AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
第一次接触angularjs大概是半年前开发一个微信公众号,就深深的被他的给种特性吸引,下面将介绍使用require+angularjs搭建一个大型单页面应用。
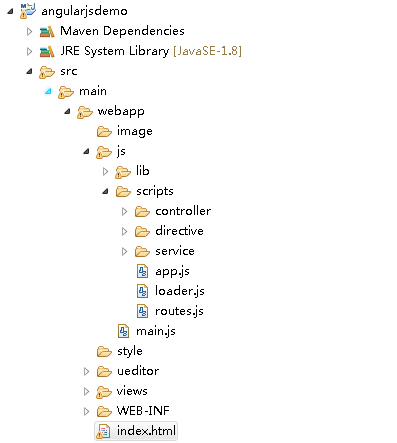
下面是项目结构:

下面看看index.html的结构:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title>app后台管理</title> <link href="./js/lib/bootstrap.min.css" rel="stylesheet"> <link href="./js/lib/ueditor/themes/default/css/ueditor.min.css"> </head> <body> <!-- 路由界面 --> <div class="container" ui-view></div> <!-- 使用require加载js --> <script data-main="js/main.js" src="js/lib/requirejs/require.js"></script> <!-- <script type="text/javascript" src="./lib/jquery.min.js"></script> --> <!-- <script type="text/javascript" src="./lib/bootstrap.min.js"></script> --> </body> </html>
<div class="container" ui-view></div>这里我们使用了ui-view而没有使用ng-view,目的是为了解决路由嵌套问题,有兴趣的请自行了解。
<script data-main="js/main.js" src="js/lib/requirejs/require.js"></script> main.js就是我们的入口文件了,看看他的结构怎样。
require.config({
//配置总路径
baseUrl : "js/scripts",
paths : {
// 其他模块会依赖他
'ui.route':'../lib/angular-plugins/angular-ui-router/angular-ui-router.min',
'angular' : '../lib/angular/angular',
'angular-route' : '../lib/angular-route/angular-route',
'angularAMD' : '../lib/angular-plugins/angularAMD',
'css' : '../lib/requirejs/css.min',
'jquery' : '../lib/jquery.min',
'ueditorConfig' : '../lib/ueditor/ueditor.config',
'ueditorAll' : '../lib/ueditor/ueditor.all.min',
'wdatePicker' : '../lib/My97DatePicker/WdatePicker',
'blockUI':'../lib/angular-plugins/angular-block-ui/angular-block-ui',
'ngload':'../lib/angular-plugins/ngload',
'ui-bootstrap':'../lib/angular-plugins/angular-ui-bootstrap/ui-bootstrap-tpls-0.12.1.min',
'angular-sanitize':'../lib/angular-plugins/angular-sanitize.min'
},
shim : {
// 表明该模块依赖angular
'angularAMD' : [ 'angular'],
'angular-route' : [ 'angular'],
'ui.route':['angular'],
'ueditorConfig' : ['jquery'],
'ueditorAll' : ['jquery'],
'wdatePicker' : ['jquery'],
'ui-bootstrap' : [ 'angular'],
'blockUI' : [ 'angular'],
'angular-sanitize' : [ 'angular' ]
},
urlArgs : "v=" + new Date().getTime(),
// 启动程序 js/scripts/app.js
deps : [ 'app' ]
});
接下来看看app.js
define([ 'routes', 'loader', 'angularAMD', 'ui-bootstrap',
'angular-sanitize', 'blockUI', 'ui.route' ], function(config, loader,
angularAMD) {
var app = angular.module("webapp", [ 'ngSanitize',
'ui.bootstrap', 'ui.router' ]);
app.config(function($stateProvider, $urlRouterProvider) {
// 配置路由
if (config.routes != undefined) {
angular.forEach(config.routes, function(route, path) {
$stateProvider.state(path, {
templateUrl : route.templateUrl,
url : route.url,
resolve : loader(route.dependencies),
// allowAnonymous: route.allowAnonymous
});
});
}
// 默认路由
if (config.defaultRoute != undefined) {
$urlRouterProvider.when("", config.defaultRoute);
}
})
return angularAMD.bootstrap(app);
});
看看我们的路由文件routes.js
return {
defaultRoute: '/form',
routes: {
'form': {
templateUrl: 'views/form.html',
url: '/form',
dependencies: ['controller/formController'],
allowAnonymous: true
},
'form.required': {
templateUrl: 'views/form-required.html',
url: '/required',
dependencies: [],
allowAnonymous: true
},
'form.optional': {
templateUrl: 'views/form-optional.html',
url: '/optional',
dependencies: [],
allowAnonymous: true
},
'form.confirm': {
templateUrl: 'views/form-confirm.html',
url: '/confirm',
dependencies: [],
allowAnonymous: true
},
'login':{
templateUrl: 'views/login.html',
url: '/login',
dependencies: [controller/formController],
allowAnonymous: true
}
}
};
});
使用到了一个loader.js
define([], function() {
return function(dependencies) {
var definition = {
resolver: ['$q', '$rootScope', function($q, $rootScope) {
var defered = $q.defer();
require(dependencies, function() {
$rootScope.$apply(function() {
defered.resolve();
});
});
return defered.promise;
}]
};
return definition;
}
});
到现在为止基本搭建完毕,我们看看controller的结构。
define([ 'app', "service/LoginService" ], function(app) {
app.controller('LoginController',
function($scope, $location, loginService) {
$scope.login = function() {
// 获取用户名
var name = $scope.admin.name;
var password = $scope.admin.password;
var data = {
"name" : name,
"password" : password
}
loginService.login("/web/admin/login", data,
function(data) {
console.log(data);
});
}
});
});
如果需要使用service就像Java导包差不多,然后就能使用服务了,指令和过滤器也一样。。
看看login.html页面
<div class="container" ng-controller="loginController">
<div class="col-md-6 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">登录</h3>
</div>
<div class="panel-body">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="username">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
<a class="btn btn-link" href="#/register">注册</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
注意加上ng-controller指令
好的我们访问一下页面。

好了到现在基本完成。
本人菜鸟一枚,有问题欢迎指出,本人qq:821196632 ,欢迎一起探讨技术。
demo下载地址:http://download.csdn.net/detail/qq_27195003/9229013