OAuth2.0资料
今天看到一篇博主写了该系列文章,贴图和过程都比较详细,俗话说实践是检验真理的唯一标准(如果是按照参考文章复制粘贴,应该不会出现踩坑,但是我喜欢自己手动敲一遍),发现几个坑,因而总结下经验,让其他小白同学少走弯路
参考第一篇:https://www.cnblogs.com/cby-love/p/9281955.html
参考第二篇:https://www.cnblogs.com/wyt007/p/8284482.html
博客园晓晨的关于identityServer4的中文文档地址: http://www.cnblogs.com/stulzq/p/8119928.html
Docker中文文档 https://yeasy.gitbooks.io/docker_practice/content/
OAuth2.0(Open Authorization)是一个开放授权协议;第三方应用不需要接触到用户的账户信息(如用户名密码),通过用户的授权访问用户资源
OAuth的步骤一般如下:
1、客户端要求用户给予授权
2、用户同意给予授权
3、根据上一步获得的授权,向认证服务器请求令牌(token)
4、认证服务器对授权进行认证,确认无误后发放令牌
5、客户端使用令牌向资源服务器请求资源
6、资源服务器使用令牌向认证服务器确认令牌的正确性,确认无误后提供资源
服务端代码实现
第一步:新建一个webapi空项目
第二步:添加Nuget包:IdentityServer4
第三步:新建一个帮助类(类名自定义即可),用来创建IdentityServer4.Model生成授权token
public class Config { /// <summary> /// 所有可以访问的Resource /// </summary> /// <returns></returns> public static IEnumerable<ApiResource> GetResources() { return new List<ApiResource> {
