记之后还是一个结构完整的文档。
8、任何回车和空格在源代码中都不起作用。使用回车或者空格进行代码排版。
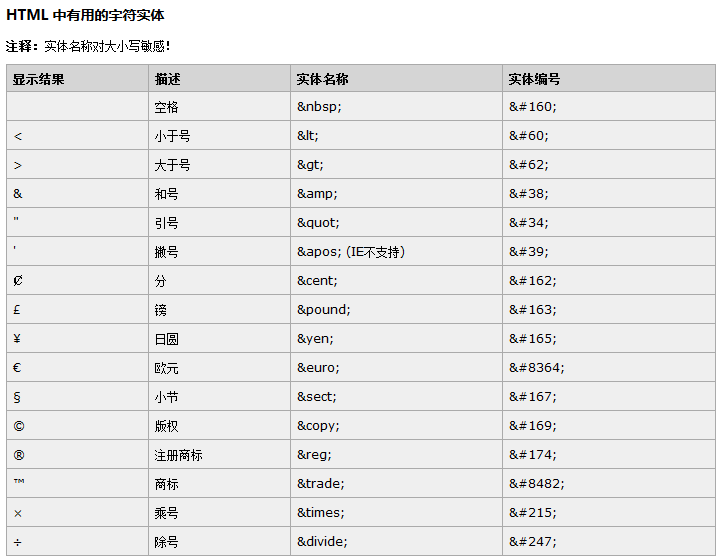
9、html字符实体:在 HTML 中,某些字符是预留的。在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。如需显示小于号,我们必须这样写:< 或 <提示:使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。

