定位分三种:相对定位,绝对定位,固定定位;
相对定位:position:relatve;
绝对定位:position:absolute;
固定定位:position:fixed;
一,相对定位
1,相对定位:
1)相对定位就是微调元素的位置,让元素相对自己的原来位置,进行位置调整;
2)不脱标,实际上还是原来的位置;
2,相对定位的用途:
相对定位有坑,所以一般不用于做“压盖”效果。页面中,效果极小。就两个作用:
1)微调元素;
2)做绝对定位的参考,(子绝父相);
二,绝对定位1,脱离文档流:
绝对定位后,标签就不会区分行内元素与块级元素,不用display转换就可以改变高宽;
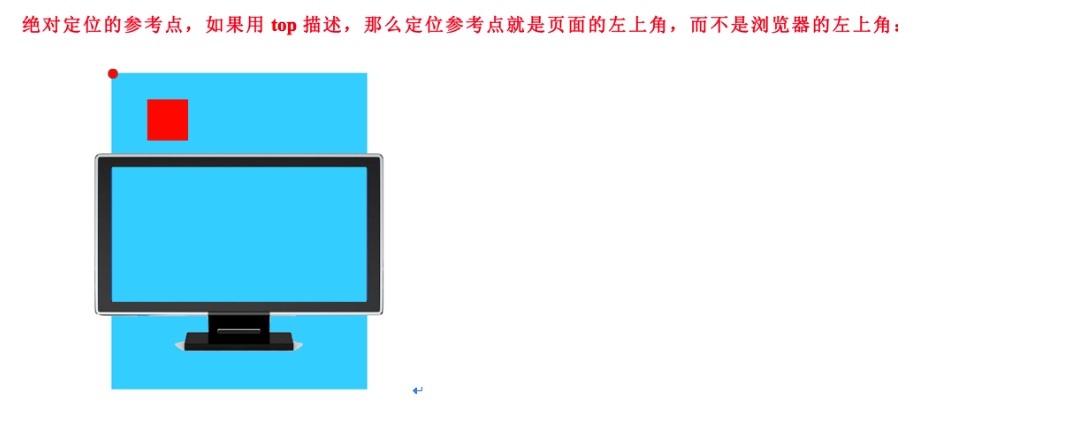
2, 1)绝对定位参考点是页面的左上角,而不是浏览器的左上角; top定位;
2)用bottom定位就是浏览器首屏窗口尺寸,对应的左下角;
3,以盒子为参考点
一个绝对定位的元素,如果父辈元素中出现了也定位的元素,那么将以父辈这个元素为参考点;
注意:1)不一定是相对定位,任何定位,都可以作为参考点;
2)绝对定位的儿子,无视参考的那个盒子的padding,找border的内侧为参考点;"子绝父相"才有意义,父亲不脱标,儿子脱标在父亲的范围里面移动;

4,绝对定位的盒子居中:
margin:0 auto;失效
解决方法:
left:50%;
margin-left:负的宽度一半;
下面有个小问题不错:
三,固定定位
固定定位就是相对浏览器窗口定位,页面如何滚动,这个盒子的显示位置不变;
position:fixed;
四,z-index
1,z-index值表示谁压着谁大,数值大的压盖住数值小的;
2,前提是有定位了的元素,才能有z-index值,不管相对,固定,绝对定位都可以使用z-index,而浮动不能用;
3,z-index值没有单位,就是一个正整数。默认的z-index值是0。
4,如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面能压住别人。定位了的元素,永远能够压住没有定位的元素。
5, 从父现象:父亲怂了,儿子再牛也没用。