概述
Loadmask是一个jquery plugin,使用此插件可以在DOM元素加载或更改内容时为此DOM元素添加一个屏蔽层,以防止用户互动,同时起到提醒用户后台任务正在运行的作用。
使用此插件可以大大提高用户体验,此插件是一个轻量级jquery plugin,只有2kb左右,非常易于使用;
主页:http://code.google.com/p/jquery-loadmask/
Download: http://code.google.com/p/jquery-loadmask/downloads/list
DEMO: http://jquery-loadmask.googlecode.com/svn/trunk/demo/index.html
Quick Start
下载之后的目录结构如下图所示:

使用此插件非常简单,如下步骤所示:
1、 引用jquery,1.2.3以上版本
<script type="text/javascript" src="jquery-1.7.1.js"></script>
2、 引用jquery.loadmask.css、jquery.loadmask.js(或者min版jquery.loadmask.min.js)
<link href="jquery.loadmask.css" rel="stylesheet" type="text/css" /> <script type='text/javascript' src='jquery.loadmask.min.js'></script>
3、 调用mask(label,delay)方法屏蔽DOM元素。
$("#myDiv").mask();
$("#myDiv").mask(“Loading…”);
$("#myDiv").mask(“Loading…”,500);
4、 调用unmask()方法解除屏蔽。
$("#myDiv").unmask();
5、 调用isMasked()方法判断某个DOM元素是否已屏蔽。
if($("#myDiv").isMasked()){
$("#myDiv").unmask();
}
方法
mask([label] [,delay])
在选择的DOM元素上显示加载屏蔽层,支持一个或多个selectors。
定义
$.fn.mask = function(label, delay){
……
}
参数
label:
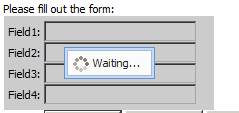
一个文本字符串,显示在最外层的一个加载提示信息(在等待图片边上),如果此参数值为undefined,则只显示一个不带等待图标和文本提示的屏蔽层;

 =undefined
=undefined
delay:
以毫秒为单位的延迟显示屏蔽层的时间,如果还没有到延迟时间又调用了unmask()方法,那么什么都不会发生,即不会再显示屏蔽层。
案例
$("#myDiv").mask();
$("#myDiv").mask(“Loading…”);
$("#myDiv").mask(“Loading…”,500);
unmask()
移除DOM元素上的屏蔽层,此方法支持一个或多个selector;
定义
$.fn.unmask = function(){
……
}
参数
无
案例
$("#myDiv").unmask();
isMasked()
检查一个DOM元素上是否有屏蔽层,如果没有屏蔽层或屏蔽层延迟显示,都返回false,否则返回true;
定义
$.fn.isMasked = function(){
……
}
参数
无
案例
if($("#myDiv").isMasked()){
$("#myDiv").unmask();
}
实现分析
调用mask方法之后,会在指定的DOM元素追加一个div元素:
<div class="loadmask"></div>
可以通过更改jquery.maskload.css文件中的.loadmask class来更改此屏蔽层样式;
如果label有值,会再追加一个DIV元素
<div class="loadmask-msg"><div>Waiting...</div></div>
可以通过更改jquery.maskload.css文件中的.loadmask-msg类来更改提示信息样式;