好好学react源码然后惊艳所有人
hello,这里是潇晨,今天我们来聊聊react源码,作为使用react多年的前端工程师,我们是否还在使用着各种应用层面的库、框架呢,是否在面试过程中遇到一些关于react源码方面的问题呢,如果是,那么是否尝试过去看看react底层运行逻辑呢?
为什么要学react源码?
- 成为高级或资深前端工程师的必备条件:作为前端工程师,如果不满足只停留在应用层面的开发,或者想成为高级或资深前端工程师,那熟悉远吗将是一个很必要的能力,为什么这么说呢,
react作为前端经常要用到的库,响应式jsx声明、virtual-dom、diff算法、fiber调度、current-mode等思想已经成为了构建前端快速响应页面的一种行之有效的思想。有些同学会说,底层源码我日常开发中用不到啊,确实,如果只是满足复制黏贴,或者构建简单的页面,用一些社区已经有的库,确实没必要,但是我们是新一代有理想有志气的年轻人呐,而且要想在职业生涯走的更远,只停留在使用层面,我们的竞争力会大打折扣,就算是为了提升技能或者提升薪资,这也是我们必须要想学习的一项能力。 - 面试的需要:现在1年以上的前端岗基本都开始要求熟悉一个经常用到的库、或者框架的源码,如果你日常开发中
react用的比较多的话,那熟悉react源码对你的面试来说肯定是一个加分项,如果能将react中各个模块的运行机制、以及它们是怎样配合工作的结合起来,加上一些开发过程中遇到的问题,然后通过阅读源码有了新的认识,肯定会让面试官刮目相看。 - 提升日常开发技能的需要:日常开发中虽然我们不会直接接触源码,但是组件的性能优化、调试某些渲染过程中bug,或者和
react相关的升级,以及它的设计思想,这些都是需要从源码层面来理解或者解决的,就像盖房子一样,没有稳固的基础或者底层逻辑,怎么能盖好上层建筑呢。
react源码难学吗?
当然难学,react从15版本到现在17版本,很快18版本也快出来了,中间的迭代一直没停,虽然你可能觉得它的api没太多变化,但是它的内部却经历着翻天覆地的重构,从最开始的stack reconcile到后来的为了解决快速响应而生的current mode、Scheduler(调度fiber)、Lane(解决细粒度任务优先级)、以及在此基础上的batchedUpdates和Suspense,这一切的目的无不是朝着构建更快的应用而进化的,
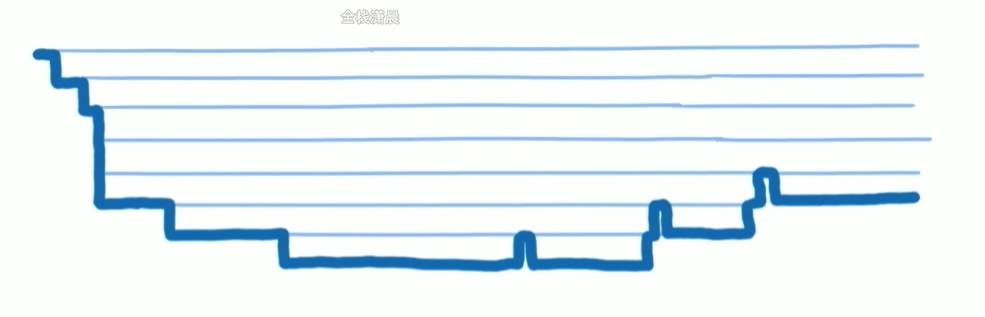