10、html中颜色的设置:设置颜色时可以是颜色的关键字(white、red、blue、green、gray、yellow等)或者是RGB(red、green、blue)的数字格式(大部分使用以"#"开头的十六进制数字组合,颜色数字大概为:255*255*255种颜色)
(4) html具体标签使用
1、html的主体架构:代码分为3部分编写:头标签head、体标签body、html标签
<html> 是网页文件的最外层标记,是html文件的开始点
<head> 头标签里面的内容不会显式在浏览器的窗口中,一般包括页面的基本描述,整个网页的公共属性
</head>
<body> 体标签是网页文件的主体部分,是网页的正文,比如文字、图片、链接、表单等
</body>
</html> 是html文件的结束点
2、 <head>content</head>;其中头之间可以放4个标签:
(1)<title></title>标签:只能有一个,用来定义网页的标题,显示在浏览器的标题栏上,有利于搜索引擎(也是在搜索引擎中的标题)
(2)<base/>标签:只能有一个,基底网址标记,用来设定浏览器中资源文件的绝对路径,网页中的文件只需要写下文件的相对路径即可,这个路径就是base标签设定下的路径
(3)<link>标签:可以有多个,用来设置外部文件的链接标记,用来确定本页面与其他文档之间的关系,自动读取加载相连接的文件
(4)<meat>标签:可以有多个, META标签用来描述一个HTML网页文档的属性,例如作者、日期和时间、网页描述、关键词、页面刷新等。该标签有两种用法:
1)、<meat name="" content="">:Name用于在网页中加入一些关于网页的描述信息,网页的关键字,网页描述信息。name属性不是随意指定的值,有一些固定的值:eg:Keywords:网页关键字;Description:网页的描述;Robots:index,noindex,follow,nofollow(是否允许把自己的网页收录到搜索引擎的缓存数据库中或者是否同意别人使用你的网页寻找其他人的网页,可以利用这个属性屏蔽掉一些搜索);author:作者;copyright:版权
eg:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
<meta name="description " content="网页的中心思想,网页是干嘛的">
<meta name="robots " content="all">
2)、<meat http-equiv="" content="">:http-equiv用于在html文档中模拟http协议的响应消息头,例如告诉浏览器是否缓存页面,使用什么样的字符集显示网页内容,什么时候刷新网页等。eg:Content-Type:指定整个网页的类型,字符集格式;Refresh:每隔几秒刷新或者说刷新完跳转到哪个页面、网址;Expires:是否允许页面缓存;Windows-Target:把自己的页面占领整个窗体,不允许小窗口页面放在别人的页面里
eg:
<meat http-equiv="Content-Type" content="text/html; charset=utf-8">
<meat http-equiv="refresh" content="3;url=“www.baidu.com”">
<meat http-equiv="expires " content="0"> //不允许页面缓存
<meat http-equiv="Windows-Target " content="_top">
(5)<style>样式标签:可以利用这个标签在本文件中加入css样式控制代码
(6)</script>标签:利用该标签加入js代码。
3、 <body>content</body>主体标签
(1)只要是可以用css样式控制的就不用html本身的属性。
(2)通用属性:id、name、class、style
(3)DTD文件:文档类型定义
(4)格式标签:该标签用于定义网页中文本的布局、缩进、位置、换行、列表等。
eg:
<br> 换行(单独使用)
<p> 换段(可以成对使用也可以独立使用,最好是成对使用成为一个元素,这样就可以使用样式)
<center> 居中
<pre> 保留文字在源代码中的格式
<hr> 水平分割线,用于段落之间的分割
<ul><li> 无序的列表(列表是可以嵌套的)
<ol><li> 有序的列表(有阿拉伯数字序号、英文字母表顺序等)
注意:在标签中不是所有的属性都是要给值的,例如bool类型的属性不需要写成:noshade=true的形式,直接noshade即可;对于一些属性值是使用固定值的形式还是使用百分比的形式要取决与你想让页面是否随着你的窗口改变而改变,如果想要随着窗口大小的改变而改变就使用百分比的形式,反之使用固定值。
(5)文本标签:该标签用于在网页中为了着意强调某一部分文字,或者为了让文字有所变化
eg:
<hn> 其中n为1----6(用来调整字体的大小,h1的字体是最大的)
<b> 粗体
<i> 斜体
<u> 下划线 //b、u、i三个标签可以嵌套使用
<sub>
<sup>
<font> 指定文本字体(宋体、黑体之类的)、颜色、大小等属性
<tt> 输出打印机字体
<cite> 输出引证、举例的斜体字
<em> 输出强调的斜体字
<strong> 输出强调的粗体字
<small> 输出小型的字体
<big> 输出大型的字体
(6)超链接标签:该标签用于链接文本或者是其他链接资源,有相对URL和绝对URL之分
eg:
<a href="URL">content</a> 注意:target属性:target值:_self(在自己窗体里跳转);_blank(打开一个新的窗体跳转);_top;name
<a href="URL" target="_self">content</a>//在自己窗口打开一个新的链接
(7)锚点标签:<a name ="自定义名称">内容</a>;使用时<a href="#name">定位位置</a> “#”代表本页面
例如我们在做一个很长的网页时,需要在页面内做一个导航,点击导航里的链接不是新开一个窗口或者跳转到其他网址,而是跳转到当前页的某一个位置。那么所要跳转到的那个位置,我们就叫做锚点,它是一种在页面内部定位的方式。
设置锚点也是很简单的,例如一个文章分了三段,每段有个标题,标题的代码是这样的
<h2>我是标题二</h2>
<h2>我是标题三</h2>
如果我想要在页面内设置锚点,做一个索引,点击相应的索引标题就跳转到相应的段落,那么就只要在标题所在的html标签里面设置一个ID,然后链接过去即可,可以像下面这样设置ID:
<h2 id="a">我是标题一</h2>
<h2 id="b">我是标题二</h2>
<h2 id="c">我是标题三</h2>
然后在索引里面这样设置超链接就可以实现和锚点的连接了
<a href="#a">点击我就会跳到第一段</a>
<a href="#b">点击我就会跳到第二段</a>
<a href="#c">点击我就会跳到第三段</a>
(8)图像标签:<img>标签
eg:<img>标签
属性:1、src:指定图片所在的URL 2、border: 指定图片 边框的宽度 3、alt :鼠标放上有黄色小图标 ;当图片不存在或者是还没有加载完的时候会显式自定义文字;另外搜索引擎可以通过它指定的文字搜索该图片。 4、width: 指定图片的宽度 5、height :指定图片的高度 6、usemap:使用热点属性,用于图像地图
<img src="logo.jpg">
给图片加上链接:<a href ="www.baidu.com"><img src="logo.gif"></a><br>
(9)图像地图标签:一个图像只能加一个a标签,做一个链接;如果把一副图像分成多个区域,每个区域指向不同的URL地址(为一个图片加上多个链接),这种方式就需要先指定热点;使用map标签指定热点区域,然后使用<area>指定图片中每个URL,使用shape指定形状:rect、poly、circle
,使用coords确定形状;使用href指定链接的位置;在图像<img>中使用usemap属性去使用地图
eg:<map name="自定义名称"> <img src="" usemap"#自定义名称">
<map name="mapd">
<area shape="rect" coords="3,4,5,5" href="www.baidu.com" target="_blank">
</map>
<img src="logo.gif" usemap="#mapd">
(10)
表格标签:<table>标签;align属性:left,right,center border属性:是否有边线 width height cellspacing:指定格子与格子之间的距离
cellpadding:指定表格中的内容距离格子的距离 bgcolor:表格背景颜色属性 bordercolor:边线背景颜色
行标签:<tr>标签,有几行就有几个<tr>标签;align属性:left,center,right
列标签:<td>标签
<tr>标签一定在<table>标签里,而<td>标签一定在<tr>标签里面.
<th>标签是一个字段标签(列名),它和<td>标签的用法一致,但是它的文字是粗体居中显式,也就是说th标签往往被用来作为表格的列名。
(11)窗口分帧:一般用在后台的管理页面
1、<frameset>标签:属性:rows、cols、可以使用固定值、百分比和*三种来计算出页面的比例大小;frameborder属性规定是否需要使用边框的存在
注意:分帧<frameset> 标签不能和body体及体中的body标签及内容体共同存在。
eg:
//一个frame代表一个窗体
|
<frameset>
|
|
|
|
<frameset rows="10%,80%,*">
|
|
|
<frame src="http://www.baidu.com" name="left">
|
|
|
|
|
|
<frameset cols="10%,*"> |
|
|
<frame src="http://www.youku.com" name="left" >
|
|
|
<frame src="http://www.hao123.com" name="left" >
|
|
|
</frameset> |
|
|
<frame src="http://www.360.com" name="right" >
|
|
|
</frameset> |
|
|
|
|
</frameset>
|
|
2、<frame>标签 属性:src设置可以链接的文本文档、name别的链接target指定值、scrolling: 规定是否在框架中显示滚动条。值为yes,no,auto;noresize属性: 规定无法调整框架的大小。
3、<a href="" target="left">的target属性:四个内置的取值:_blank、_parent、_self(默认就是在自己的窗口)和_top
4、<iframe>标签用在前台界面中的标签。该标签可以放在body体里面。 可以说是浏览器中的浏览器。
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
提示:您可以把需要的文本放置在 <iframe> 和 </iframe> 之间,这样就可以应对无法理解 iframe 的浏览器。
iframe标签是成对出现的,以<iframe>开始,</iframe>结束
iframe标签内的内容可以做为浏览器不支持iframe标签时显示
(12)html的表单应用<form></form>标签。
15、 CSS+DIV基础
(0)
CSS 概述
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
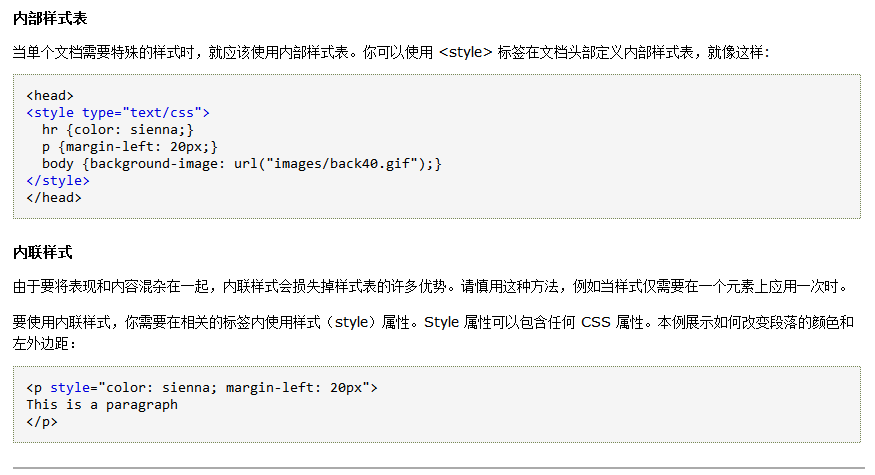
(1) 样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
(2)
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
(3)CSS基础语法:


