在 docker:(3)docker容器挂载宿主主机目录 中介绍了运行docker时的一个重要命令 -v
sudo docker run -p 8822:8080 --name tomcat_xiao_volume -v /home/xiaochangwei/test:/usr/local/tomcat/webapps xiaochangwei/tomcat:v1
将容器内部目录和宿主主机目录进行关联,这样操作宿主主机关联目录时,就会同步关联操作了容器对应目录,
这在发布war包时尤其有用, 容器启动后就无需再关心了,只需要将需要更新的war包拷贝到关联的目录就可以了
本篇文章就是为了简化拷贝工作
docker:(4)利用WebHook实现持续集成 中实现了git提交代码触发jenkins自动打包并部署到远程tomcat中,这里讲怎么部署到docker中
首先已经得到war包了,下面要做的就是怎么把war包拷贝到docker容器关联的宿主主机对应目录
jenkins提供了插件Publish over SSH 官方介绍https://wiki.jenkins.io/display/JENKINS/Publish+Over+SSH+Plugin
操作步骤:
1.安装插件 Publish over SSH
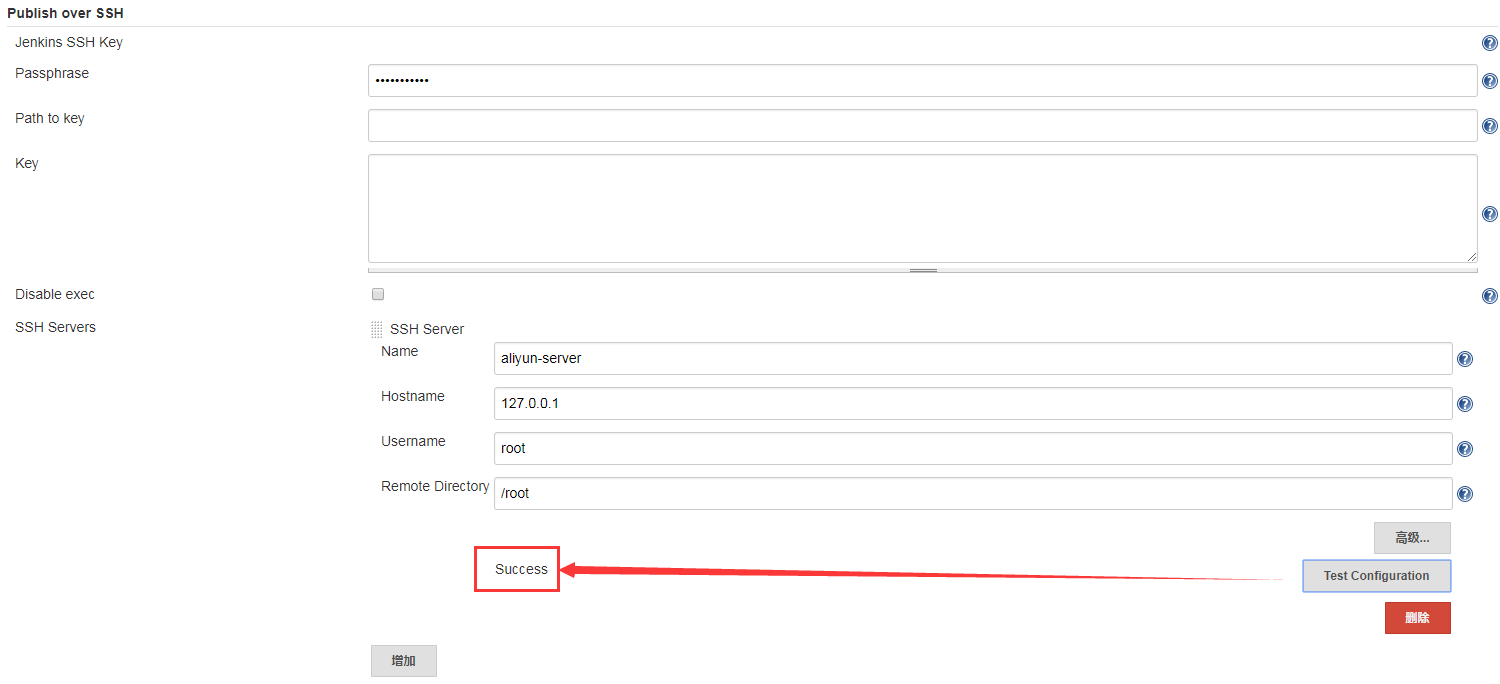
2.在系统管理-系统设置最后设置ssh server信息 如下:

解释下:
Passphrase : 主机的登录密码
Hostname : 主机的地址
Username :主机的登录账号
Remote Directory:根路径 (注意后续的路径都是相对这个路径来操作的,最好设置为 /)
配置好后,点击测试配置,显示成功后保存关闭
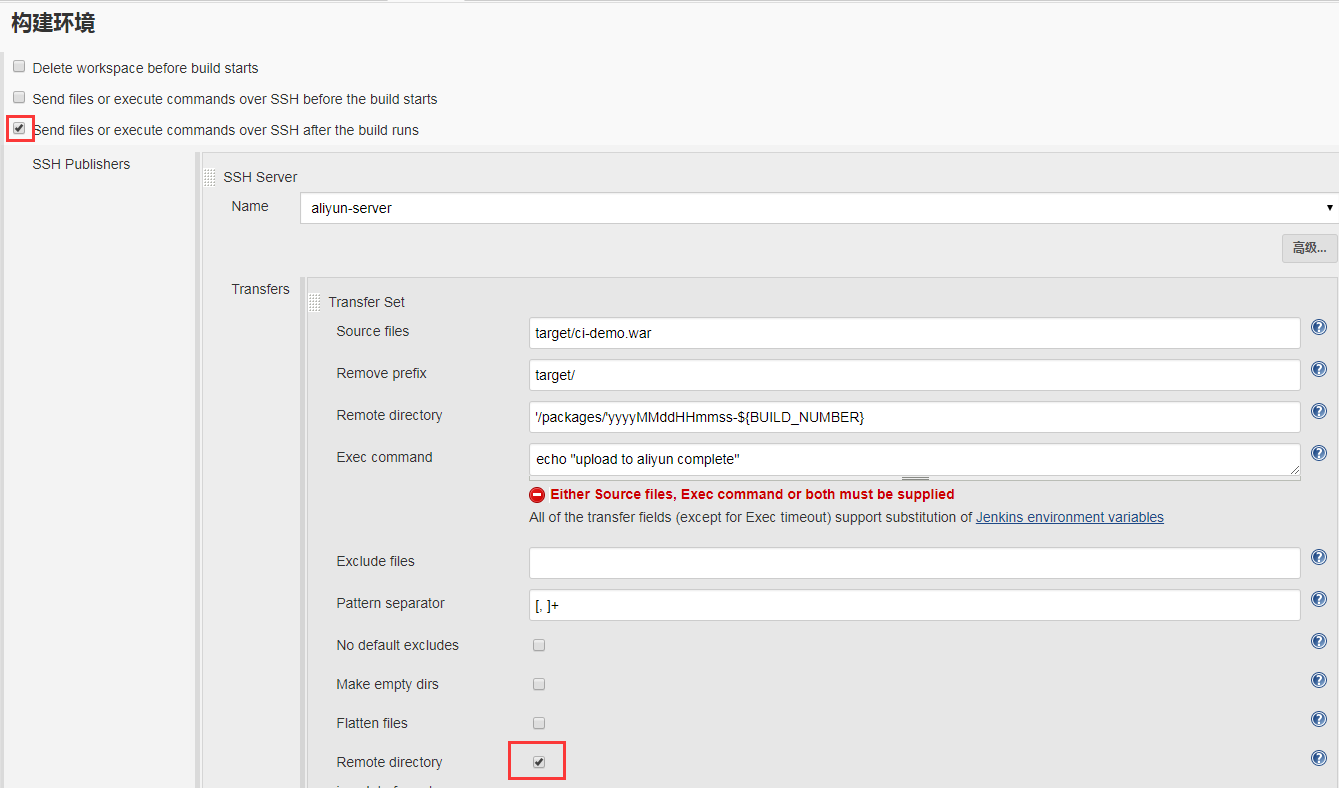
3. 在具体项目中勾选 Send files or execute commands over SSH after the build runs 并配置如下

解释下参数:
Name : 就是上一步配置的server名字,下拉选择
source File :就是war包路径 jenkins打包后再target目录下
prefix : 就是war包路径的前缀,去掉前缀后就是war包了
Remote directory: 需要放到远程服务器的目录,
需要注意的是,这里是相对于第二步中Remote Directory的路径, 比如第2步我设置的是/root 如果这里我这只为 /package 那么对应的目标路径就是/root/packages