//第一个参数需要与下面标记红色字体保持一致,可以随意命名,但是请注意大小写,第二个参数 我干了,你随意。 new ApiResource("api","My Api") }; } /// <summary> /// 客户端 /// </summary> /// <returns></returns> public static IEnumerable<Client> GetClients() { return new List<Client> { new Client() { ClientId="client", ////模式:最简单的模式 AllowedGrantTypes=GrantTypes.ClientCredentials, ClientSecrets= { new Secret("secret".Sha256()) }, AllowedScopes={ "api"} } }; } }
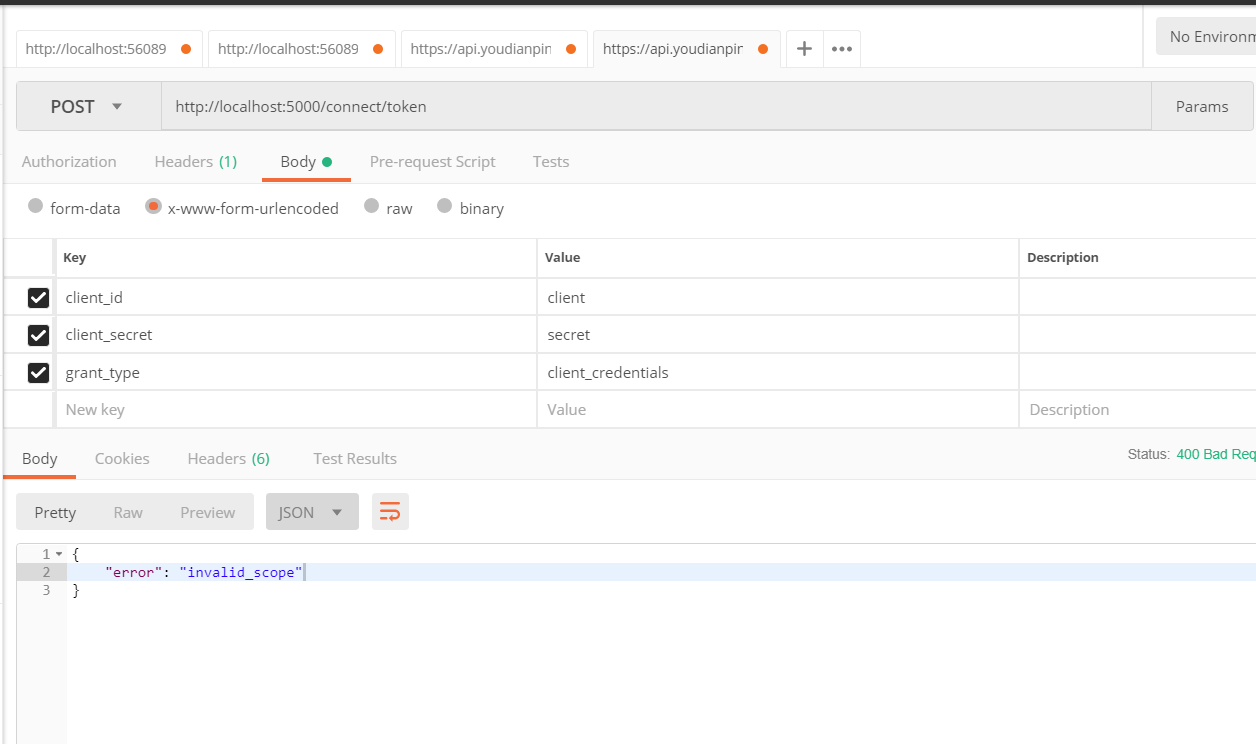
第一处坑讲解:上面代码红色标记,请注意大小写,如果一个大写,一个小写。当你授权的时候会提示错误

第四步:修改Startup.cs 红色字体是需要加的方法和中间件
public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddIdentityServer() .AddDeveloperSigningCredential()//添加开发人员签名凭据 .AddInMemoryApiResources(Config.GetResources())//添加内存apiresource .AddInMemoryClients(Config.GetClients());//添加内存client services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseIdentityServer();//使用IdentityServer app.UseMvc(); } }
第五步:修改Program.cs 其实这一步可以省略掉,因为这一部将api不托管在IIS Express上,通过控制台程序启动。 自定义路径配置如下