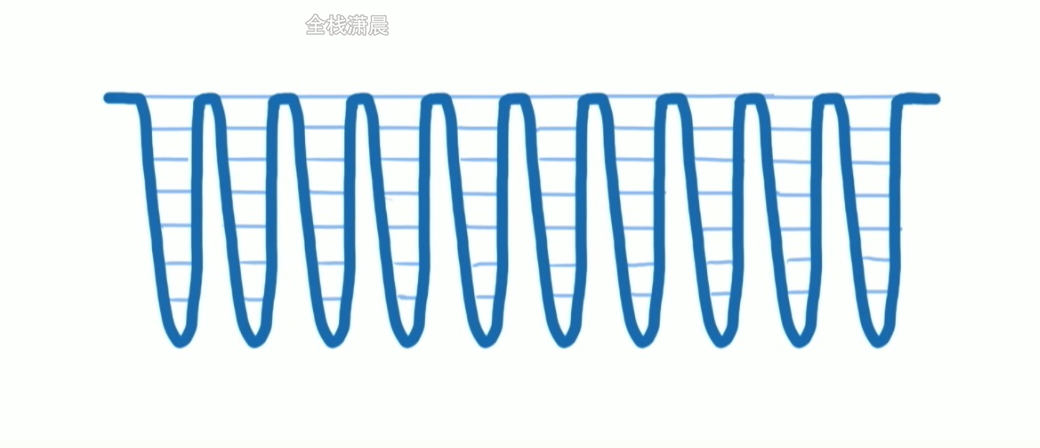
下面这两张图就是使用异步可中断更新前后的区别,可以体会一下


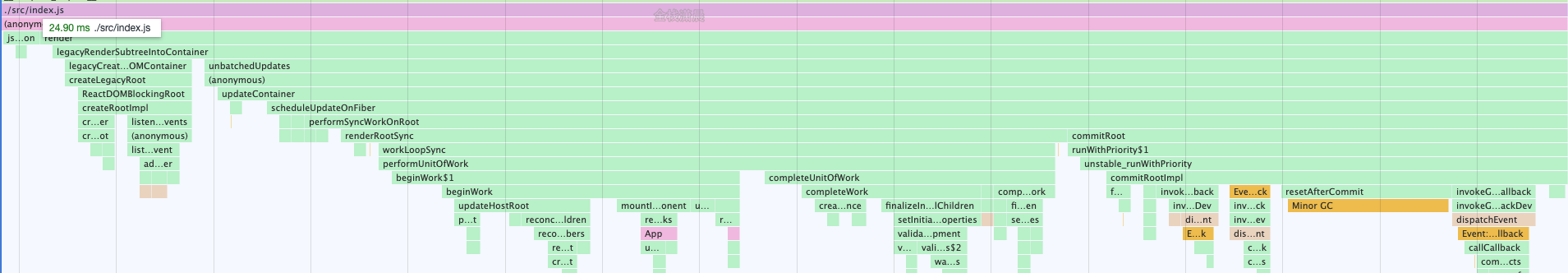
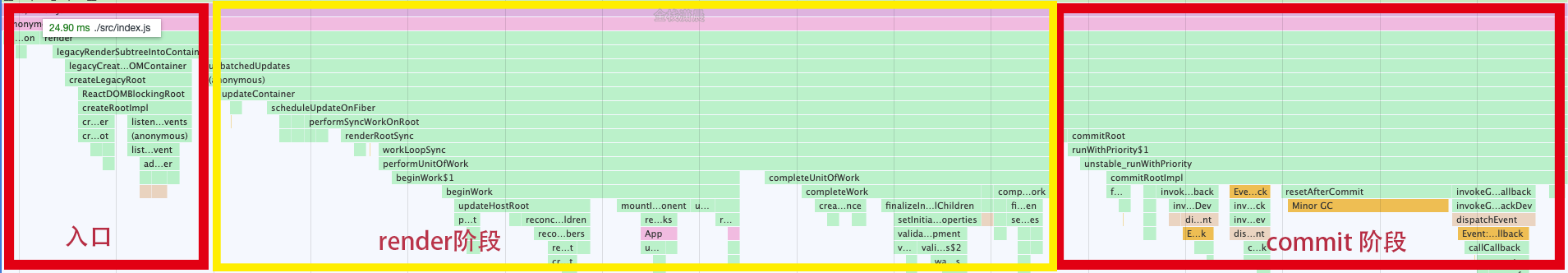
如果你尝试着打开react源码,你会发现它的代码量特别多,如果你挨个阅读,会完全没有思路,如果你打开react应用的函数调用栈,顺着调用栈,一不小心你就会陷入各种函数的调用栈之中。这个是否是不是脑壳疼呢?

怎样学习react源码?
不要气馁,学习方法还是有的,虽然源码多,并且难懂,但是如果成体系的学习各个模块,分析为什么这么设计,它的目的是为了什么,你就会理解react开发者设计初衷和对此进行的努力
- 理解
react的设计理念:从设计理念出发,分析react构建的应用的目的、局限性和背景,前因后果都了解清楚了,才算是了解了它的脾气,是不是有点像找女朋友,你先得了解她的喜好吧,然后了解她的过去,然后顺着react的设计理念,开始思考为什么它会这么设计,对比vue等其他构建页面的库,它的优势和局限又在哪里。 - 分模块学习:知识得掰碎了消化,胖子也是一口口吃出来的呢,遇到一个困难的挑战,可以对它进行分解,先了解整个框架的逻辑,然后对各个模块的功能和作用有个大致的认识,接着就是深入每个模块的细节,就像盖房子一样,有了学习的路线或者思路,才不会陷入各个模块或者函数的调用关系之中,第一次阅读源码切记纠结每个函数的实现,先熟悉它们的功能和作用,然后才是啃具体细节,学习源码不是一朝一夕的事,需要反复的去揣摩
react开发者的用意。 - 跟着调用栈和例子调试:可以尝试写一些小
demo,顺着最开始调用函数调试各个函数,结合源码的注释或者查阅我之前学的react源码解析系列文章,各个模块逐个击破,比如看到了hook相关的源码,可以尝试着写一个带有useState的组件,看mount和update的时候,hook是怎么挂载和更新的,也可以看在不同模式下它们的状态更新的区别,比如legacy和current模式下的区别,等熟悉了hook源码之后也可以尝试手写一个hook,加深对hook的理解。 - 带上问题学习:根据常见的面试题,尝试在源码中需找答案,最后可以向你的同事回答这些问题的,一方面输出才是最好的学习,另一方面也是一个沟通交流的机会,常见面试题可以参考往期文章1.开篇介绍和面试题