这里问了更好的区分,我使用了时间戳,这就需要勾选上 Remote directory is a date format,并且非时间格式的地方都需要用引号包含起来
比如我这里设置的是 '/packages/'yyyyMMddHHmmss-${BUILD_NUMBER} 最后的${BUILD_NUMBER}是jenkins变量,就是打包次数,和last buid对应
Exec command: 是需要执行的命令,可以设置任何linx可以执行的命令或者shell脚本
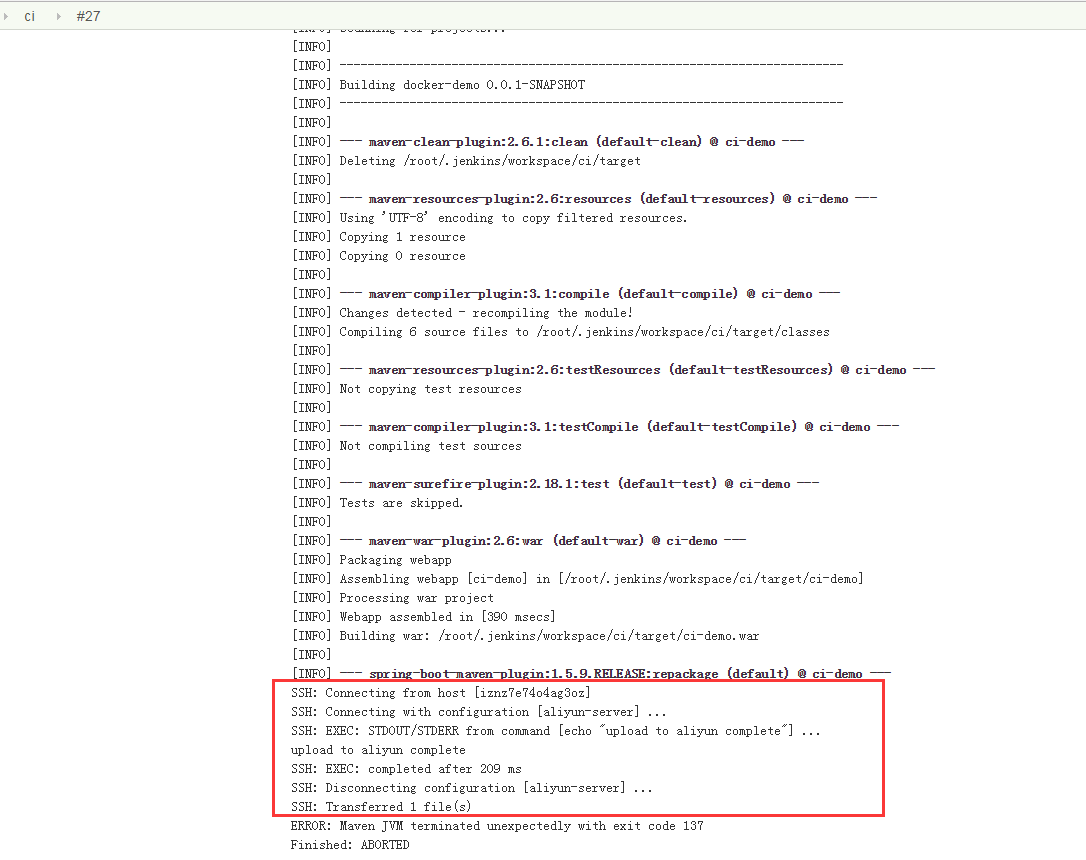
设置好后保存,打包测试:

根据控制台输出,可以看出设置的shell命令也执行了,而且提示文件也上传到配置的服务器上了(后的137错误是因为我的阿里云服务器内存太小,自动部署到tomcat上失败了,这个与本次讲的无关,请忽略)
注意此次打包号为 #27
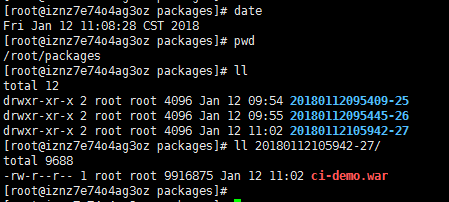
到服务器上对应目录看下上传情况

证明war包已经上传到了对应的目录了
这样 就可以设置对应的目录和docker容器关联后,实现war包的自动更新发布和备份了,这里加了时间戳适合于备份,单纯的发布就不要加时间戳了