学习node、koa,随手做了一个留言板demo。
基本功能如下:
- 未登录用户可以查看主题列表和主题内容。
- 用户注册和登录功能。
- 登录用户可以发表、修改、删除自己的主题。
- 登录用户主题列表下方有发表主题表单。
- 登录用户自己的主题列表中有”修改“、”删除“按钮。
好了,主要需求大概就这么多,让我们从零开始,一起学习吧。
写在前面
本文章供初学者学习和交流,项目未重构,有些地方都可以进行优化,后面有时间的话再考虑优化问题。
最终效果如下:

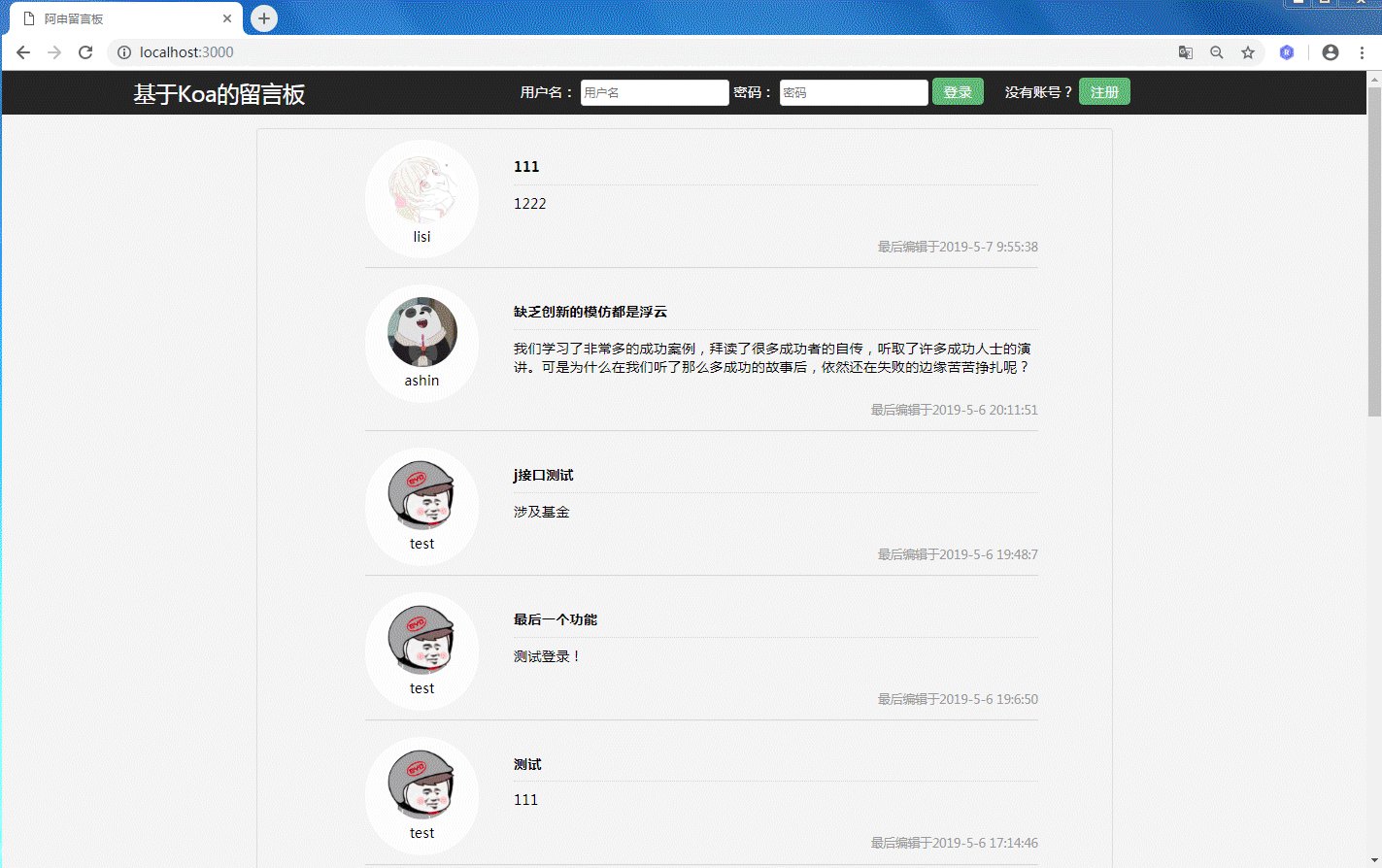
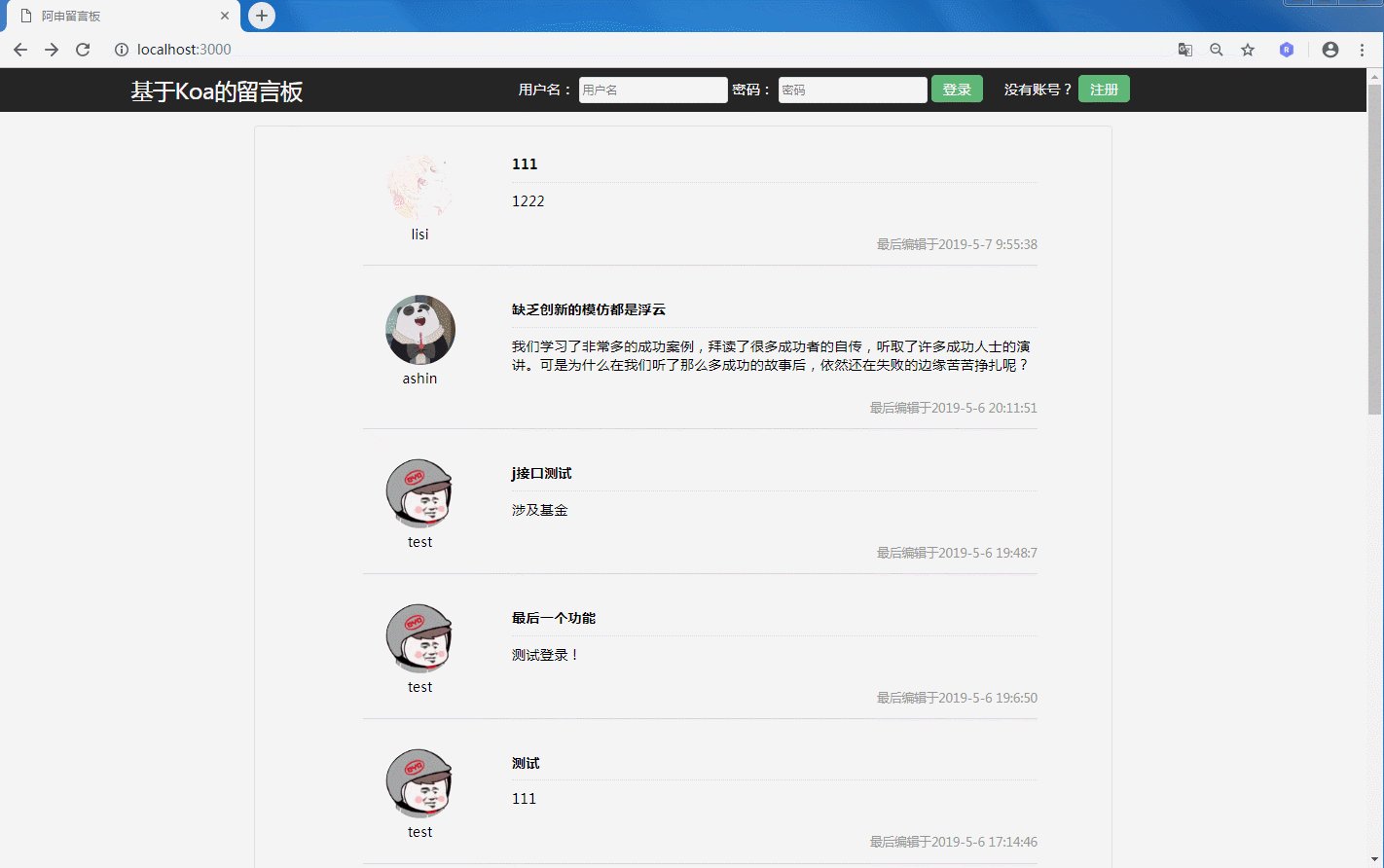