(4)CSS高级语法:选择器的分组及属性的继承问题:


(5)CSS的上下文选择器(派生选择器)
CSS里面通过各种选择器来定位元素。 CSS里面选择器有很多种,今天就只想说说 “派生选择器”。
一听“派生选择器”这个名字,我真心做不到见名知义地感觉它是什么选择器。一看英文名叫“contextual selectors” ,如果直译就叫“上下文选择器”。虽然名字不文雅,但是我更偏向这个名字。
contexual selector是通过依据元素在其位置的上下文关系来定义样式的。
上下文选择器的情况有三种:后代选择器,子元素选择器,相邻兄弟选择器。
后代选择器(descendant selector)
eg:
HTML代码:
<h1>This is a<em>important</em>heading</h1>
CSS代码:
h1 em {color:red;}
语法规则是 h1 和 em 之间有一个空格。那么这一条CSS代码就会运用于包含在<h1></h1>标签内的所有<em>元素。
关于后代选择器,很重要的一点是第一个参数和第二个参数之间的代数是可以无限的。
eg:
HTML代码:
<ul>
<li>
<ul>
<li>
<em>This will be styled.</em>
</li>
</ul>
</li>
<li>
<em>This will be styled too.</em>
</li>
</ul>
CSS代码:
ul em{color:red;}
以上css的样式会运用于HTML代码中两处橘色的<em>元素。
子选择器(child selector)
子选择器只会选择某个元素的直接子元素,而不会扩大到任意的后代元素。
eg:
HTML代码:
<h1>This is <strong>This will be styled.</strong> important.</h1>
<h1>This is <em>really <strong>This will not be styled.</strong></em> important.</h1>
CSS代码:
h1 > strong {color:red;}
语法规则是h1和strong之间会有一个“>”符号。而这个“>”和前面的h1或者是后面的strong之间的空格都是可有可无的。
在以上的例子中,第一行HTML代码里,<strong>元素是<h1>的子元素,所有h1 > strong这个选择器会选择到它。
第二行HTML代码里,<strong> 不是<h1>的子元素,而是<h1>的孙子,所有h1 > strong这个选择器不会选择到它。
相邻兄弟选择器(Adjacent sibling selector)
相邻兄弟选择器会选择某一元素紧随其后的元素,但是前提是他们拥有相同的父级。
eg:
HTML代码:
<h1>
<h2>This is a heading<h2>
<strong>This will be styled.</strong>
<strong>This will not be styled.</strong>
<h1>
CSS代码:
h2 + strong {color:red;}
语法规则是h2和strong之间有一个“+”,“+”和前面的h1或者后面的strong之间的空格都是可有可无的。
在 以上例子中,第一个strong紧邻着h2并且他们拥有相同的父级(h1),所以h2 + strong会选择到第一个<strong>而不会选到第二个<strong>.
eg2:
HTML代码:
<div>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
</div>
CSS代码:
li + li {color:red;}
在以上的例子中li+li是选择紧挨着li后面的第一个<li>,所以第一个<li>不会被选择;而第二个<li>是紧挨着第一个li的,所有会被选择;第三个<li>是紧挨着第二个<li>的,也会被选择。
(6)CSS的ID选择器: id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。


(7)CSS的类选择器

也就是说当元素基于他们的类而被选择的时候某一个特定的标签元素可以选择不同类中其中一个类的样式,这对于范围的选择是不同的。中间是没有空格的。
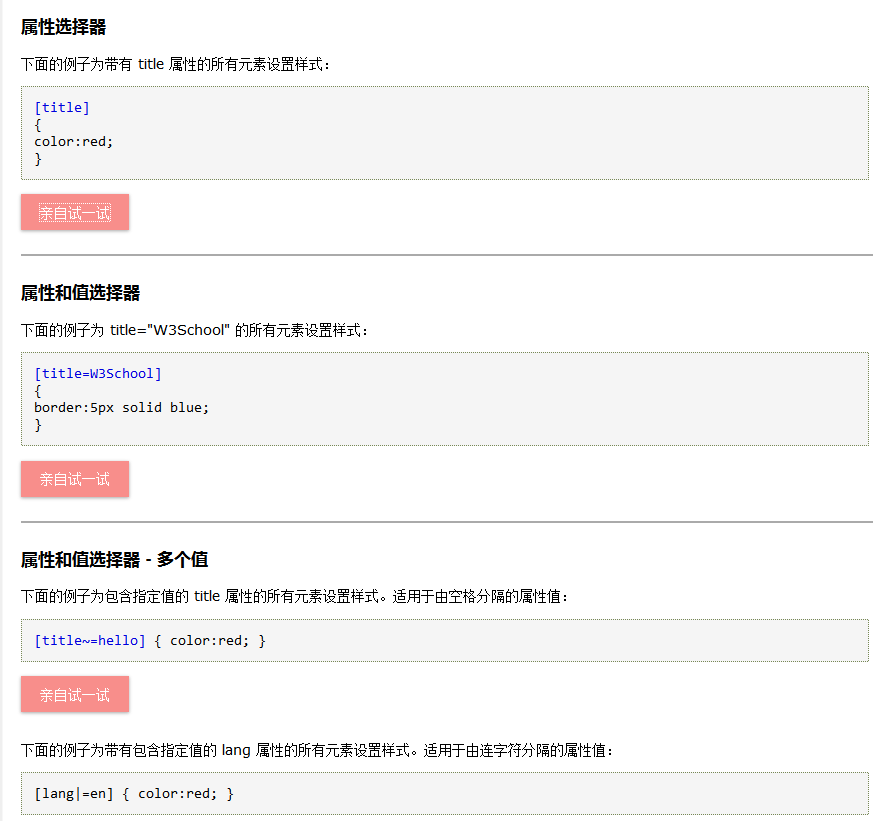
(8)CSS的属性选择器

