根据博客https://www.cnblogs.com/geyouneihan/p/9769808.html学习webpack4中使用ProvidePlugin遇到了自定义js无法使用的问题,解决之后想记录一下。
"presets": [
resolve: {
alias: {
tast$: path.resolve(__dirname, "src/io.js")
}
},
webpack4的取别名的功能,原来import可能地址很复杂,可以使用别名简化,可看官网 https://webpack.js.org/configuration/resolve/#resolvealias
plugins: [
new webpack.ProvidePlugin({
ta: 'tast',
})
]
常用模块可以减少import的频率,插件的介绍,官网 https://webpack.js.org/plugins/provide-plugin/#root
用loadsh,jquery等第三方库就没有问题,但是自己写的js就有问题
原因是因为我写的js导出用的es6的语法export
export function tt(){
console.log(12223)
}
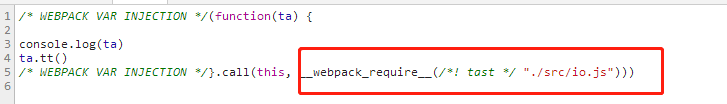
而ProvidePlugin插件是使用require的方式来导入的,所以才会出现问题,打包后的源码如图