public class Program { public static void Main(string[] args) { CreateWebHostBuilder(args).Build().Run(); } public static IWebHostBuilder CreateWebHostBuilder(string[] args) => WebHost.CreateDefaultBuilder(args) .UseStartup<Startup>()
//该处端口可以自定义 只要不与你其他端口冲突就好 .UseUrls("http://localhost:5000"); }
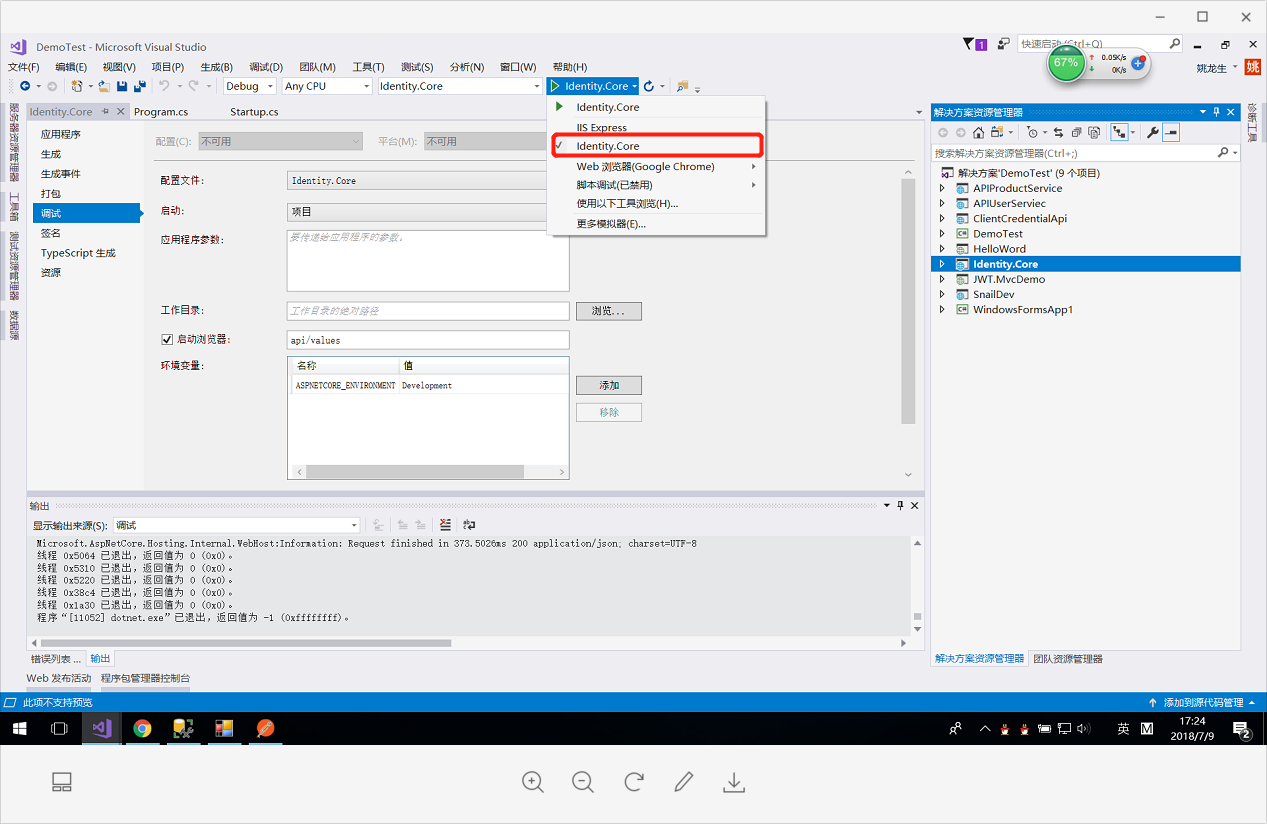
第二处坑讲解:生成token的服务端已经全部设置完成,如果你按照以前习惯,启动F5---会发现自定义端口未起作用。你需要设置一下才行

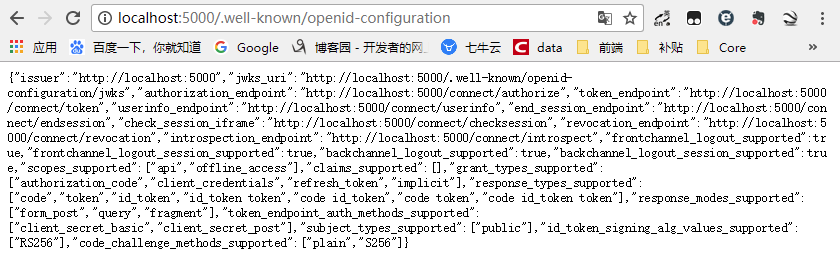
http://localhost:5000/.well-known/openid-configuration访问 ;可以看到是一个restful的api

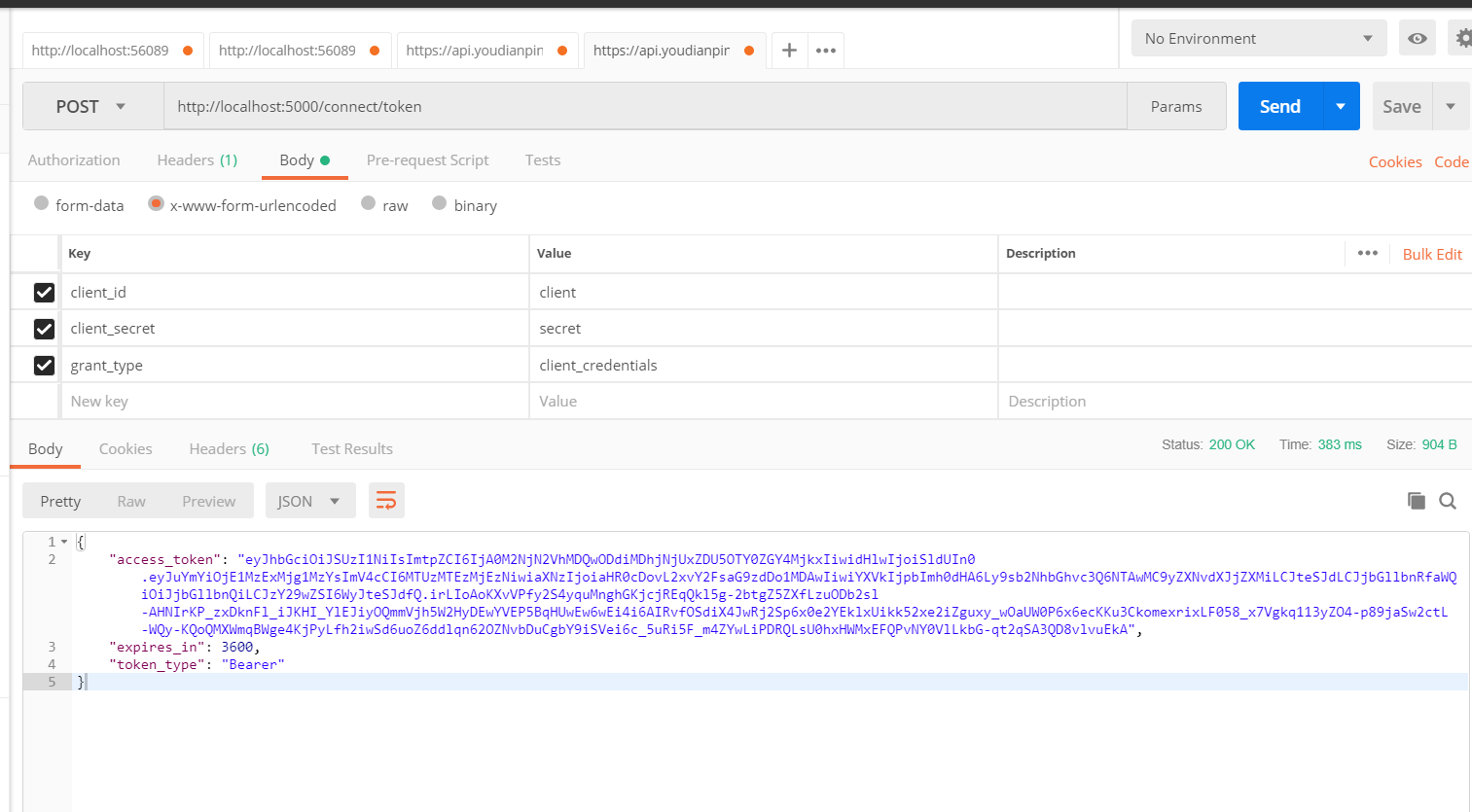
然后用postman神器 服务端成功,咱们开始用客户端

客户端代码实现
第一步:新建一个webapi空项目
第二步:添加Nuget包:IdentityServer4.AccessTokenValidation
第三步:修改Startup.cs 红色字体是需要加的方法和中间件
public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddAuthentication("Bearer")//添加授权模式 .AddIdentityServerAuthentication(Options => { Options.Authority = "http://localhost:5000";//授权服务器地址 Options.RequireHttpsMetadata = false;//是否是https Options.ApiName = "api"; }); services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseAuthentication();//使用授权中间件 app.UseMvc(); } }