(9)CSS的创建



|
|
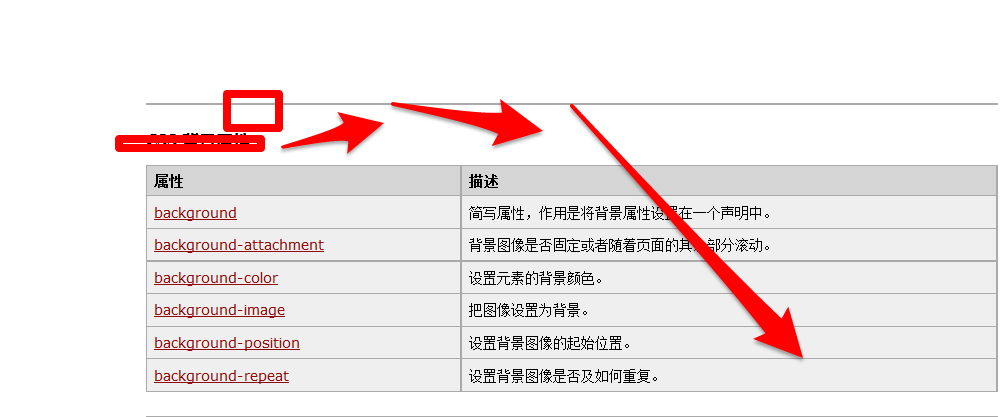
(10)css的背景属性:

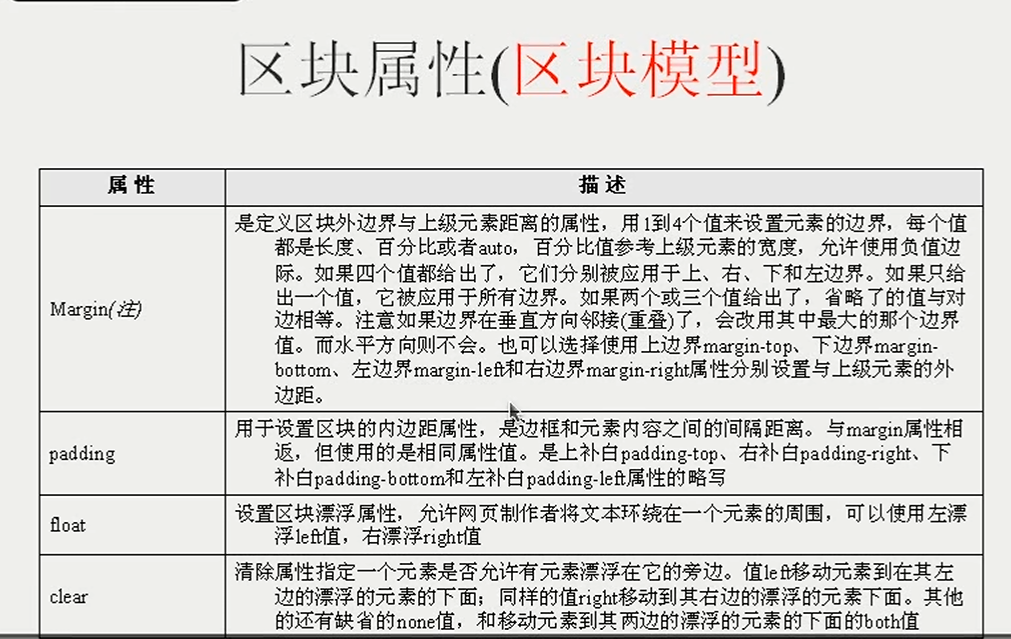
(11)HTML中的DIV标签:div+css


margin设置外边距,padding设置内边距。
关于在一个页面布局中是选用id还是class属性,id属性是当只有一次用到该样式的时候使用,而class属性是当一类或多次使用到一个属性的时候用的。
16、 JS+jquery基础
(1)
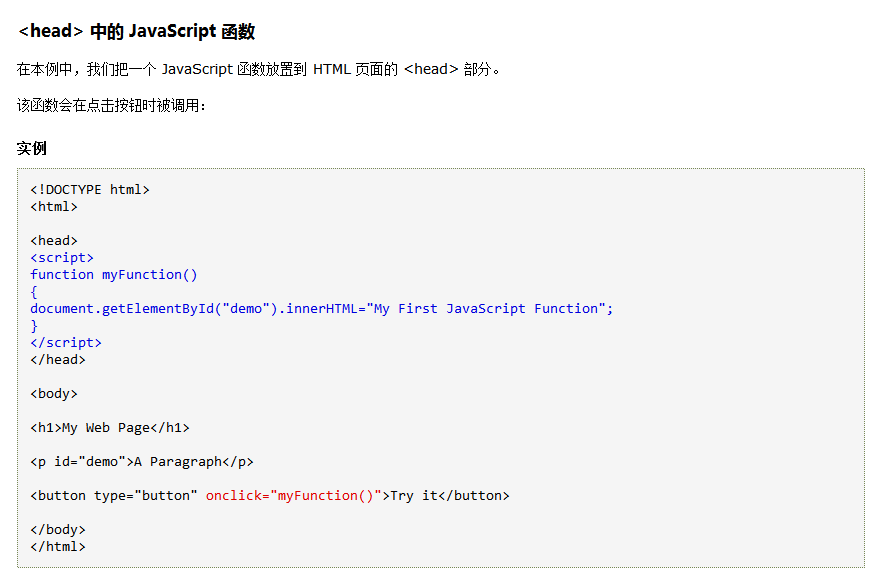
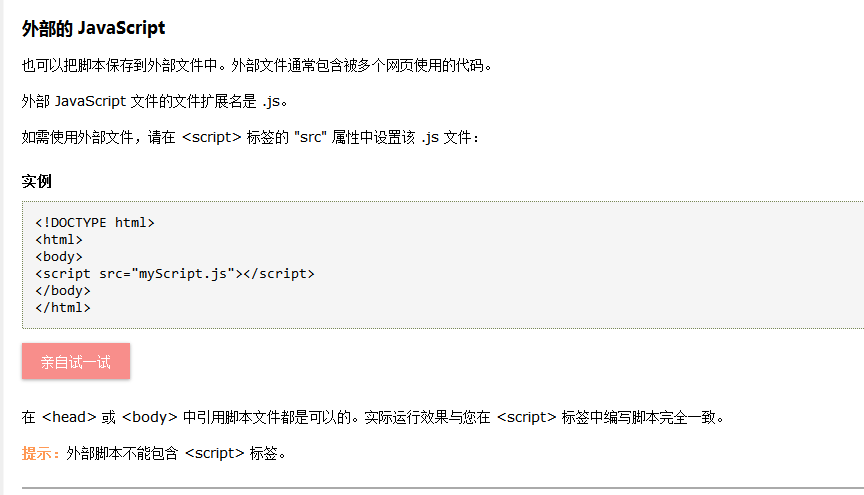
<script> 标签
如需在 HTML 页面中插入 JavaScript,请使用 <script> 标签。
<script> 和 </script> 会告诉 JavaScript 在何处开始和结束。
<script> 和 </script> 之间的代码行包含了 JavaScript
(2)

