1、相关简介
2、绘制曲线
2.1、方法详解
- (void)addQuadCurveToPoint:(CGPoint)endPoint controlPoint:(CGPoint)controlPoint;
追加一条二次贝塞尔曲线,结束点是endPoint,曲线偏向controlPoint控制点!
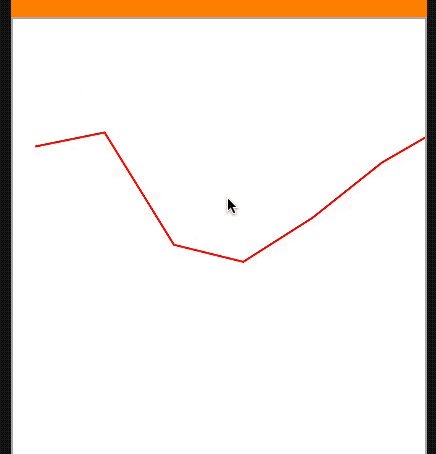
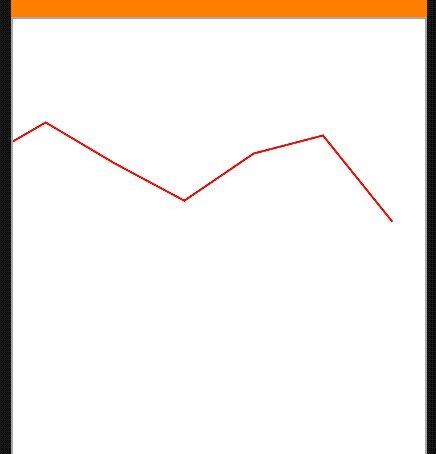
2.2、绘制曲线
//绘制曲线 - (void)drawView{ UIBezierPath *path = [UIBezierPath bezierPath]; DrawModel *firstModel = [self.dataArr firstObject]; CGPoint firstPoint = firstModel.currPoint; [path moveToPoint:firstPoint]; if (self.dataArr.count<2) { return; } for (int i=1; i<self.dataArr.count; i++) { DrawModel *seconModel = self.dataArr[i]; CGPoint secondPoint = seconModel.currPoint; //中心点 CGPoint midPoint = [self getMindPointWithFirstPoint:firstPoint secondPoint:secondPoint]; //第一个点都是中心点,为了绘制两点之间有弧度 [path addQuadCurveToPoint:midPoint controlPoint:[self getControlPointWithFirstPoint:midPoint SecondPoint:firstPoint]]; [path addQuadCurveToPoint:secondPoint controlPoint:[self getControlPointWithFirstPoint:midPoint SecondPoint:secondPoint]]; firstPoint = secondPoint; } CAShapeLayer *layer = [CAShapeLayer layer]; layer.lineWidth = 2; layer.strokeColor = [UIColor redColor].CGColor; layer.fillColor = [UIColor clearColor].CGColor; layer.path = [path CGPath]; [self.backScrollView.layer addSublayer:layer]; } //获取两点之间控制点 - (CGPoint)getControlPointWithFirstPoint:(CGPoint)firstPoint SecondPoint:(CGPoint)secondPoint{ CGPoint controlPoint = [self getMindPointWithFirstPoint:firstPoint secondPoint:secondPoint]; CGFloat diffY = fabs(secondPoint.y - controlPoint.y); if (firstPoint.y < secondPoint.y) controlPoint.y += diffY; else if (firstPoint.y > secondPoint.y) controlPoint.y -= diffY; return controlPoint; } //获取两点之间中心点 - (CGPoint)getMindPointWithFirstPoint:(CGPoint)firstPoint secondPoint:(CGPoint)secondPoint{ return CGPointMake((firstPoint.x + secondPoint.x)/2, (firstPoint.y + secondPoint.y)/2); }
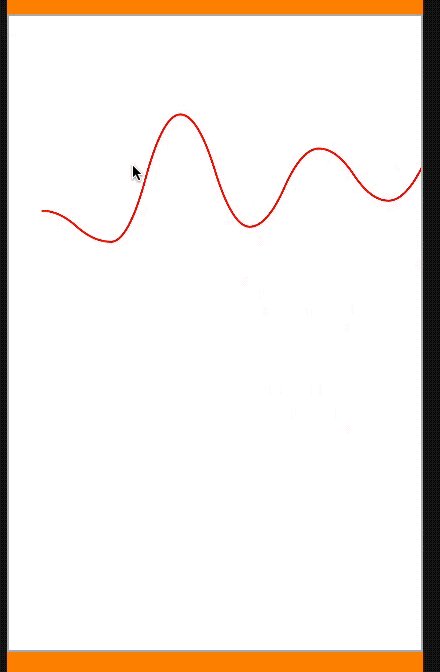
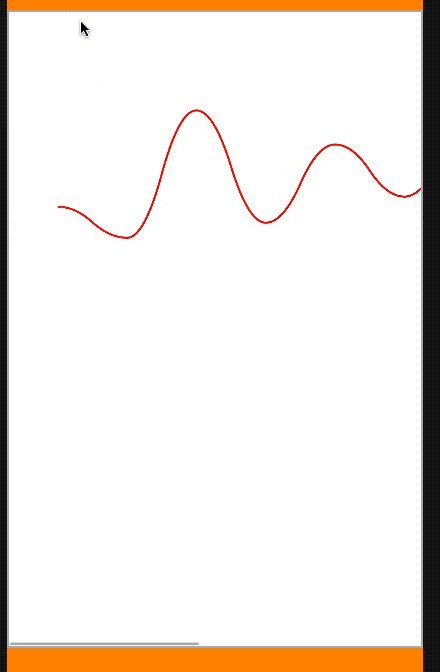
效果图

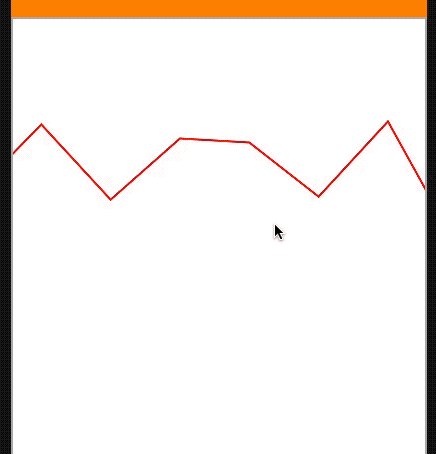
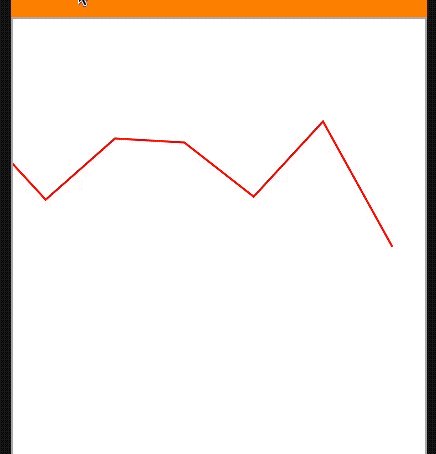
3、绘制折线
- (void)drawView{ UIBezierPath *path = [UIBezierPath bezierPath]; DrawModel *firstModel = [self.dataArr firstObject]; CGPoint firstPoint = firstModel.currPoint; [path moveToPoint:firstPoint]; if (self.dataArr.count<2) { return; } for (int i=1; i<self.dataArr.count; i++) { DrawModel *seconModel = self.dataArr[i]; CGPoint secondPoint = seconModel.currPoint; [path addLineToPoint:secondPoint]; } CAShapeLayer *layer = [CAShapeLayer layer]; layer.lineWidth = 2; layer.strokeColor = [UIColor redColor].CGColor; layer.fillColor = [UIColor clearColor].CGColor; layer.path = [path CGPath]; [self.backScrollView.layer addSublayer:layer]; }
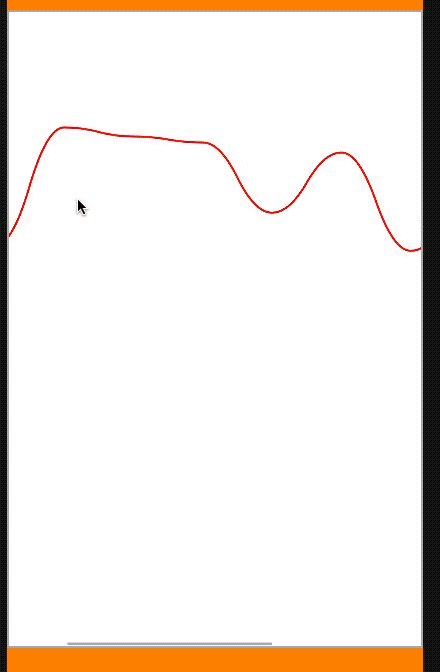
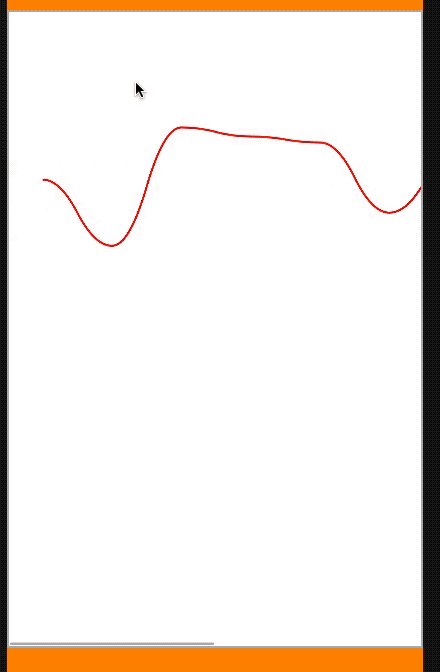
效果图