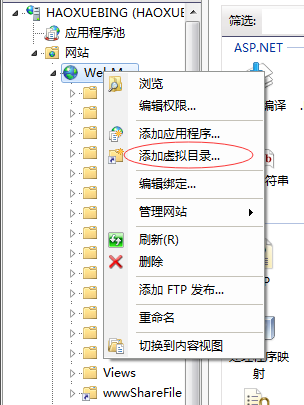
以前调试网站一直用的vs自带的IIS,做为学习没啥大碍,但要是用于团队项目开发就会带来诸多不便。团队开发项目有统一的网站端口号、文件目录什么的,端口号可以在配置文件中修改倒也没啥,但是要在自己的项目中建一个虚拟的文件目录映射到服务器上,使用VS自带的IIS是办不到的,只能用本地的IIS。


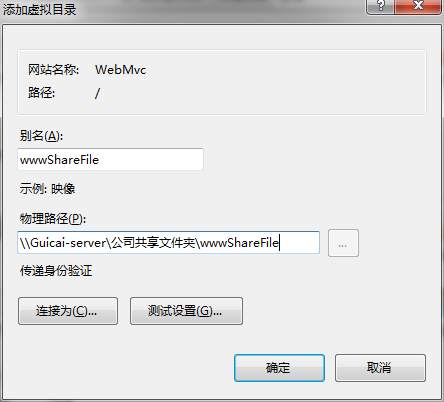
上面两张图片是添加网站虚拟目录
好了,废话不多说,下面来说出现的问题以及解决方法
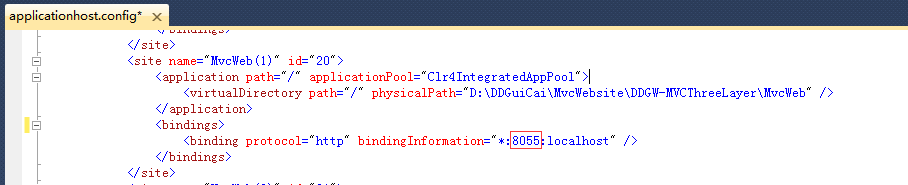
1、如果网站用vs自带的IIS启动过,系统就会自动为这个网站创建一个端口

这个文件的位置: C:Users -DocumentsIISExpressconfigapplicationhost.config
如果出现端口号冲突可在此修改。注意:这个是vs-IIS启动使用的端口号
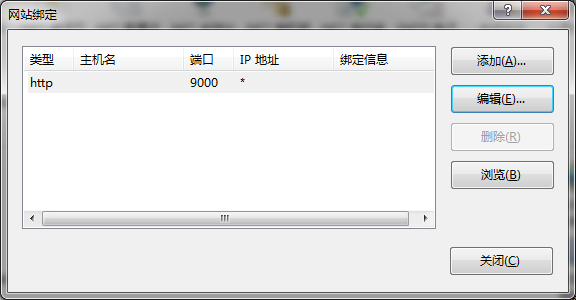
2、网站配置文件中的端口号,必须要和本地IIS创建时使用的端口号一直
<WebProjectProperties> <UseIIS>True</UseIIS> <!-- 如果使用的是本地IIS这里改成Ture,如果使用VS-IIS这里改成False --> <AutoAssignPort>True</AutoAssignPort> <DevelopmentServerPort>9000</DevelopmentServerPort> <DevelopmentServerVPath>/</DevelopmentServerVPath> <IISUrl>http://localhost:9000</IISUrl> <!--上下两个端口号要一直,并且使用本地IIS的话要和本地IIS上的端口号一直--> <NTLMAuthentication>False</NTLMAuthentication> <UseCustomServer>False</UseCustomServer> <CustomServerUrl> </CustomServerUrl> <SaveServerSettingsInUserFile>False</SaveServerSettingsInUserFile> </WebProjectProperties>

注:不一样网站会加载不上
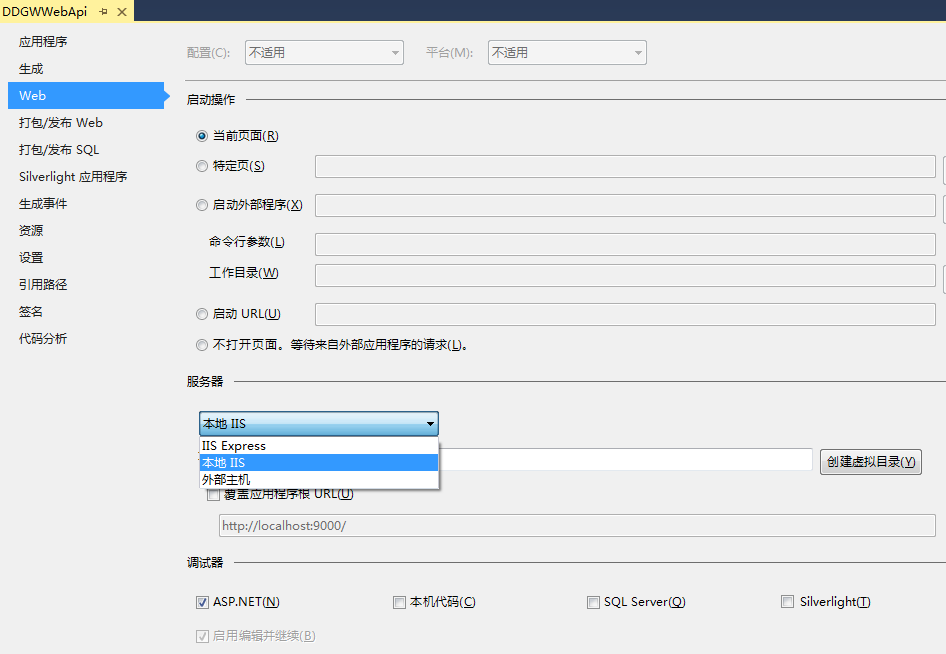
3、如何配置网站到底是用VS-IIS还是用本地IIS
右键网站的解决方案--属性

这里的虚拟是网站的地址 例如:http://localhost:9000
4、IIS上部署MVC网站,打开后ExtensionlessUrlHandler-Integrated-4.0解决方法
IIS上部署MVC网站,打开后500错误:处理程序“ExtensionlessUrlHandler-Integrated-4.0”在其模块列表中有一个错误模块“ManagedPipelineHandler”
解决方法如下:
以管理员运行下面的命令注册:
32位机器:
C:WindowsMicrosoft.NETFrameworkv4.0.30319aspnet_regiis.exe -i
64位机器:
C:WindowsMicrosoft.NETFramework64v4.0.30319aspnet_regiis.exe -i
就这些吧,个人经验,非官方,有错的地方望指出
祝:初学者学习顺利!