前言:我想实现一个类似QQ截图一样的,带矩形框的截图效果。那么,在去实现怎么话矩形框之前,我们先从最基本的入手,学习怎么在ios的界面上画图,画虚线。
画虚线的方法:
CG_EXTERN void CGContextSetLineDash(CGContextRef c, CGFloat phase, const CGFloat lengths[], size_t count) CG_AVAILABLE_STARTING(__MAC_10_0, __IPHONE_2_0);
四个参数context、phase、lengths[]、count。
phase:表示在第一个虚线绘制的时候跳过多少个点,可参看例子。
lengths[]:表示虚线画的样式。
count:等于lengths数组的长度。
这样干巴巴的讲,可能不是很清楚。没关系,下面我们通过几个例子来说明各个参数的含义。
CGContextRef context =UIGraphicsGetCurrentContext(); //获取绘图上下文----画板 CGContextBeginPath(context); //创建一条路径 CGContextSetLineWidth(context, 2.0); //设置线宽 CGContextSetStrokeColorWithColor(context, [UIColorwhiteColor].CGColor); //设置线的颜色 float lengths[] = {10,10}; CGContextSetLineDash(context, 0, lengths,2); //设置虚线的样式 CGContextMoveToPoint(context, 10.0, 20.0); //将路径绘制的起点移动到一个位置,即设置线条的起点 CGContextAddLineToPoint(context, 310.0,20.0); //在图形上下文移动你的笔画来指定线条的重点 CGContextStrokePath(context); //创建你已经设定好的路径。此过程将使用图形上下文已经设置好的颜色来绘制路径。 CGContextClosePath(context);
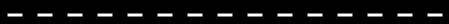
lengths的值{10,10}表示先绘制10个点,再跳过10个点,如此反复,如图:

如果把lengths值改为{10, 20, 10},则表示先绘制10个点,跳过20个点,绘制10个点,跳过10个点,再绘制20个点,如此反复,如图:

本文内容转自:http://blog.csdn.net/zhangao0086/article/details/7234859,尊重原创。
另:有时间的话可以看一下ios绘图的原理、图形开发等。