js Array.from & Array.of All In One
数组生成器

Array.from
The Array.from() static method creates a new, shallow-copied Array instance from an array-like or iterable object.
Array.from()静态方法从类似数组或可迭代的对象中创建一个新的,浅复制的Array实例。
Array.from(arrayLike [, mapFn [, thisArg]])
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
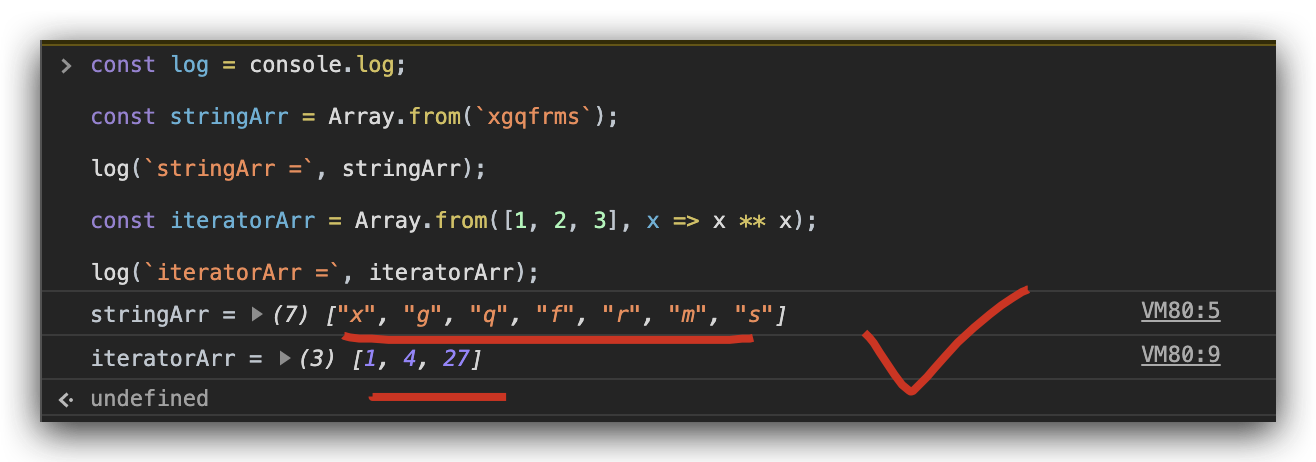
const log = console.log;
const stringArr = Array.from(`xgqfrms`);
log(`stringArr =`, stringArr);
log(`
`);
const iteratorArr = Array.from([1, 2, 3], x => x ** x);
log(`iteratorArr =`, iteratorArr);
/*
stringArr = [
'x', 'g', 'q',
'f', 'r', 'm',
's'
]
iteratorArr = [ 1, 4, 27 ]
*/
const log = console.log;
log(`
`);
// Array.from(arrayLike [, mapFn [, thisArg]])
const arrayLike = [1, 2, 3]
const mapFn = (item) => {
log(`item = `, item);
return 2 ** item;
}
const thisArg = this;
const test = Array.from(arrayLike, mapFn, thisArg);
log(`test =`, test);
/*
item = 1
item = 2
item = 3
test = [ 2, 4, 8 ]
*/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/from
Array.of
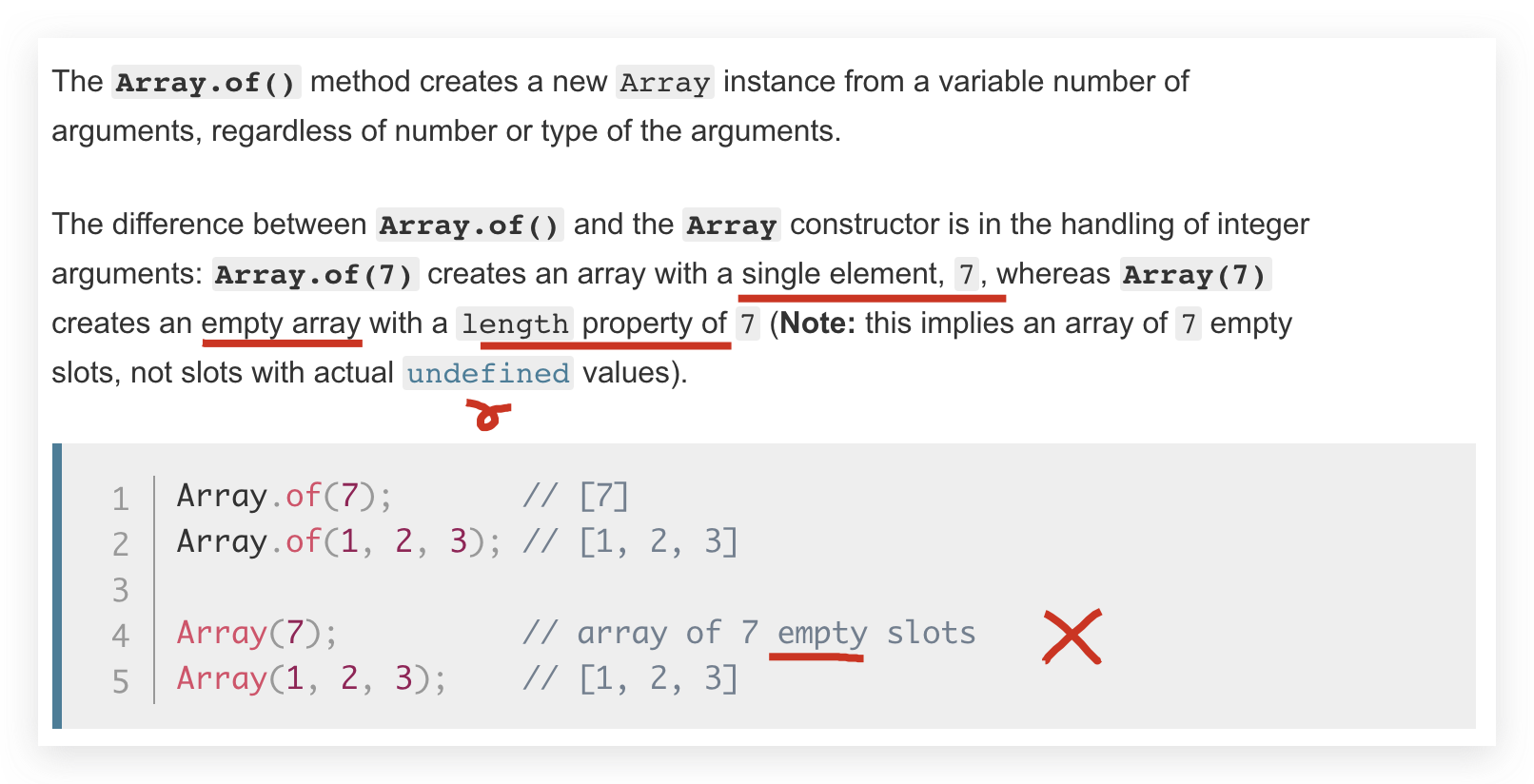
The Array.of() method creates a new Array instance from a variable number of arguments, regardless of number or type of the arguments.