(3)


(4)
JavaScript 对大小写敏感。
JavaScript 对大小写是敏感的。当编写 JavaScript 语句时,请留意是否关闭大小写切换键。函数 getElementById 与 getElementbyID 是不同的。同样,变量 myVariable 与 MyVariable 也是不同的。
提示:JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
(5)
JavaScript 变量
与代数一样,JavaScript 变量可用于存放值(比如 x=2)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
提示:JavaScript 语句和 JavaScript 变量都对大小写敏感。
JavaScript 数据类型
JavaScript 变量还能保存其他数据类型,比如文本值 (name="Bill Gates")。
在 JavaScript 中,类似 "Bill Gates" 这样一条文本被称为字符串。
JavaScript 变量有很多种类型,但是现在,我们只关注数字和字符串。
当您向变量分配文本值时,应该用双引号或单引号包围这个值。
当您向变量赋的值是数值时,不要使用引号。如果您用引号包围数值,该值会被作为文本来处理。
例子:
var pi=3.14;
var name="Bill Gates";
var answer='Yes I am!';
(5)
JavaScript 数组
下面的代码创建名为 cars 的数组:
var cars=new Array();
cars[0]="Audi";
cars[1]="BMW";
cars[2]="Volvo";
或者 (condensed array):
var cars=new Array("Audi","BMW","Volvo");
或者 (literal array):
实例
var cars=["Audi","BMW","Volvo"];
(6)

(7)

(8)
JavaScript 中的所有事物都是对象:字符串、数字、数组、日期,等等。
在 JavaScript 中,对象是拥有属性和方法的数据。
属性和方法
属性是与对象相关的值。
方法是能够在对象上执行的动作。