图1 未登录用户

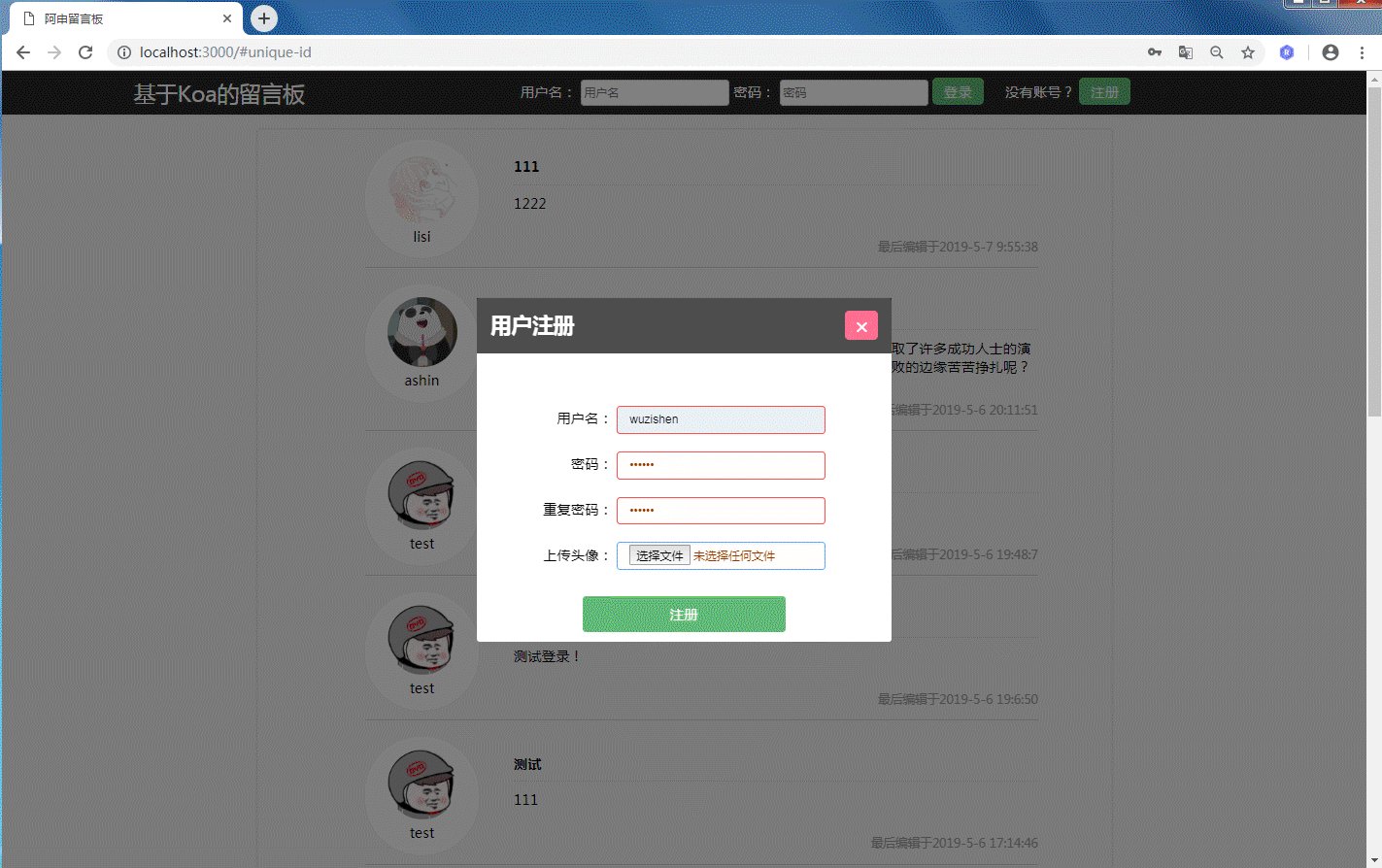
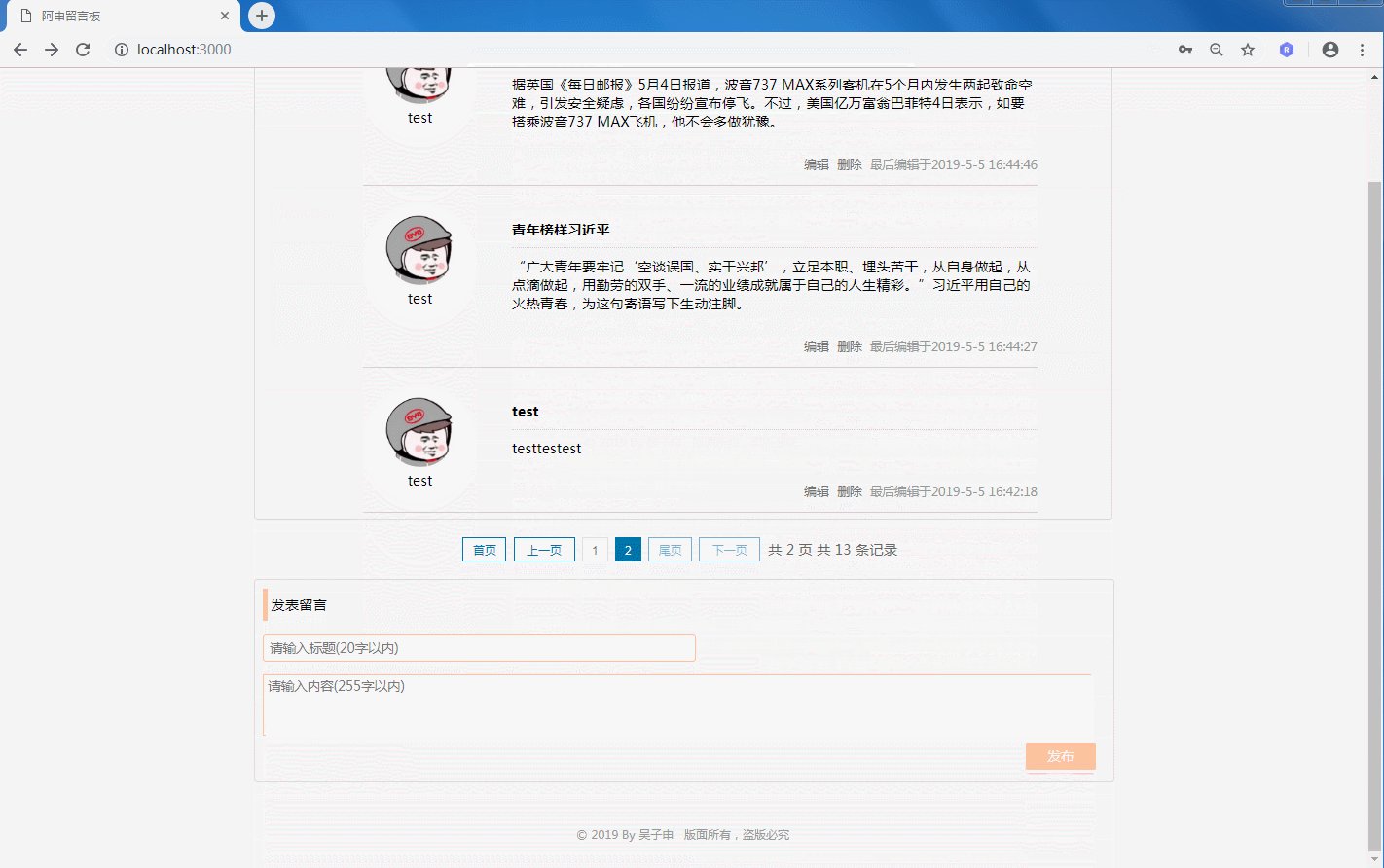
图2 注册用户-发表主题

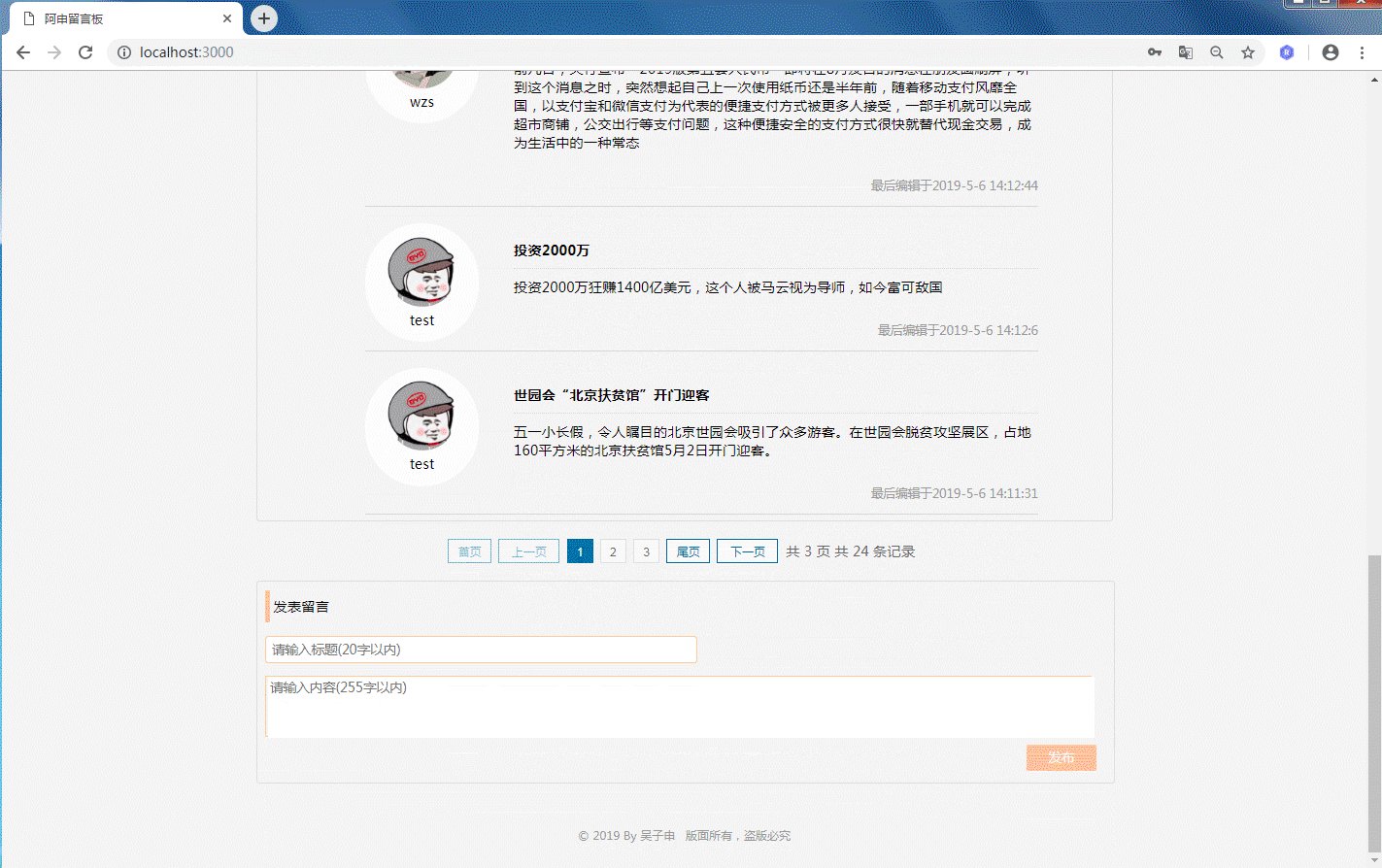