Array.of()方法从可变数量的参数创建新的Array实例,而不考虑参数的数量或类型。
Array.of(element0[, element1[, ...[, elementN]]])
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
const arrOf1 = Array.of(7);
const arrOf2 = Array.of(1, 2, 3);
log(`arrOf1 = `, arrOf1)
log(`arrOf2 = `, arrOf2)
const arr1 = Array(7);
// array of 7 empty slots
const arr2 = Array(1, 2, 3);
log(`
`)
log(`arr1 = `, arr1)
log(`arr2 = `, arr2)
/*
arrOf1 = [ 7 ]
arrOf2 = [ 1, 2, 3 ]
arr1 = [ <7 empty items> ]
arr2 = [ 1, 2, 3 ]
*/

polyfill
if (!Array.of) {
Array.of = function() {
return Array.prototype.slice.call(arguments);
// Or
let vals = [];
for(let prop in arguments){
vals.push(arguments[prop]);
}
return vals;
}
}
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/of
js no for creating a 100 length array
js no for 100 array
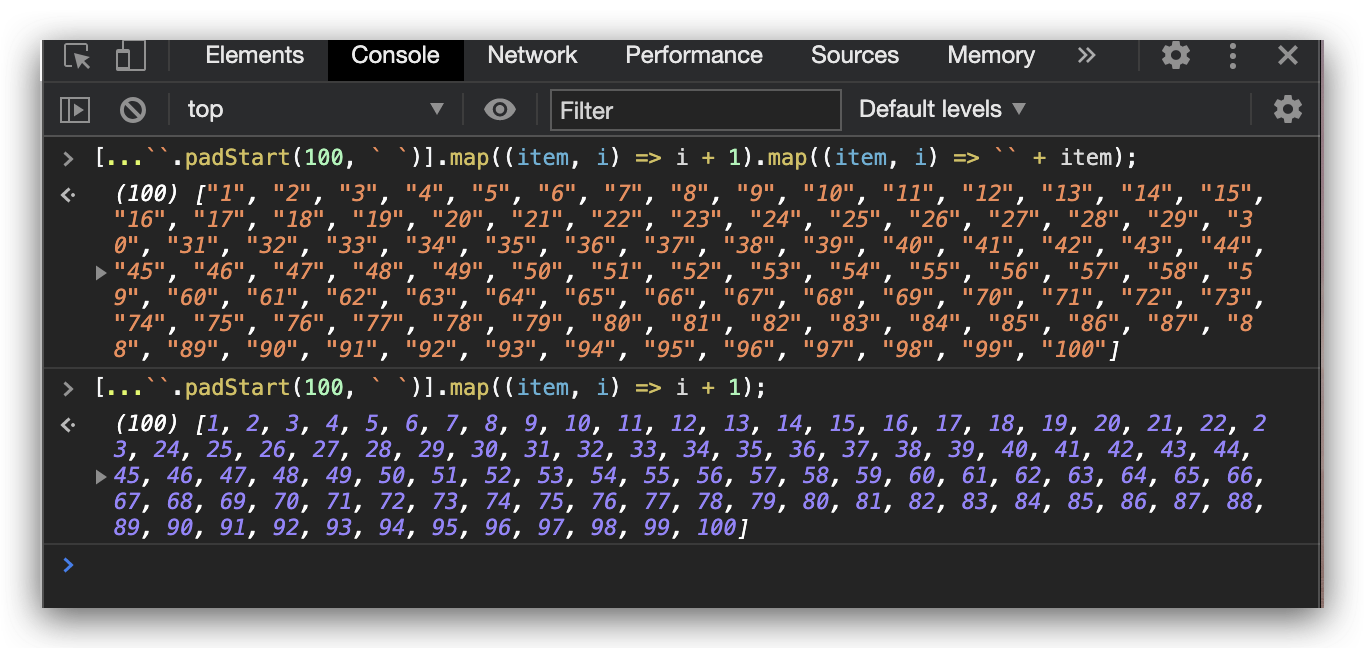
padStart
// string arr
const arr = [...``.padStart(100, ` `)].map((item, i) => i + 1).map((item, i) => `` + item);