(9)
对字符串和数字进行加法运算
请看这些例子:x=5+5;
document.write(x);
x="5"+"5";
document.write(x);
x=5+"5";
document.write(x);
x="5"+5;
document.write(x);
规则是:
如果把数字与字符串相加,结果将成为字符串。
(10)JavaScript错误:throw、try和catch
(11)JavaScript的表单验证:
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
JavaScript 表单验证
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
被 JavaScript 验证的这些典型的表单数据有:
- 用户是否已填写表单中的必填项目?
- 用户输入的邮件地址是否合法?
- 用户是否已输入合法的日期?
- 用户是否在数据域 (numeric field) 中输入了文本?
必填(或必选)项目
下面的函数用来检查用户是否已填写表单中的必填(或必选)项目。假如必填或必选项为空,那么警告框会弹出,并且函数的返回值为 false,否则函数的返回值则为 true(意味着数据没有问题):
function validate_required(field,alerttxt)
{
with (field)
{
if (value==null||value=="")
{alert(alerttxt);return false}
else {return true}
}
}
下面是连同 HTML 表单的代码:
<html>
<head>
<script type="text/javascript">
function validate_required(field,alerttxt)
{
with (field)
{
if (value==null||value=="")
{alert(alerttxt);return false}
else {return true}
}
}
function validate_form(thisform)
{
with (thisform)
{
if (validate_required(email,"Email must be filled out!")==false)
{email.focus();return false}
}
}
</script>
</head>
<body>
<form action="submitpage.htm" onsubmit="return validate_form(this)" method="post">
Email: <input type="text" name="email" size="30">
<input type="submit" value="Submit">
</form>
</body>
</html>
E-mail 验证
下面的函数检查输入的数据是否符合电子邮件地址的基本语法。
意思就是说,输入的数据必须包含 @ 符号和点号(.)。同时,@ 不可以是邮件地址的首字符,并且 @ 之后需有至少一个点号:
function validate_email(field,alerttxt)
{
with (field)
{
apos=value.indexOf("@")
dotpos=value.lastIndexOf(".")
if (apos<1||dotpos-apos<2)
{alert(alerttxt);return false}
else {return true}
}
}
下面是连同 HTML 表单的完整代码:
<html>
<head>
<script type="text/javascript">
function validate_email(field,alerttxt)
{
with (field)
{
apos=value.indexOf("@")
dotpos=value.lastIndexOf(".")
if (apos<1||dotpos-apos<2)
{alert(alerttxt);return false}
else {return true}
}
}
function validate_form(thisform)
{
with (thisform)
{
if (validate_email(email,"Not a valid e-mail address!")==false)
{email.focus();return false}
}
}
</script>
</head>
<body>
<form action="submitpage.htm"onsubmit="return validate_form(this);" method="post">
Email: <input type="text" name="email" size="30">
<input type="submit" value="Submit">
</form>
</body>
</html>
(12) 绝不要使用在文档加载之后使用 document.write()。这会覆盖该文档。
16、 PHP基础
(1)PHP在web开发中的应用:1、收集表单数据 2、生成动态网页 3、字符串处理 4、动态输出图像 5、服务器端文件系统操作 6、编写数据库支持的网页 7、会话跟踪控制 8、处理XML文件 9、支持利用大量的网络协议 10、服务器端的其他相关操作
(2)PHP配置文件所在位置:D:phpStudyphp54nphp.ini
(3)第一个PHP程序:
<?php
phpinfo(); //该函数用来看一下配置环境内容
(4)PHP中可以使用系统关键字作为变量名。PHP变量和常量区分大小写,但是函数名以及其他关键字是不区分大小写的。
(5)PHP中变量的类型:PHP是弱类型的语言。PHP中共有8种类型:
4种标量:整型: int integer
布尔型: bool boolean
浮点型: float double real
字符串: string
2种符合类型:数组:array
对象:object
2种特殊类型:资源类型:resource
空类型: null
(6)数据类型之间的相互转换:
1、强制类型转换:setType(变量,类型);//类型是数据类型,成功返回真,失败返回假,这个函数是将原变量的类型进行改变
2、在赋值前使用(类型)的形式,不会改变原变量的类型。
3、系统自动类型转换
与类型转换有关的一些函数:
$变量=intval(变量或值);
$变量=floatval(变量或值);
$变量=stringval(变量或值);
与变量和类型有关的一些常用函数:
isset(); //判断一个变量是否存在
empty(); //判断一个变量的数据是否为空
unset(); //删除一个变量
setType(); //设置变量类型
getType(); //得到变量类型 var_dump();//既能够得到数据类型,也能够得到数据
(7)常量:
1、常量是一个简单值的标识符
2、常量定义后不能再改变它的值,也不能使用unset()取消。
3、常量可以不用理会变量范围的规则而在任何地方都能够定义和访问,也就是说常量的作用域范围要比变量大。
4、常量使用define(”常量名“,值)的方式定义和声明。
5、常量名称和习惯都使用大写
6、常量不管在什么时候都不使用"$"符号
7、常量一定要在声明的时候就给他值
8、defined(”常量名“); //判断常量是否存在
(8)PHP中的运算符:
===全等于,比较时不仅要求内容相同,也要求类型相同。
!==全不等于,比较时不仅要求内容不相同,也要求类型不相同。
& 和 | 既可以作为逻辑运算符,又可以作为位运算符。它与 && 和 || 的区别就是短路问题,&&在作运算时,如果前面的数是false,则无论后面是否为true,整个表达式都是false;而& 和 | 在运算时两边都会执行。
(9)PHP面向对象(OOP):
面向对象和面向过程之间的区别:
面向过程的最小单位:函数
面向对象的最小单位:对象
(10)类的声明:一个类就是将来实例化某个对象的基本。
1】你要开发的是什么?确定写什么类。
2】格式:
【修饰类的关键字】 class 类名
{
成员(包括成员变量和成员方法)
}
注意:一个文件只保存一个类,文件名中包含类名 eg: 类名.class.php 这种起名方式也可以方便于自动加载
类名每个单词的首字母都要大写AaBbCc;常量所有字母都是大写AABBCC;函数和变量使用驼峰式起名aaBbCc。总之声明要有意义。
(11)PHP的类中成员变量的声明一定要加访问修饰符
(12)在类中修饰成员属性的时候前面一定要有修饰词。eg:【public private protected const var static .......】$daXiao = 54;当不知道要具体用哪个的时候就使用var或者public.
(13)只有对象在内存中才会有存储空间,对象需要被一个类来实例化。
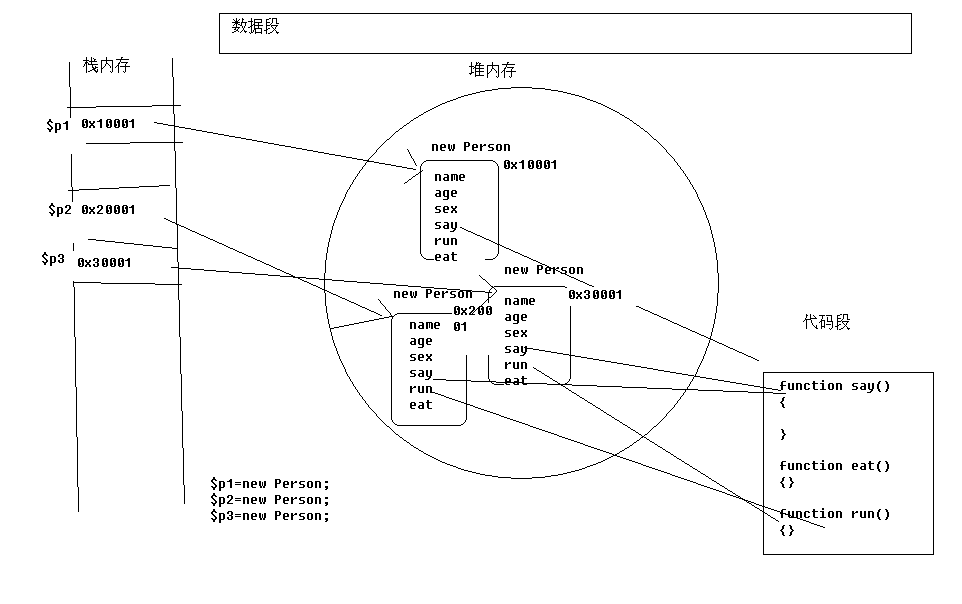
对象需要通过类来进行实例化,使用new关键字新建一个对象;格式为: $对象引用=new 类名;只要有一个new关键字就是创建一个对象,创建一个对象就会在内存(堆内存)中分配一个空间。
(14)对象的实例化: $a=new Person;对于这一条语句而言,右边是一个对象,一个对象会在堆内存中开辟一个空间,然后把这个对象的首地址赋给左边的变量,左边的变量是在栈内存中存储的,也就是每个对象的引用句柄。

