1.2 获取用户信息
1.2.1 问题分析
- 需要回去用户信息时需要首先获取Request对象,如果没有改对象则需要进行手动的传参.这样的代码耦合性太高.不建议使用
1.3 SpringMVC拦截器
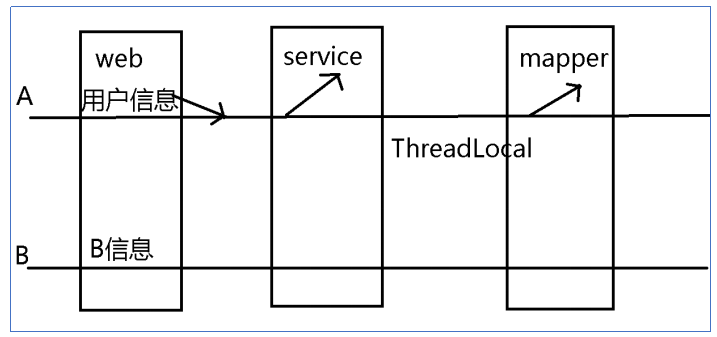
1.3.1 ThreadLocal
说明:保证当前线程内实现数据的共享.在线程安全问题中经常使用
说明:通过ThreadLocal本地线程变量,可以实现当前线程的数据的共享.但是ThreadLocal中的存入数据使用set(). 获取数据调用的get()..但是每次只能获取单个数据.如果有多个数据进行存取,使用Map集合结构

1.3.2 ThreadLocal工具类
说明: package com.jt.web.util;
public class UserThreadLocal { //创建本地线程变量 private static ThreadLocal<User> threadLocal = new ThreadLocal<User>(); public static User get(){ return threadLocal.get(); } public static void set(User user){ threadLocal.set(user); } }
1.3.3 拦截器实现
说明: package com.jt.web.intercept;
//定义SpringMVC的拦截器 public class WebInterceptor implements HandlerInterceptor{ @Autowired private JedisCluster jedisCluster; private static ObjectMapper objectMapper = new ObjectMapper(); //在执行请求之前执行 /** * 说明:如果用户没有登陆京淘系统,则应该在点击购物车按钮时,访问后台 * 数据前生效. * 思路: * 1.从request对象中获取ticket信息 * 2.判断ticket信息中是否含有数据. * 如果有数据: * 从redis中获取userJSON数据. * 如果数据不为null * 获取user信息,之后保存~~~~~~~ * 除此之外 直接跳转到登陆页面 * * 3.参数解析 * return false; 表示拦截 不能访问目标url * return true ; 表示放行 可以访问目标url */ @Override public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { String ticket = CookieUtils.getCookieValue(request, "JT_TICKET"); if(!StringUtils.isEmpty(ticket)){ //表示数据不为null String userJSON = jedisCluster.get(ticket); if(!StringUtils.isEmpty(userJSON)){ //redis中的数据不为null User user = objectMapper.readValue(userJSON, User.class); //通过ThreadLocal实现数据传输 UserThreadLocal.set(user); return true; //表示放行 } } //如果上述代码不能执行.则跳转登录页面 response.sendRedirect("/user/login.html"); return false; } }
1.3.4 拦截器配置
<!--定义MVC的拦截器 -->
<mvc:interceptors>
<mvc:interceptor>
<!--表示拦截的路径
/* 拦截一级目录
/** 拦截所有目录
-->
<mvc:mapping path="/cart/**"/>
<bean class="com.jt.web.intercept.WebInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
2.3 订单提交
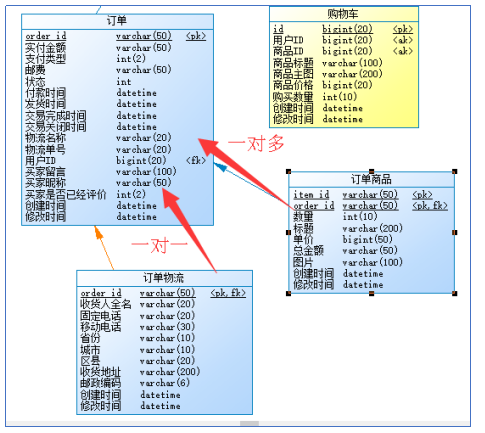
2.3.1 订单的表设计
说明:订单的整个的构成由3部分构成,分别是订单表Order 订单商品表 订单物流表.
在三张表中
order 与 orderItem是一对多的对应关系
order 与 orderShipping 是一对一的对应关系
在维护时,通过order表来维护关联关系

2.3.2 赋值分析
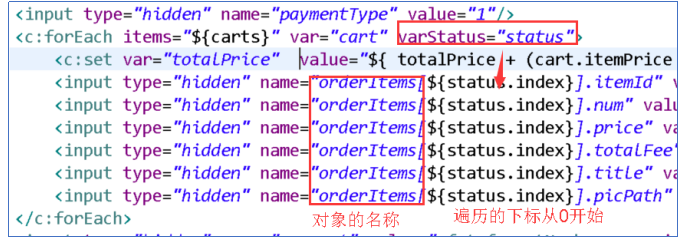
- el表达式遍历

说明:上述的name写法表示,为一个名为orderItems的list集合赋值.
其中${status.index}表示正在遍历的下标
orderItems[${status.index}].itemId 表示
为List<OrderItem对象> orderItems 中的OrderItem对象的itemId属性赋值.
2.3.3 页面分析
分析JS
2.3.4 编辑前端Controller
说明:包路径package com.jt.web.controller;
2.3.5 编辑前端Service
2.3.6 接口文件定义
|
请求方法 |
POST |
|
URL |
http://order.jt.com/order/create |
|
返回值 |
orderId 订单编号 使用String类型接收返回值 采用SysResult对象返回 |
2.3.7 定义后台POJO对象