// (100) ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31", "32", "33", "34", "35", "36", "37", "38", "39", "40", "41", "42", "43", "44", "45", "46", "47", "48", "49", "50", "51", "52", "53", "54", "55", "56", "57", "58", "59", "60", "61", "62", "63", "64", "65", "66", "67", "68", "69", "70", "71", "72", "73", "74", "75", "76", "77", "78", "79", "80", "81", "82", "83", "84", "85", "86", "87", "88", "89", "90", "91", "92", "93", "94", "95", "96", "97", "98", "99", "100"]
// number arr
const arr = [...``.padStart(100, ` `)].map((item, i) => i + 1);
// (100) [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96, 97, 98, 99, 100]

Uint8Array & Typed Arrays
const arr = new Uint8Array(100).map((item, i) => i);
// Uint8Array(100) [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31, 32, 33, 34, 35, 36, 37, 38, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 51, 52, 53, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 65, 66, 67, 68, 69, 70, 71, 72, 73, 74, 75, 76, 77, 78, 79, 80, 81, 82, 83, 84, 85, 86, 87, 88, 89, 90, 91, 92, 93, 94, 95, 96, 97, 98, 99]
refs
js no for 100 array
https://www.cnblogs.com/xgqfrms/p/8982974.html
https://stackoverflow.com/questions/3746725/how-to-create-an-array-containing-1-n/64754401#64754401
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!