对象的使用:对象中的成员必须通过对象的引用来访问,格式:对象->成员;对象->成员属性/成员方法。eg: $p1->name="wyc";$p2->eat();//注意name前面没有$符号
(15)在对象中的方法中默认都会有一个$this关键字,这个关键字代表调用这个方法的对象。也就是说this关键字代表第一人称:我。
(16)构造方法和析构方法:
构造方法也称为构造器:它是一个对象创建完成以后,“”第一个“”“”自动调用“”的方法。
构造方法的定义格式:
在PHP4中:function 类方法名
在PHP5中:选择使用魔术方法 __construct();所有类中声明构造方法都使用这个名称。优点就是当类名发生改变时,构造方法名称不会改变。
构造方法的作用:为成员属性进行初始化
魔术方法:
* 在类中写出了某个魔术方法, 这个方法对象的功能 就会添加上
* 方法名称都固定的(都是系统给我们提供好),没有自己定义的,
* 每一个魔术方法, 都是在不同时刻为了完成某一功能自动调用的方法
* 不同的魔术方法有不同调用 时机
* 都是以 __开头的方法
*
* __construct();
* __destruct();
*
* __set();
* __get();
* __isset();
* __unset();
*
* __clone();
*
* __call();
*
* __sleep();
*
* __weakup();
*
* __toString()
*
* ...
*
* __autoload();
*
析构方法:
1. 当对象被释放之前最后一个 “自动”调用的方法
2.使用垃圾回收器(java PHP)而C++是需要手动的释放,当引用变量与对象之间的链接线断了之后就会回收。
3.作用:关闭一些资源, 作一些清理的工作
4.格式:__destruct(); 注意这个释放顺序是:先进后出(引用在栈内存中存放)
(17)PHP封装性:
/*
* 封装性: 面向对象的三大特性之一
*
* 1. 就是把对象的成员(属性,方法)结合成一个独立的相同单位,并尽可能隐藏对象的内部细节
* public protected
* private 私有的, 用这个关键字修饰的成员,只能在对象内部访问(只有用$this访问),不能在对象外部使用
* 属性可以封装:
* 只要一个变量,需要在多个方法使用,就将这个方法声明为成员属性,可以直接在这个对象中的所有方法中使用 ,我称它为全局成员变量
*
* 成员属性,就相当于这个对象中的全局变量
*
* 成员属性都会在方法中使用, 成员属性值的变化其实就是在改变方法的执行行为, 也就是改变了对象的功能
*
- 成员属性的值如果不正常, 方法执行的功能也就不正常 了
*
* 450ma--650mA --- 5A
*
* 3.8--4.2V --- 220v
*
* 作用:不需要在对象外部改变或读取它的值
*
* 1. 封装
*
* 再提供一个公有的方法(经过方法对象成员属性进行赋值和取值就可以控制)
* 方法也可以封装:
*
* 作用:
* 1. 使用private修饰使用其只能在内部使用
* 2. 一个类中有100个方法, 封装了95个(为另外的5个服务的方法), 只有5个方法可以使用
*
*
* 100成员属性,都让取值,值都不可以改值
*
* 和封装有关的魔术方法:
*
* __set():是直接设置成员属性值时,自动调用的方法
* __get():是直接获取成员属性值时,自动调用的方法
* __isset();
* __unset();
*/
(18)PHP继承性:
/*
* 继承性:
* 1. 也是面向对象的三大特性之一
* 2. 开放性、可扩充性
* 3. 增加代码的重用性
* 4. 提高了软件的可维护性
*
* 5. 继承就是用子类去”扩展“父类
*
* 6. 鸟--- 砖头
*
* C++ 属于多继承, 同一个类可以有多个父类
*
* PHP和Java属于单继承, 同一个类只能有一个父类
*
* 不管多继承的还是单继承的都可以有多个子类
*
* 只要你在设计两个类时,有可以共享的成员,就将可以共享的内容拿出来,单独作为一个基类使用
*
* 父类--基类
* 子类--派生类
* 作用:
*
*
* 一、类继承的应用
*
* 1. 声明一个子类,使用 extends 关键字 去继承(扩展)一个父类
*
* 2. 子类可以从父类,继承所有的内容,包括成员属性,成员方法, 构造方法 ..., 在子类中都可以直接使用
*
* 3. 父之间的层次关系设计好
*
* 二、访问类型控制
* 虽然子类可以从父类中继承所有内容,但private的成员, 只能在本类中使用, 子类中也不能使用
*
* 封装时,即可以让自己类的内部可以访问,也让子类可以用,但类的外部不能使用, private --> protected
*
* 三、子类中重载父类的方法
*
* 1. 子类可以声明和父类相同的方法名,即子类覆盖了父类中同名的方法
*
* 鸟类---鸵鸟(飞方法), 在鸵鸟类中将 “飞的方法改写”
*
* 子类的方法对父方法的扩展
*
* 在子类中 调用 父类中 被覆盖的方法
*
* 对象->成员 类::成员
*
* 父类名::方法名()
* parent::方法名()
*
*
* 在子类中编写构造方法,如果父中也有构造方法一定要去调用一次父类中被覆盖的那个构造方法
*
* 注意: 子类中重载的方法,不能低于父类中访问权限, (子类可以访大权限,但不能缩小权限)
*
*/
代码示例:
class Person1 {
protected $name;
protected $age;
protected $sex;
function __construct($name, $age, $sex){
$this->name=$name;
$this->sex=$sex;
$this->age=$age;
echo "###################<br>";
}
protected function say(){
echo "我的名-{$this->name}:,我的年龄:{$this->age},我的性别:{$this->sex}.<br>";
}
function eat(){
echo "wwwwwwwwwwwwwwww";
}
function run(){
}
}
class Student extends Person1 {
var $school;
function __construct($name, $age, $sex, $school){
parent::__construct($name, $age, $sex);
$this->school=$school;
}
function study(){
echo "{$this->name}在学习.<br>";
$this->eat();
}
public function say(){
parent::say();
echo "我所在的学校{$this->school}<br>";
}
}
$s=new Student("lisi", 20, "男", "QingHua");
方法重载:就是在同一个类中,方法的名字相同,但参数个数、参数的类型或返回值类型不同!
方法重写:它是指子类和父类的关系,子类重写了父类的方法,但方法名、参数类型、参数个数必须相同!
-----------------------------------------------------------------------------------------------------------------------------------------------------------
(18)PHP与web页面的交互
1、表单与PHP:数据从web表单(form)发送到PHP代码,经过处理再生成HTML输出。
2、传递数据的两种方法:post和get两种, <form action="url" method="post/get">
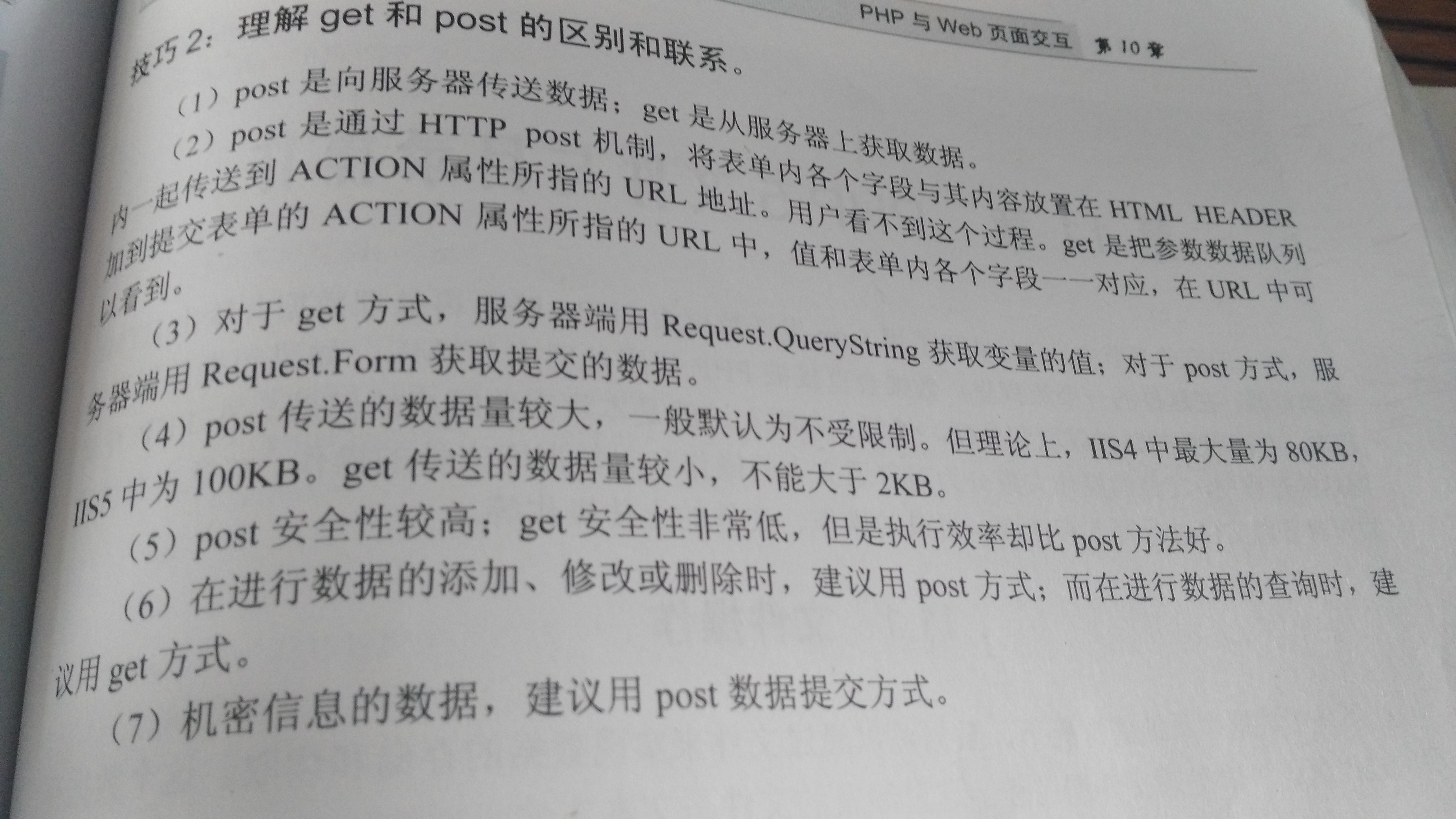
3、post和get的区别和联系:

(19)PHP中字符串的处理函数(30%)
(20)PHP中数组的处理(20%)
(21)PHP中正则表达式对字符串的处理
(22)PHP中的文件与目录操作合集
1、打开文件fopen(),关闭文件fclose()函数
2、常见的目录操作函数:
string getcwd(void) //主要用来获取当前的工作目录,返回的是字符串
chdir(string directory) //将PHP的当前目录改为directory目录
scandir()//获取当前工作目录中的文件和目录,以数组形式返回
opendir(string path) //返回一个目录句柄
closedir(resource dir_handle)//主要用来关闭一个目录流
readdir(resource dir_handle)//返回目录中下一个文件的文件名。文件名以在文件系统中的排序返回
遍历目录的方法:
$handle=opendir('d:/ch12');
while(false !== ($file = readdir($handle)))
{
echo "$file
";
}
closedir($handle);
3、文件的上传
(23)PHP操作MySQL数据库
代码示例:
htmlform.html文件
<html>
<head>
<title>操作数据库</title>
</head>
<body>
<form action="formhandler.php" method="post">
Fill user name:
<input name="username" type="text" size="20" /><br />
<input name="submit" type="submit" value="Find" />
</form>
</body>
</html>
formhandler.php文件:
<?php
$username = $_POST['username'];
if(!$username)
{
echo "Error: There is no data founded";
exit;
}
echo "hello1"."<br />";
if(!get_magic_quotes_gpc()) //获取当前 magic_quotes_gpc 的配置选项设置
{
$username = addslashes($username); //返回转义后的字符。
}
echo "hello2"."<br />";
@$db=mysqli_connect('localhost','root','root','wyc');
if(mysqli_connect_errno())
{
echo "Error: could not connect to mysql database";
exit;
}
echo "hello3"."<br />";
$q="SELECT * FROM user WHERE name='".$username."' ";
$result=mysqli_query($db,$q); //使用mysqli_query函数来执行SQL语句
echo "hello4"."<br />";
//使用mysqli_num_rows函数来获取查询结果集中的记录数
$rownum=mysqli_num_rows($result);
echo "hello5"."<br />";
for($i=0;$i<$rownum;$i++)
//使用mysqli_fetch_assoc函数从数组结果集中获取信息
$row=mysqli_fetch_assoc($result);
echo "hello world!"."<br >";
echo "Id:".$row['id']."<br />";
echo "Name:".$row['name']."<br />";
echo "Age:".$row['age']."<br />";
echo "Info:".$row['info']."<br />";
}
//使用该函数释放了SQL请求所返回的对象$result所占用的资源
mysqli_free_result($result);
//关闭数据库连接对象
mysqli_close($db);
?>
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
MYSQL数据库基础
1、一个成功的网站系统由50%的业务+50%的软件构成,50%的软件包含25%的数据库+25%的程序代码,所以足以表明数据库设计的重要性。
2、数据库的备份:


--------------------------------------------------------------------------------------------------------------------------------------------------------------------------
ThinkPhp框架学习
1、在TPL文件夹下建立的文件夹的叫做模版,在模版文件夹下建立的文件叫做模版文件,模版文件和模块下的方法名一致;模版名和Action文件夹下建立的类名一致,这里的每一个类文件就是一个模块。$this->display().
2、网站项目开发步骤:(1)原型功能设计(页面设计、页面跳转的逻辑设计、功能总结归纳为某一个模块)(2)数据库设计(归纳总结数据库表,哪些需要入库,哪些可以归纳到一起,哪些是有关联的,最后归纳数据库表之间的关系:一对多还是一对一还是其他之类,对于一对多的关系,外键往往在多的那边)(3)项目目录结构搭建(4)实际编码(5)测试