本文主要来自网络,进行整理而成,相关文章如下:
http://diaosbook.com/Post/2012/12/15/setup-private-nuget-server
https://www.cnblogs.com/dudu/archive/2012/06/05/nuget_server_push.html
https://www.cnblogs.com/haogj/p/4468512.html
NuGet 是.NET程序员熟知的给.NET项目自动配置安装library的工具,已经整合在了VS2010 SP1及以上的版本中。
一、网站构建
首先,确保你的机器在互联网上,并且能够访问NuGet服务器。
创建一个空的ASP.NET网站,选择Framework4(根据自己的需要创建一个web站点)

接下来,用NuGet为这个Web Project安装“NuGet.Server”库。

安装成功后,你的Solution会变成这样一个结构。并且不需要写任何代码或更改任何配置,它已经可以运行了。注意,Packages里只有一个readme.txt,这个目录是用来放NuGet包的,它就是存放包包的仓库。

现在,网站已经构建完成。
二、配置和部署
1. 在web.config > appSettings 中设置存放包包的仓库的路径
<appSettings>
<add key="packagesPath" value="~/Packages" />
</appSettings>
2. 在web.config > appSettings 中设置apiKey,上传包包时,需要通过这个apiKey进行验证。
<appSettings>
<add key="apiKey" value="12345trewq" />
</appSettings>
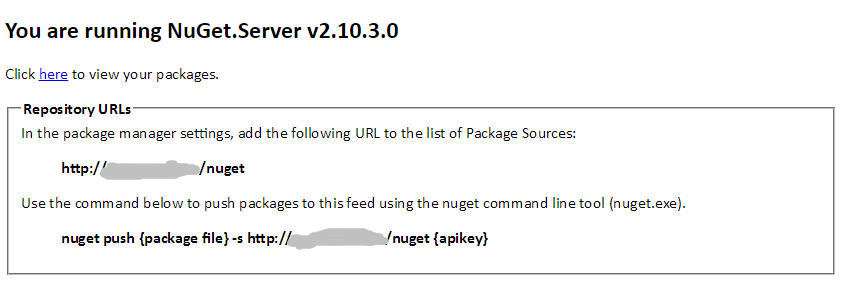
3. 在IIS中为这个项目创建一个Web站点,然后通过浏览器访问,如果设置正确,会出现如下的页面:

这里可以看见所有我们拷到packages目录下的包:
发布后访问http://nuget.xxxx.cn/nuget/Packages 可以看到所有的发布包
三、客户端打包/上传包包
1. 打包,也就是生成.nupkg文件
有三种方式:
a) 通过nuget pack命令
比如,我们对一个名称为“项目A”的VS2010项目进行打包,对应的命令行是:
开启cmd,切换到项目的.csproj所在文件夹同一级目录,
nuget pack 项目A.csproj -Build -Properties Configuration=Release
运行该命令后,nuget会自动调用msbuild以Release方式编译该项目并在当前文件夹中生成“项目A.nupkg”。
b) 在Visual Studio编译时自动打包
要启用程序包恢复功能,可右键单击解决方案(注意,不是右键单击项目文件),并选择 Enable NuGet Package Restore (启用NuGet程序包还原) 选项。屏幕上会显示一系列提示对话框

然后修改发布项目的.csproj文件,在PropertyGroup中添加<BuildPackage>true</BuildPackage>,如下图:

这样设置后,Visual Studio编译该项目时会自动在bin文件夹中生成对应的.nupkg文件。
c) 通过msbuild命令在编译时进行打包
比如,在命令行中运行下面的命令:
msbuild CNBlogs.Infrastructure.Logging.csproj /p:BuildPackage=true
注:通过msbuild传参数不需要修改任何配置文件,这样可以很方便地进行自动化。
2. 上传至NuGet服务器
通过nuget push命令进行上传,比如:
nuget push 项目A.nupkg -s http://nuget.cnblogs.com 12345trewq
注:项目A.nupkg是包包的名称,http://nuget.cnblogs.com是NuGet Server网址,12345trewq是之前在web.config中设置的apiKey。
【遇到的问题】
开始时,我们执行这个命令后,出现错误:
Failed to process request. 'Method Not Allowed'.
The remote server returned an error: (405) Method Not Allowed..
产生这个错误是由于IIS安装了WebDAV模块:

删除WebDAV Module与WebDAV Hanlder,上传时会返回404错误,通过浏览器访问路径nuget/Packages也是404错误。
查看IIS日志发现nuget push实际执行的是HTTP PUT操作 —— PUT /api/v2/package/,WebDAV不允许这个操作。解决方法在文章末尾。
3. 打包/上传一条龙
a) 通过批处理实现
优点:可自动化,可一次打包/上传多个项目。
批处理示例:
nuget pack ..CNBlogs.Domain.CoreCNBlogs.Domain.Core.csproj -Build -Properties Configuration=Release
nuget pack ..CNBlogs.BootstrapCNBlogs.Bootstrap.csproj -Build -Properties Configuration=Release
nuget pack ..CNBlogs.Presentation.WebCNBlogs.Presentation.Web.csproj -Build -Properties Configuration=Release
nuget push *.nupkg -s http://nuget.cnblogs.com 12345trewq
目前我们采用的就是这个方法。
b) 通过图形界面工具NuGetPackageExplorer实现
优点:操作方便
缺点:不能一次处理多个项目,不能自动化
常见发布问题
NuGet Package Explorer上传时报:failed to process request:'Method Not Allowed'错误解决办法
解决办法Web.config里面加入设置:
<system.webServer>
<modules>
<remove name="WebDAVModule" />
</modules>
<handlers>
<remove name="WebDAV" />
</handlers>
</system.webServer>