第三处坑讲解:
1.授权服务地址端口号,请按照服务端配置的端口号来,如果用IIS Express,请右键项目属性->调试查看。
2.Options.ApiName = "api"; 请看上述踩坑一配置的名称,大小写需要统一
第四步:修改Program.cs 其实这一步可以省略掉,因为这一部将api不托管在IIS Express上,通过控制台程序启动。与上述服务端配置一样。记得将端口号修改
第四处需要注意的地方
需要将服务端运行起来,然后再运行客户端(顺序不重要,重要的是必须两个程序都启动起来。可以将服务端发布到IIS上,客户端通过vs运行。我比较懒,分别打开两个,一个设置为启动服务端,一个设置为启动客户端)
第五步:添加授权标签 可以在action和controller上添加
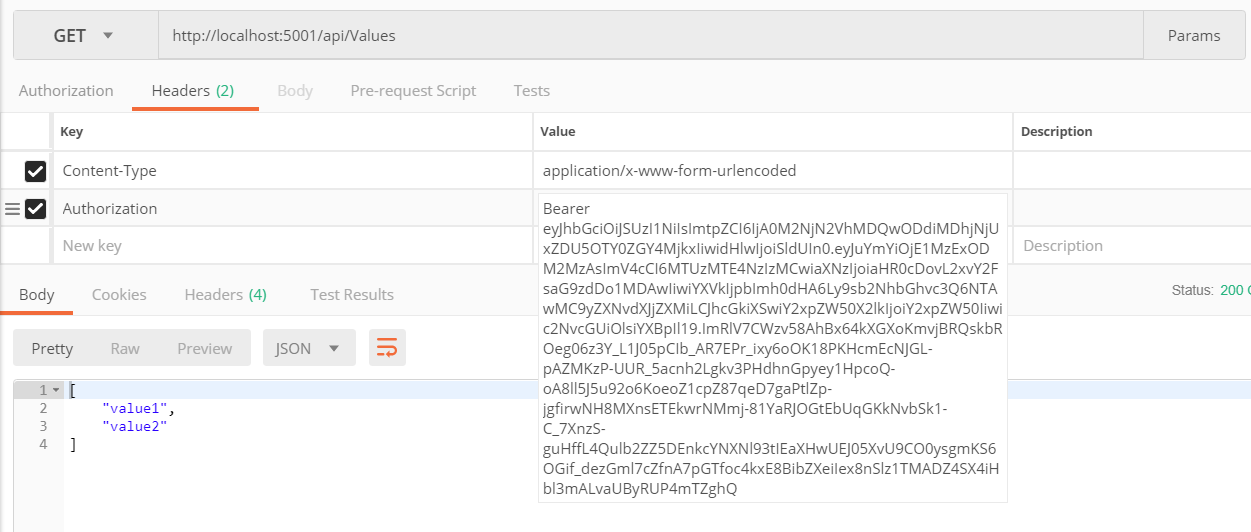
[HttpGet] [Authorize] public ActionResult<IEnumerable<string>> Get() { return new string[] { "value1", "value2" }; }
添加在action上,表示这个方法需要授权才能访问,否则访问不了
添加在controller上,表示整个controller下的所有action方法都需要授权后才能访问
下图是成功,如果空白表示授权失败(你可以打个断点)。
出现一些错误码html(<title>Internal Server Error</title>)在里面,是因为服务端没启动成功

需要注意的地方:授权码 前面必须加Bearer 然后空格
在客户端配置第三步中 services.AddAuthentication("Bearer")//添加授权模式 有的同学可能会想 那我将这个改掉 然后保持一致应该可以
恭喜这位同学想法非常棒,但是你可以试一试。这个格式是固定规范