首先需要配置node和npm,如果没有安装的话,百度一下安装教程。
如果感觉npm下载速度慢,可以使用淘宝镜像cnpm,链接地址:
http://npm.taobao.org/
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成准备工作
1、开始安装脚手架工具vue-cli
打开cmd,输入以下命令,在全局安装vue-cli
方式一 npm install --global vue-cli 方式二 cnpm install --global vue-cli 方式三 yarn //需要自己去百度配置
2、初始化vue项目
windows下:管理员进入cmd,进入指定文件夹,命令如下:

初始化项目,命令如下:
vue init webpack blogweb
我这里只安装router,下章定义权限需要。直到出现下载提示: 等待下载成功!

定位到项目文件夹
cd blogweb
npm i //安装所以的依赖包
npm run dev
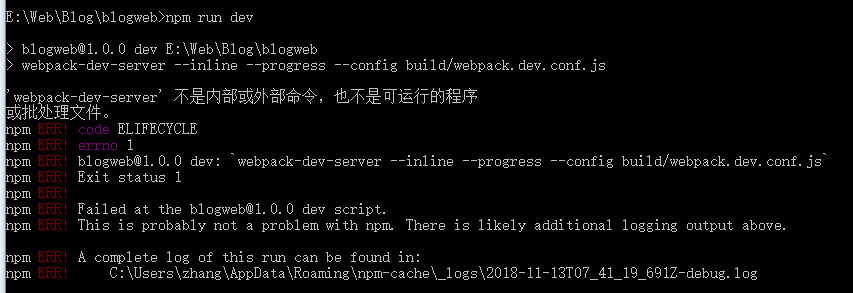
常见一些错误,一般都是依赖包没安装完,或者 ESLint tests e2e选择了yes

处理方式(提示缺少那个模块,就安装那个模块就OK了):
npm i webpack-dev-server
项目安装完成,运行项目。
cd blogweb
npm run dev
证明成功了!webpack 正在打包。


项目文件描述
├── README.md 项目说明文档
├── node_modules 项目依赖包
├── build 编译配置文件,可忽略
│ ├── build.js
│ ├── check-versions.js
│ ├── dev-client.js
│ ├── dev-server.js
│ ├── utils.js
│ ├── vue-loader.conf.js
│ ├── webpack.base.conf.js
│ ├── webpack.dev.conf.js
│ └── webpack.prod.conf.js
├── config 项目基本设置文件夹
│ ├── dev.env.js 开发配置文件
│ ├── index.js 配置主文件
│ └── prod.env.js 编译配置文件
├── index.html 项目入口文件
├── package-lock.json npm5 新增文件,优化性能
├── package.json 项目依赖包配置文件
├── src 项目文件【开发】
│ ├── App.vue APP入口文件
│ ├── assets 初始项目资源目录
│ │ └── logo.png
│ ├── components 公共组件目录
│ │ └── HelloWorld.vue 测试组件
│ ├── main.js 主配置文件
│ └── router 路由配置文件夹
│ └── index.js 路由配置文件
└── static 静态资源目录
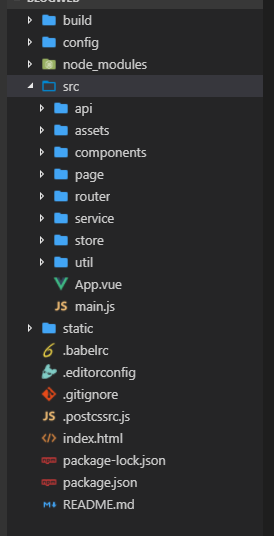
3、配置src文件
先配置如下项目结构,这个纯属看团队或者个人的爱好,没有强制性规范
-------------------------------------------------------------------------------------------------------------------------
├src
├── App.vue APP入口文件
├── assets 静态文件
├── api 接入后端服务的基础 API
│ └── index.js 抽取出api请求
├── components 组件
├── config 项目配置文件夹
│ └── index.js 项目配置文件
├── router 路由文件夹
│ └── index.vue // 默认子路由
├── main.js vue入口文件
├── page 各个页面
├── style 样式
├── store vue状态管理
└── utils 常用工具文件夹
└── service 服务
-------------------------------------------------------------------------------------------------------------------------
├static 一般不频繁修改,压缩过的文件,我们可以直接放里面,可减少打包的时间
├── css 样式
├── font 字体
├── image 图片文件,大项目可精确到模块
├── login 比如登陆
└── js 脚本

表现层
store/ - Vuex 状态管理
router/ - 前端路由
view/ - 各个业务页面
component/ - 通用组件
业务层
service/ - 处理服务端返回的数据(类似data format),例如 service 同时调用了不同的api,把不同的返回数据整合在一起在统一发送到 store 中
API 层
api/ - 请求数据,Mock数据,反向校验后端api
util 层
util/ - 存放项目全局的工具函数
好,我们的第一步,已经顺利完成了,下一步我们开始写代码。