react-native环境搭建中的问题
本文环境说明:
开发环境:window10专业版,目标平台:Android
react: 16.8.6,
react-native: 0.60.5
java: 1.8.0_221
python:2.7.16
Android Studio编辑器 3.4.1

在以上环境下,我们采用Android Studio里的模拟机作为android设备。
运行react-native的android项目,有2种方式:
- 命令行 react-native run-android
- 命令行 Android Studio右上角有个开始的绿色按钮run app.然后在命令行 react-native start(npm start也行)
注意,上面2种方式是不能同时运行的,在Android Studio里run,就不能通过第一种运行,会冲突的。
第2种方式运行没发现问题。
对于第1种方式,注意的一点是:编辑器右上角有个手机的符号,打开Android Studio里的模拟机,点击运行(由于冲突的原因,这时候不能在编辑器里打包项目,我们只是启动模拟器),第一次打开需要配置。
运行的时候会报错:
warn Failed to connect to development server using "adb reverse":...
解决办法:
命令行执行:
adb reverse tcp:8081 tcp:8081
如果提示没有adb命令,安装Android Studio,就有abd命令。Android Studio默认安装的话就是在这个路径下:
C:UsersxujieAppDataLocalAndroidSdkplatform-tools
添加这个路径到系统环境变量Path里。再次打开cmd。执行上面的adb reverse命令
我自己的环境到此设置,就没有问题。如果你的还是有问题,建议看这个最全的解决方案:
https://github.com/facebook/react-native/issues/15388
- Set IP and port on
Debug server host & port for device by clicking Ctrl+M and Dev Setting in emulator. Make sure you set the host and port using Bundler's host and port (default: localhost:8081) and make sure your port is not blocked by other process
- Run
adb reverse tcp:8081 tcp:8081 on home project directory
- Add
android:usesCleartextTraffic="true" to <application> node in AndroidManifest.xml
- After accomplishing three points above, restart your project
第二步就是我们执行的adb reverse。
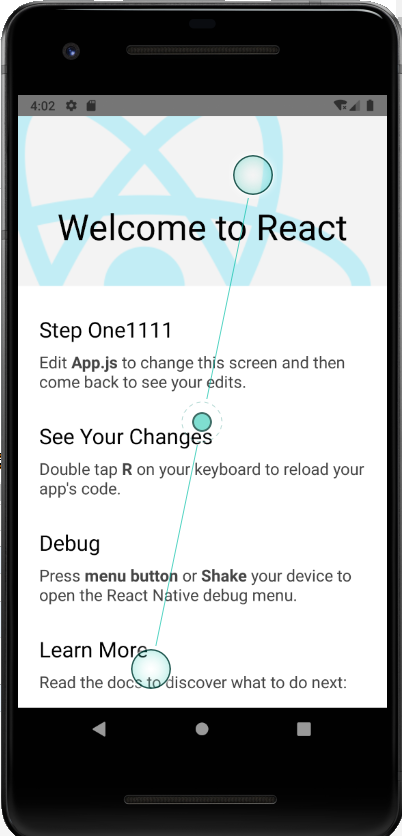
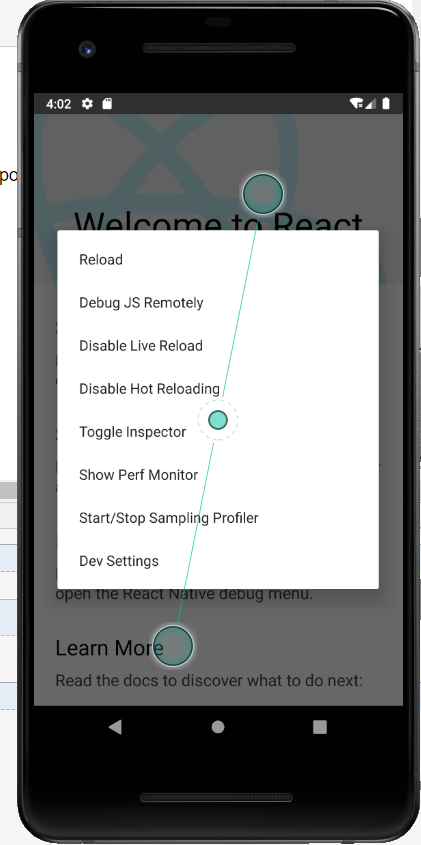
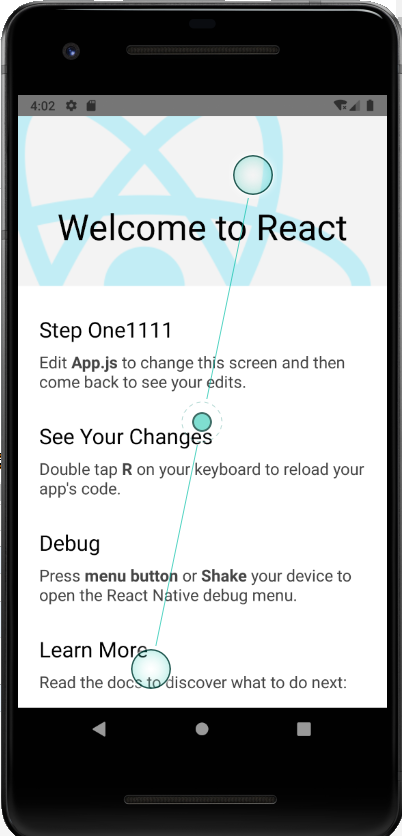
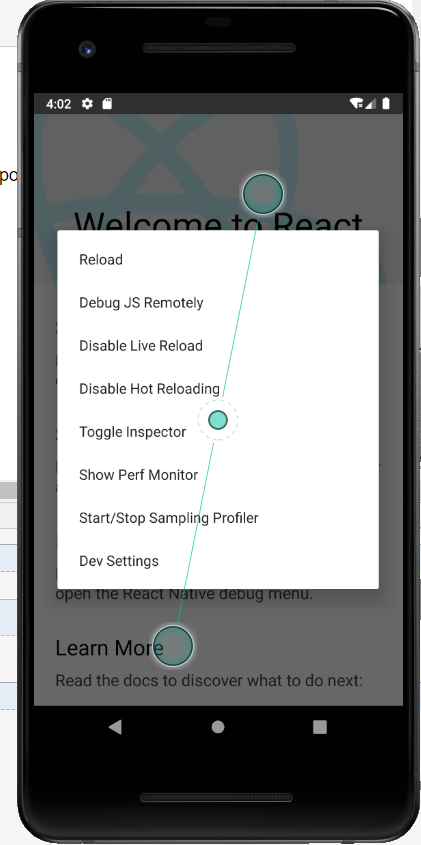
模拟器的设置:
通过ctrl+M调出设置,然后可以看到如下的画面:

代码更新,手动刷新是连续按下2个r键。自动更新可在上面的设置里配置。