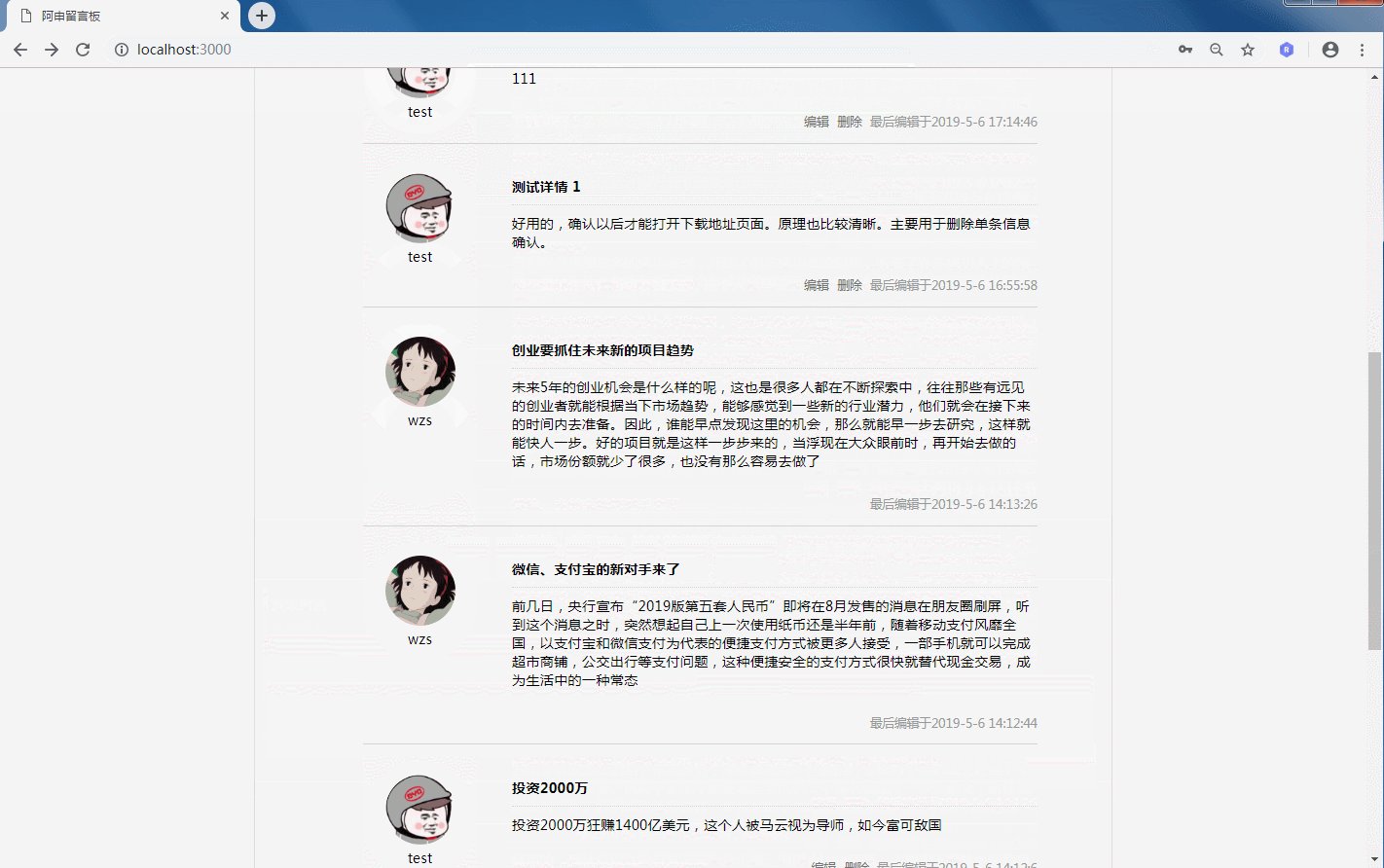
图3 编辑、删除留言

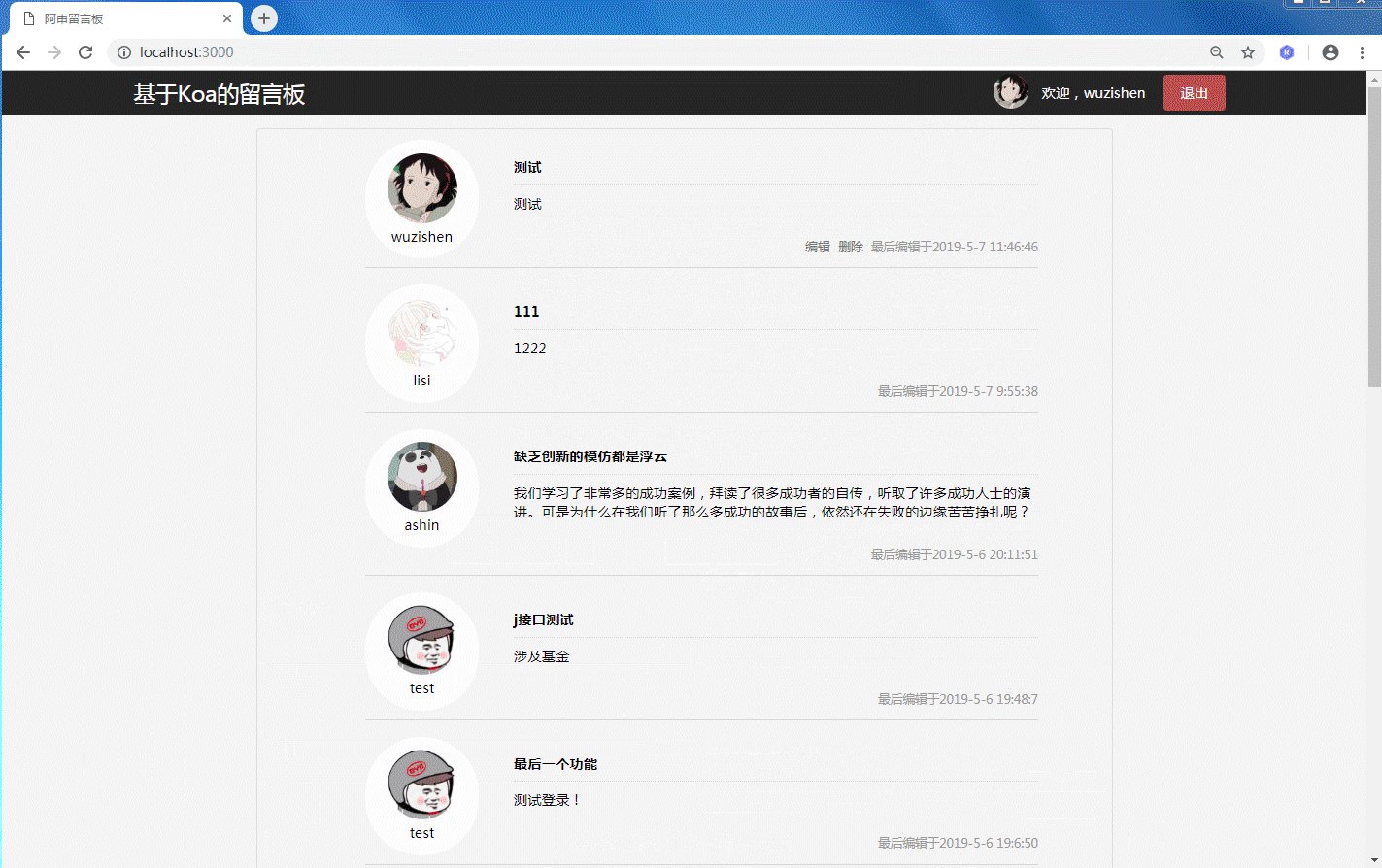
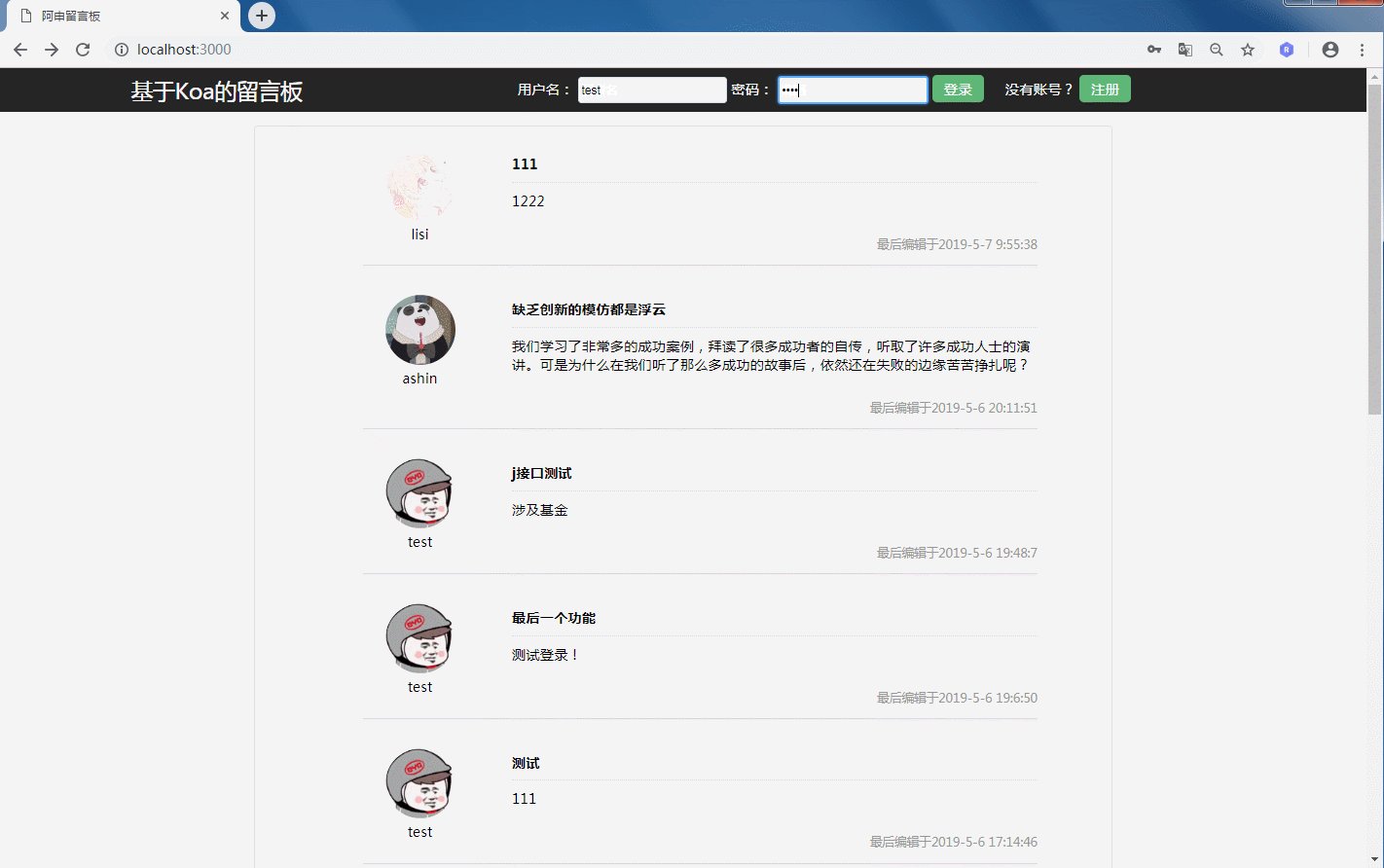
图4 登录和个人留言列表
开发环境
- nodejs
v10.15.3 - koa
v2.2.0 - mysql
v5.7.10
构建项目
项目构建使用koa-generator来快速创建,当然,你也可以自己手动创建,但比较麻烦。
1 安装koa-generator
在终端输入:
$ npm install -g koa-generator
2 使用koa-generator生成koa2项目
在你的工作目录下,输入:
$ koa2 messageBoardDemo
成功创建项目后,进入项目目录,并执行npm install命令
$ cd messageBoardDemo
$ npm install
3 启动项目
在终端输入:
$ npm start
打开浏览器localhost:3000如果出现“welcome to koa2”等字眼,就说明构建成功了,这里不再附图了。
浏览项目
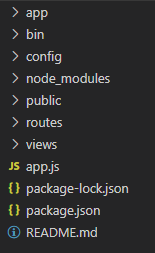
我是根据上面的工具生成的目录后进行开发的(嘿嘿)
最终目录如下:

github: https://github.com/AshinWu/messageBoard
最后说明
学习时随便写的,没有规范,没有测试,项目里日志也直接console,哈哈
有些依赖可能已经老旧了,但不影响项目运行的。
分享给大家供学习参考。