AJAX的全称是Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
ajax的优点:
1、最大的一点是页面无刷新,用户的体验非常好。
2、使用异步方式与服务器通信,具有更加迅速的响应能力。。
3、可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
4、基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
5、ajax可使因特网应用程序更小、更快,更友好。
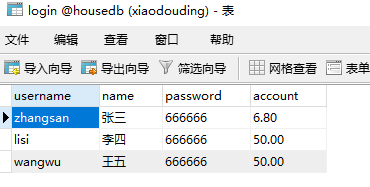
这里我用ajax写一个简单的登录页面:首先用到的是数据库login的表,
下面是登录页面的代码,首先要引入jquery包
1 <head> 2 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 3 <title>无标题文档</title> 4 <script src="jquery-3.1.1.min.js"></script> /*引入jquery包*/ 5 </head> 6 <body> 7 <h2>登录页面</h2> 8 <div>用户名:<input type="text" id="uid"/></div> 9 <div>密码:<input type="text" id="pwd"/></div> 10 <div><input type="button" id="btn"value="登录"/></div>11</body>12</html>
登录页面很简单,就不上图了,之前的博客也写过很多次了
然后下面就是ajax的写法了
1 <script type="text/javascript"> 2 $("#btn").click(function(){ 3 //第一步:取数据,这里用到了用户名和密码 4 var uid=$("#uid").val(); 5 var pwd=$("#pwd").val(); 6 //第二步:验证数据,这里需要从数据库调数据,我们就用到了ajax 7 $.ajax({ 8 url:"dlchuli.php",//请求地址 9 data:{uid:uid,pwd:pwd},//提交的数据 10 type:"POST",//提交的方式 11 dataType:"TEXT", //返回类型 TEXT字符串 JSON XML 12 success:function(data){ 13 //开始之前要去空格,用trim() 14 if(data.trim()=="OK") 15 { 16 window.location.href = "main.php"; 17 } 18 else{ 19 alert("用户名或者密码错误"); 20 } 21 } 22 }) 23 24 }) 25 </script>
dlchuli.php的代码写法如下:
1 <?php 2 include("DADB.class.php"); 3 $db=new DADB(); 4 $uid=$_POST["uid"]; 5 $pwd=$_POST["pwd"]; 6 $sql="select password from login where username='{$uid}'"; 7 8 $arr=$db->Query($sql); 9 10 if($arr[0][0]=$pwd && !empty($pwd)) 11 { 12 echo"OK"; 13 } 14 else{ 15 echo"NO"; 16 } 17 ?>
写到这里,用ajax写的简单的登录页面就完成了,最大的好处就是如果出错会在原来的页面报错,不会蹦到其他的页面