1、认识Js
js概念
JavaScript是一种网页编程技术
JavaScript就是一种基于对象和事件驱动,并具有安全性能的脚本语言
JavaScript可以被嵌入到HTML文件中,不需要经过Web服务器就可以对用户操作作出响应
简单理解: js就是一门运行在客户端浏览器的脚本编程语言
js组成
•ECMAScript:JavaScript的语法标准。
•DOM:文档,JavaScript操作网页上的元素的API
•BOM:JavaScript操作浏览器的部分功能的API
特点
1. 简单易用
可以使用任何文本编辑工具编写
只需要浏览器就可以执行程序
2. 解释执行(解释语言)
事先不编译
逐行执行
无需进行严格的变量声明
(js源代码直接通过js引擎执行)
3. 基于对象
内置大量现成对象,编写少量程序可以完成目标
2、js使用范围
客户端数据计算
客户端表单合法性验证
浏览器对象的调用
浏览器事件的触发
网页特殊显示效果制作
3、Javascript 与html之间的关系
Html: 是用来制作网页,简单来说就是编写网页结构。
Javascript: 实现网页与客户之间互动的桥梁,让网页具有丰富的生命力
4、Javascript语法规范
Javascript 书写位置
(1)与css类似,直接嵌入到html页面中 推荐放到html结构最后写
<script>
</script>
(2)文件调用:JavaScript代码写到另一个文件当中(其后缀通常为“.js”),然后用格式为
<script src="javascript.js"></script>
的标记把它嵌入到文档中
Javascript执行过程中的小原理
html页面中出现<script>标签后,就会让页面暂停等待脚本的解析和执行。无论当前脚本是内嵌式还是外链式,页面的下载和渲染都必须停下来等待脚本的执行完成才能继续,这在页面的生命周期中是必须的。
例如:通过外链式js文件查看加载速度。
所以推荐大家将能合并的js文件合并到一个文件中,然后再去引用
-
alert(“”);在页面中弹出提示框,显示消息
-
confirm(“”) ;弹窗显示 一般与if...else配合使用
-
prompt("");在网页弹出输入框,一般用来接收用户输入消息
-
document.write("");在网页中输出消息,里面可以放HTML标签
-
console.log("");在控制台输出消息,一般用来调试程序
声明变量(定义变量)
通过 var关键字定义
变量定义: var 自定义名称;
如:
var name;
变量赋值 **注意:** = 为赋值运算符号,不是我们理解的等号
var name= "张三";
变量调用:
alert(name)
字面量(直接量):没有通过定义,直接用的 需用" "引号
变量命名规范:
1. 不能使用特殊字符定义变量或者以特殊字符开头,“_”除外
2. 变量名必须以字符或下划线“_”开头
3. 变量可以包含数字、从A至Z的大小字母(不能使用纯数字)
4. 不推荐使用汉字定义变量
5. JavaScript严格区分大小写,computer和Computer是两个完全不同的变量
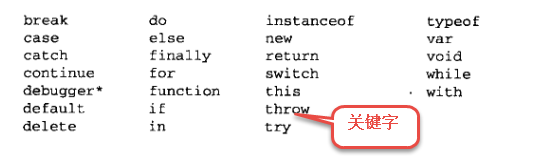
6. 禁止使用javascript的保留关键字作为变量名(见下面的保留关键字图)
关键字:JavaScript语言用于程序控制或者执行特定操作的英语单词。

保留字:ECMAScript规范中,预留的某些词汇,以便于以后某个时间会用于关键字。

我们写的代码起名字的时候不能用跟关键字和保留字重名。不然会报错。
7、数据类型介绍
1、简单数据类型
Number(数字):所有的数字(整数,负数,小数)
1、最基本的数据类型
2、不区分整型数值和浮点型数值
3、能表示的最大值是±1.7976931348623157乘以10的308次方
能表示的最小值是±5 乘以10的-324次方
4、包含十六进制数据,以 0x开头 0到9之间的数字,a(A)-f(F)之间字母构成。 a-f对应的数字是10-15
5、 八进制直接以数字0开始,有0-7之间的数字组成。
String(字符串)
凡是用“”(双引号)或者‘’(单引号)引起来的都是字符串类型
” 转双引号
’ 转单引号
回车符
换行
Boolean(布尔)
取值: true 和false,也代表1和0,实际运算中true=1,false=0
Null(空)
Javascript中的关键字,它表示一个特殊值。通常用来描述“空值”。
Undefined(变量未初始化)
没有给变量赋值
在EcmaScript3中,undefined是可读写的变量,可以给它负任何值。在EcmaScript5中将这个错误进行了修改。只有undefined这一个值。
2、复杂数据类型
Object(对象)
Array(数组)
8、比较运算符
> < != >= <=
结果:一种是true(正确的) 一种是false(错误的)
9、算术运算符
加 +
1、当两个Number类型的变量相加,结果为Number
2、当一个Number类型的变量和一个String类型的变量相加,最后结果为字符串(加号起到的是连接的作用)
减 -
1、当两个Number类型的变量相减,结果为Number
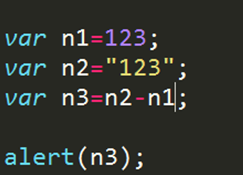
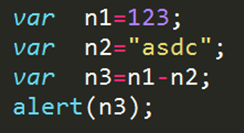
2、当一个Number数据类型的变量和一个数字的字符串类型变量相减,最后的结果为Number类型

输出结果为 0

输出结果为:NaN
NaN: not a number
但是它是一个Number类型
乘 *
不同类型运算结果与减法的结果一致
除 /
结果同上,区别:当一个数字除以0最后的结果为 infinity
Infinity: 无穷大的数字。
% 取余
获取余数。不同类型运算结果同上
() 优先级
有括号先算括号里面的值