jQuery库本质上还是JavaScript代码,它只是对JavaScript语言进行包装处理,为的是提供更好更方便快捷的DOM处理与开发中经常使用的功能。我们使用jQuery的同时也能混合JavaScript原生代码一起使用。在很多场景中,我们需要jQuery与DOM能够相互的转换,它们都是可以操作的DOM元素,jQuery是一个类数组对象,而DOM对象就是一个单独的DOM元素。
如何把jQuery对象转成DOM对象
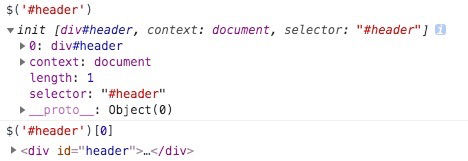
利用数组下标的方式读取到jQuery中的DOM对象
1、我们项目中本来有的id,通过jquery获取到后需要转化成dom对象

2、用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <script src="http://code.jquery.com/jquery-1.11.3.js"></script> </head> <body> <div>元素一</div> <div>元素二</div> <div>元素三</div> <script type="text/javascript"> var $div = $('div'); //jQuery对象 var div = $div[0]; // 转化成dom对象 div.style.color = 'red'; //操作dom对象的属性 </script> </body> </html>
通过jQuery自带的get()方法
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <script src="http://code.jquery.com/jquery-1.11.3.js"></script> </head> <body> <div>元素一</div> <div>元素二</div> <div>元素三</div> <script type="text/javascript"> var $div = $('div'); //jQuery对象 var div = $div.get(0); // 转化成dom对象 div.style.color = 'red'; //操作dom对象的属性 </script> </body> </html>