一、什么是rem
rem(font size of the root element)是指相对于根元素`的字体大小的单位。它就是一个相对单位。
px:一个绝对单位
em:一个相对单位,根据的是当前盒子的font-size
rem:一个相对单位,根据当前页面html的font-size改变
二、rem单位开发步骤
1.首先跟距UI图大小找到模拟器窗口
750pxUI图对应iphone6/7/8的手机,640UI图对应iphone5/SE的手机。
如果是750宽的UI图,需要切换到iphone6/7/8模式进行页面开发预览
如果是640宽的UI图,需要切换到iphone5/5s模式进行页面开发预览
因为最终完成开发之后,UI人员会对UI图所对应的真机效果做首次验收,所以我们开发时的模拟器必须要和UI图对应的真机保持一致!!
禁止调到Responsive中去调试。
2.引入淘宝flexible.js文件
默认是将屏幕分成10等份。375屏幕下html的font-size是37.5,即1rem = 37.5px;320屏幕下html的font-size是32,即1rem = 32px。
效果如下
3. 确定哪些元素的尺寸需要用到rem适配
1.原本通过弹性盒子或者百分比就可以将横向盒子排布好的情况一定是不需要用rem改写的。
2.字体的大小,边距padding一般也不用rem单位做适配的,因为现在主流的设计理念是大屏幕可以看到更多的内容,而非看到更大的内容(说的白话一点,小屏下我看到4个14px的文字,大屏幕我想看到8个14px的文字,而不是看到4个20px的大字)
3.高度上用rem适配的情况相对多一些,活动页面需求需要用到rem单位的情况很多,总之将所有的单位都用rem写是过于粗暴且不符合设计规范的,不需要它的地方直接使用绝对像素px即可
4.案例说明
在750UI图下测量一个373*211大小的盒子
直接放上去会失真
将宽高都除2
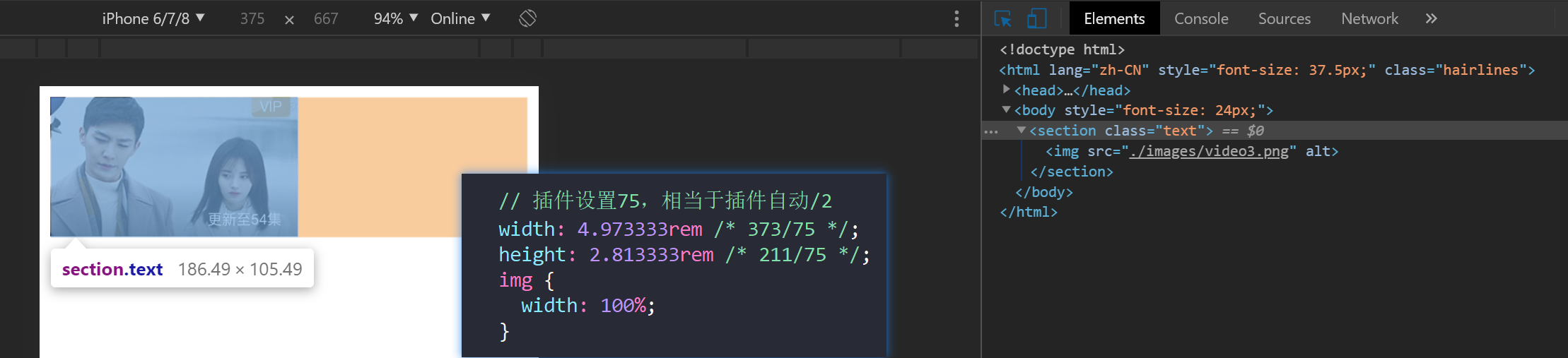
转换rem
4.2 插件使用px2rem
1.修改插件值为1rem对应的px(建议)
不管是rem和px都需要手动在/2
2.将插件值修改为1rem对应的px再乘2

rem不需要再/2,px仍然需要手动/2
弊端:当你需要一个正常的盒子时,需要2才能得到正常大小
需要手动2